如果您想在 WordPress 网站上创建真正自定义的内容,使用自定义文章模板是确保您发布的所有内容都是独一无二的好方法。 这样的模板可以节省时间并确保整个网站的一致性。
幸运的是,特定用途的特定模板可以增强用户体验和工作流程。您可以相当轻松地设计适合您需求的文章模板。无论您使用的是古腾堡编辑器、Elementor、Divi 还是自定义代码,您都可以发挥自己的潜力。
今天,我们将逐步介绍如何使用每个工具创建自定义 WordPress 文章模板。
文章目录
什么是 WordPress 文章模板?
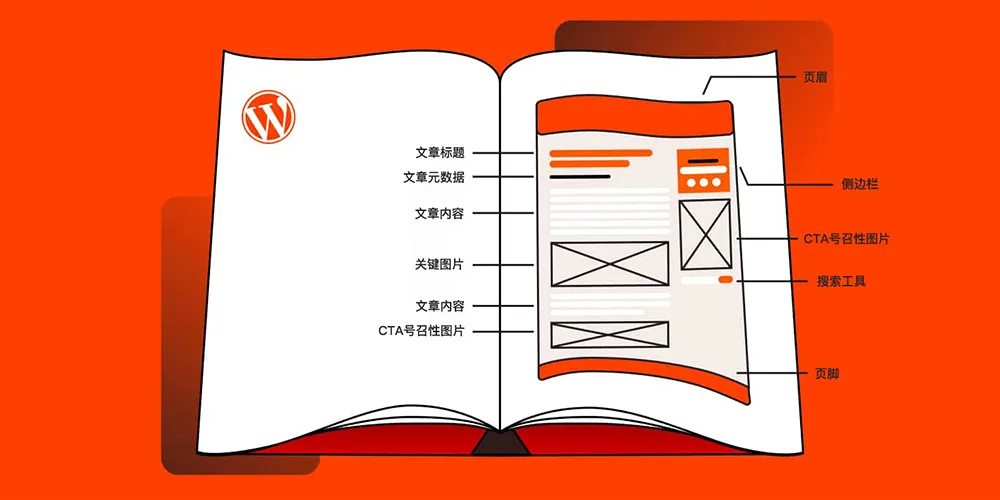
WordPress 文章模板是一种预定义的布局和设计,可用于为博客文章提供结构。这些模板不是标准布局(或空白页),而是提供预定的内容显示方式。
但是,如果您的内容需要超出标准的单篇文章选项(即,如果您想要以不同的方式构建内容),您可以制作自己的模板。然后,每次您想使用该格式创建文章时,只需选择该模板,文章就会按照该格式进行格式化。无需插入块或重新排列。
使用文章模板的好处
您可以想象,创建自己的文章模板有很多好处。 这些包括:
- 一致性 – 文章模板可确保每篇文章都遵循相同的样式指南,让您的博客看起来专业且具有凝聚力。无论是字体样式、标题大小还是图像位置,模板都能保持一切统一。
- 效率 – 使用文章模板,您可以大大加快内容创建过程。您无需手动设置每个新文章的结构,只需选择一个模板并专注于写作即可。这对于经常发布内容的博主和企业尤其有用。
- 改进的设计 – 模板允许进行高级自定义和改进设计,而无需大量编码技能。古腾堡编辑器和 Elementor 等工具可让您创建具有视觉吸引力的布局,以增强读者的体验 – 并保存它们以供以后重复使用。例如,您可以包含针对特定文章类型或类别定制的动态小部件、自定义页眉和页脚。
文章模板可以节省时间。当您创建自己的文章模板时,您可以确保您的博客文章更容易制作,并且更吸引网站访问者。但它们可以用于什么?接下来让我们介绍一下。

自定义文章模板可用于什么?
WordPress 中的自定义文章模板用途广泛,可让您定制内容的呈现方式。但如果没有具体示例,这可能会让人感觉有点抽象。
首先,这些模板可以满足特定内容类型的需要。这使得每种内容类型都更具吸引力,更适合其用途。例如,您可以为以下内容创建自定义文章模板:
- 博客文章 – 为所有文章创建一致的外观,确保字体、标题和图像位置的统一。
- 登陆页面 – 设计模板注重转化,具有突出的号召性用语按钮、最少的干扰和有说服力的元素。
- 产品评论 – 制定模板,以有组织的方式突出显示产品的主要功能、优缺点以及客户评价。
- 作品集 – 使用强调视觉内容(如图像和视频)的模板展示您的作品,并为项目描述提供简洁的布局。
但除了文章类型之外,您还可以使用模板来尝试不同的布局并整合各种设计元素。这样,当您处理不同类型的内容时,您就可以使用不同的模板,例如需要完整图库部分的文章或带有比较表的评论。
以下是您可能希望添加到自定义模板中的一些常用布局选项:
- 全宽布局 – 非常适合需要宽敞外观的内容,例如摄影博客或案例研究。
- 侧边栏布局 – 对于需要额外导航或信息(如最新文章、类别或广告)的博客很有用。
- 网格布局 – 非常适合投资组合或电子商务网站,以整洁的网格样式呈现多个项目。
- 自定义页眉和页脚 – 修改这些元素以包含与文章内容一致的特定信息、导航链接或品牌。
自定义文章模板可以节省您的时间,同时确保以最有效的方式呈现每种类型的内容。
既然您已经确信自定义文章模板的价值,让我们来讨论如何为自己创建它们。
如何创建自定义 WordPress 文章模板
我们已经确定,创建自定义 WordPress 文章模板是确保您的内容脱颖而出并满足您的特定需求的有效方法。
在本指南中,我们将引导您完成使用以下方法创建自定义文章模板的过程:
现在让我们探索如何使用可重复使用的定制设计来提升您的 WordPress 文章。
方法 1:使用古腾堡编辑器创建自定义文章模板
WordPress 5.0 中引入的古腾堡编辑器改变了人们在 WordPress 中制作内容的方式。其模块化、基于块的方法让人们无需大量编码知识,也无需费力使用多个小部件或插件,即可制作出具有视觉吸引力的布局。
虽然您可以使用 Blocks 即时创建自定义布局,但创建自定义文章模板以供重复使用是一个更好的主意。这样,您无需在插入内容之前手动构建每个文章的布局。只需选择模板即可。
让我们看一下使用古腾堡编辑器创建自定义文章模板的过程。
信息
要遵循本教程,您需要使用具有“完整站点编辑”选项的主题,例如:Twenty Twenty-Four。这就是我们在本例中使用的。
第 1 步:访问模板编辑器
首先,登录 WordPress 以访问仪表板。
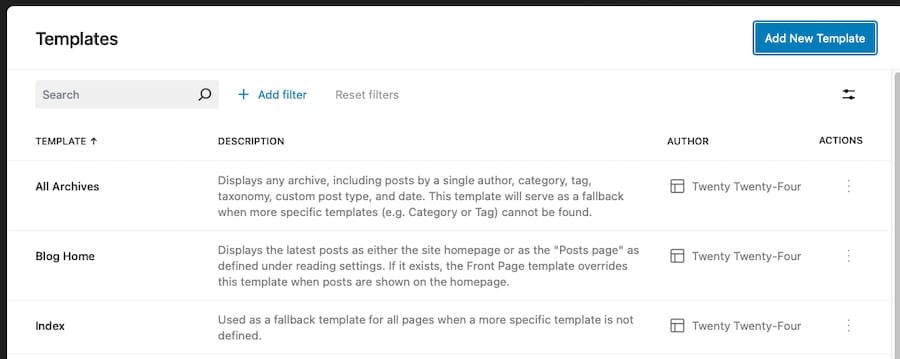
转到外观 > 编辑器或模板 > 添加新模板以创建新模板。

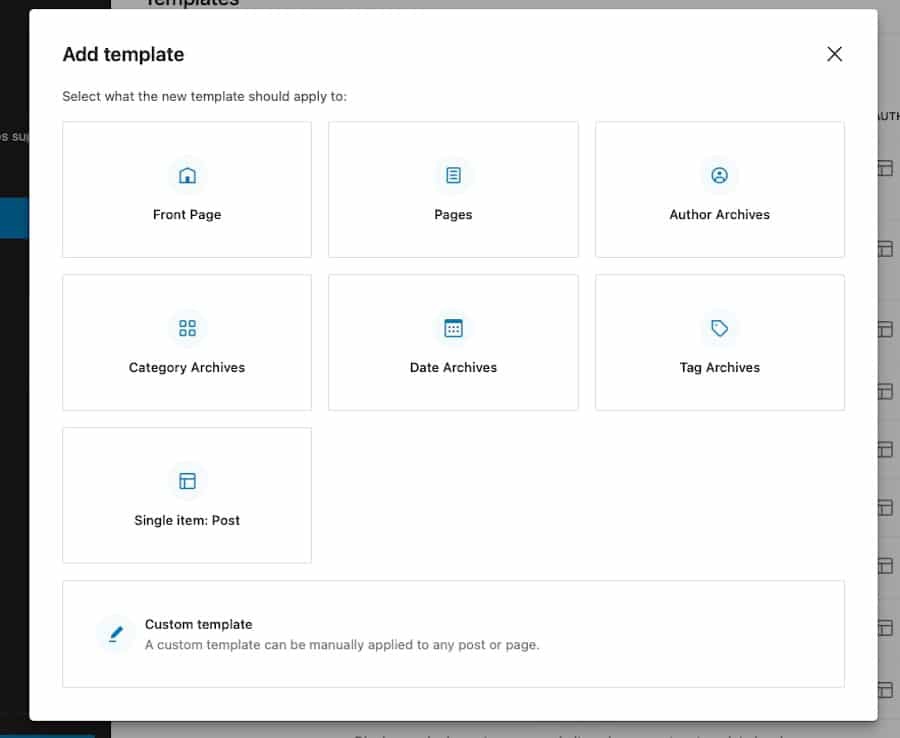
第 2 步:选择模板类型
选择您想要创建的模板类型,例如单个文章、页面或自定义文章类型。

对于此示例,我们选择了一个 Post 模板。
第 3 步:构建自定义模板
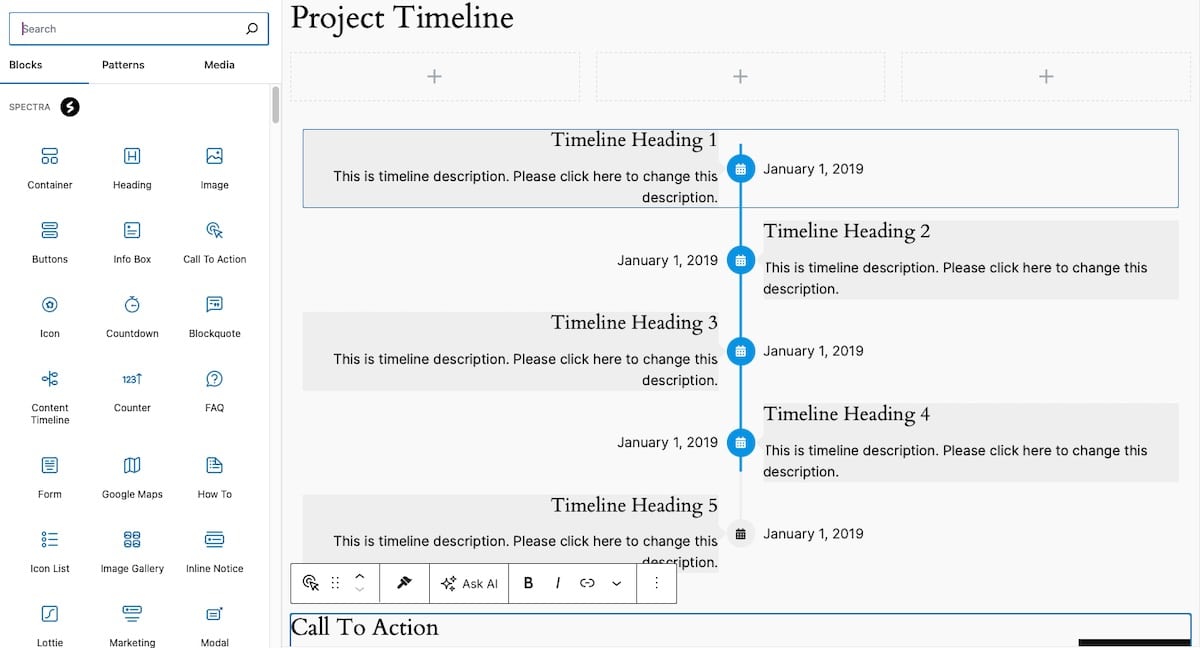
从这里开始,自定义过程与构建标准文章布局的过程相同。使用拖放界面添加页眉、页脚、文本、图像和其他内容元素等块。让设计看起来完全符合您的要求。
在本例中,我们插入了区块来创建描述工作流程的模板。该页面描述了新客户在与您合作项目时可以期待什么。

在此模板中,我们添加了标题块、用于添加文本或图像的三列容器、用于描述工作流程的时间线块以及底部的号召性用语块。
模板设计完成后,点击右上角的“保存” 。

第 4 步:在文章中使用新模板
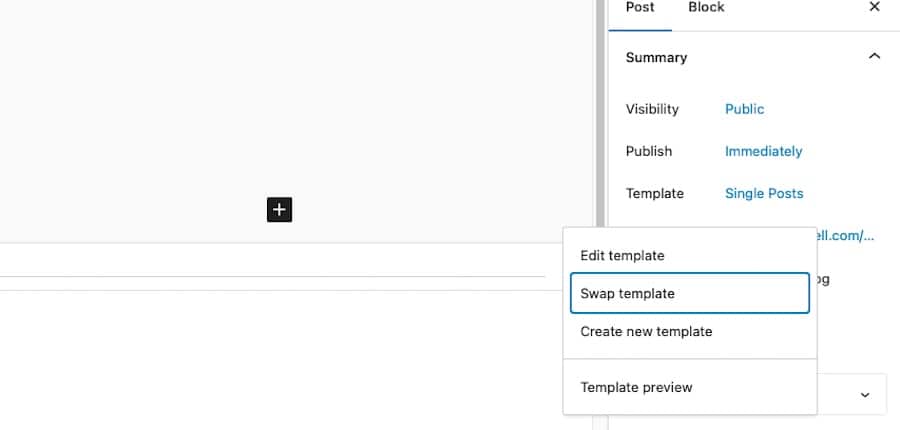
要将模板应用于文章,请在古腾堡编辑器中打开文章,然后转到文章设置侧栏。在这里,您将看到一个链接,上面可能写着单个文章,因为这是 Twenty Twenty-Four 主题中的默认文章模板。
单击此按钮,将出现新选项。在这里,单击“交换模板”。

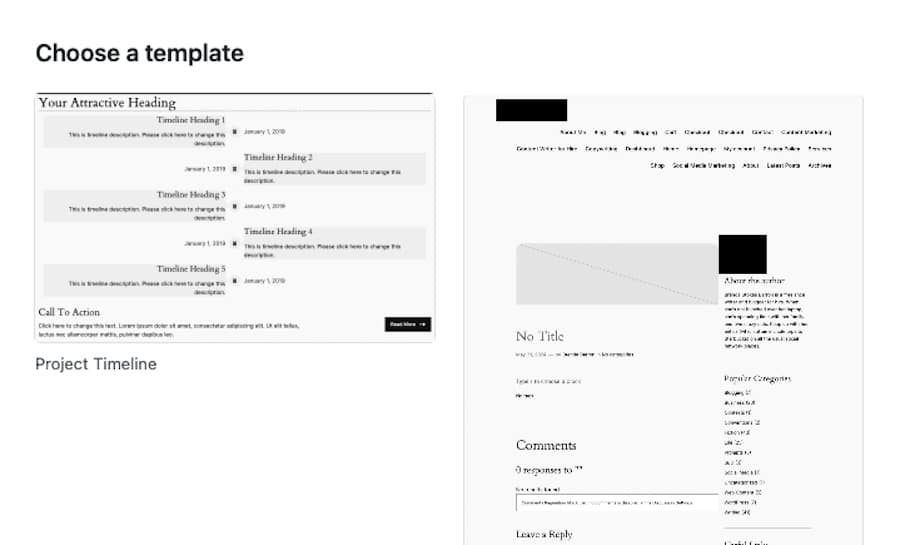
然后,在下一个屏幕上选择您的自定义模板。

使用古腾堡编辑器的优缺点
这个过程非常简单,有很多好处。但它也有一些缺点。现在让我们来探索一下这件事的两面。
优点:
- 简单 – 古腾堡编辑器的用户友好界面让所有技能水平的人都可以使用它。使用拖放功能,创建和修改模板也很简单。而且不需要额外的工具——只需安装最新的 WordPress 即可。
- 效率 – 可重复使用的块和保存模板的功能简化了内容创建过程,节省了时间并确保了文章之间的一致性。
缺点:
- 有限的自定义 – 虽然古腾堡编辑器非常适合基本自定义,但它可能无法提供某些用户需要的高级功能。对于更复杂的设计,可能需要额外的插件或自定义编码。
使用古腾堡编辑器创建自定义文章模板是一种实用的方法,可以增强 WordPress 网站的设计,而无需了解如何编码。但如果您需要更大的灵活性,探索页面构建器或自定义编码等工具可能会有所帮助。接下来让我们讨论这些。
方法 2:使用 Elementor 创建自定义文章模板
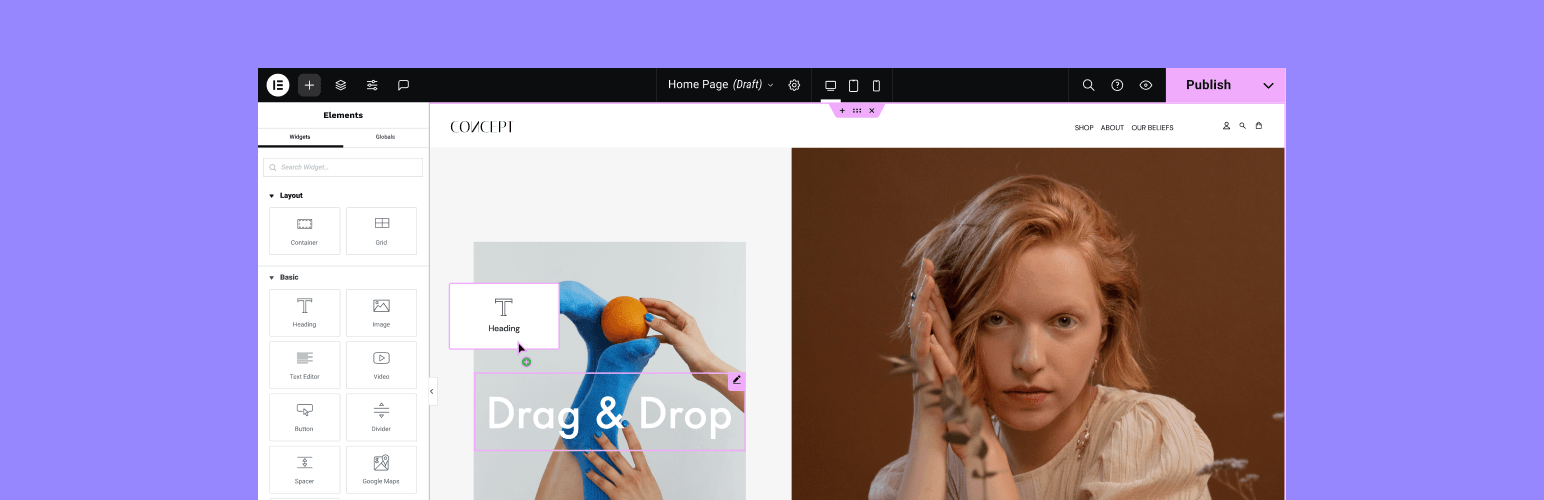
Elementor 是一款流行的 WordPress 页面构建器插件。有了它,您只需使用拖放界面即可创建复杂的网站并进行各种自定义。与古腾堡编辑器一样,您可以使用 Elementor 设计满足您意图的 WordPress 文章模板。
让我们来看一下这个过程。
第 1 步:安装并激活 Elementor
转到 WordPress 仪表板并安装 Elementor 插件。为此,请转到插件 > 添加新插件,然后输入“Elementor”。该插件应该是第一个搜索结果。
单击“安装”,然后单击“激活”。
您需要该插件的高级版本来创建自定义文章模板。
第 2 步:访问模板生成器
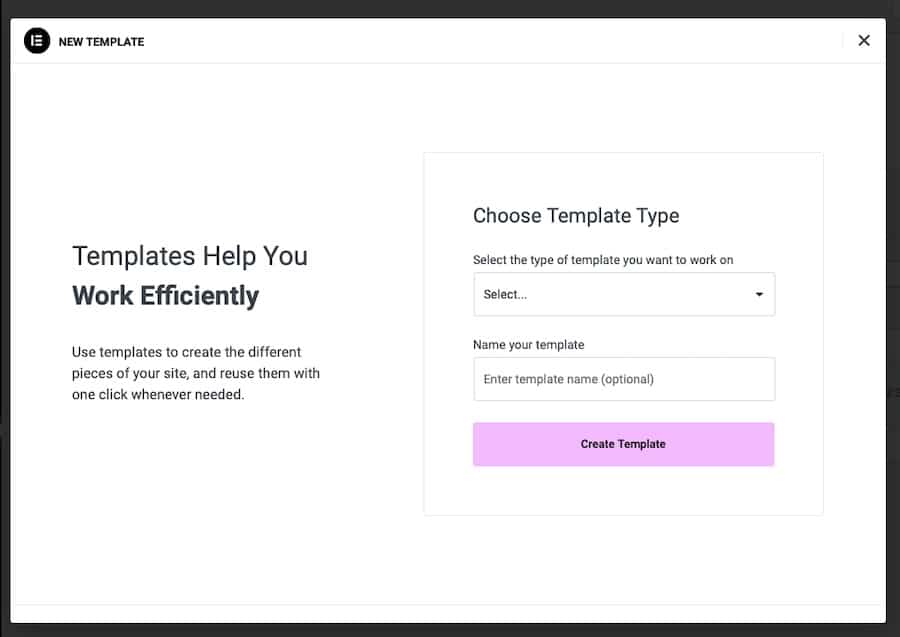
安装完成后,转到Elementor > 模板 > 添加新。

选择单个文章作为模板类型,然后为模板命名并单击创建模板。
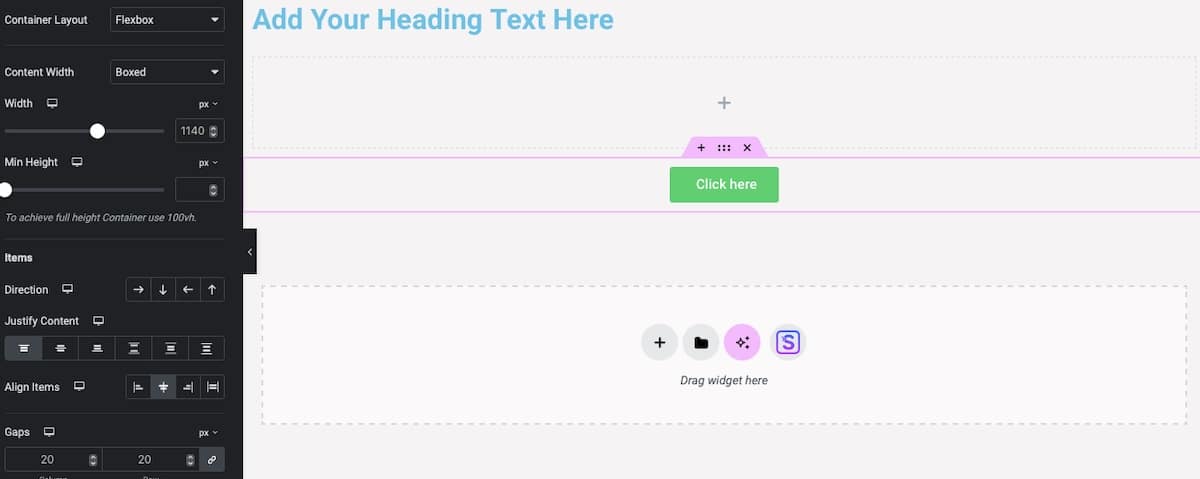
第 3 步:自定义布局

您可以使用拖放编辑器添加和排列不同的文章元素。文章模板的常见选项包括文章标题、文章内容、特色图片、文章摘录、文章元数据和作者框。
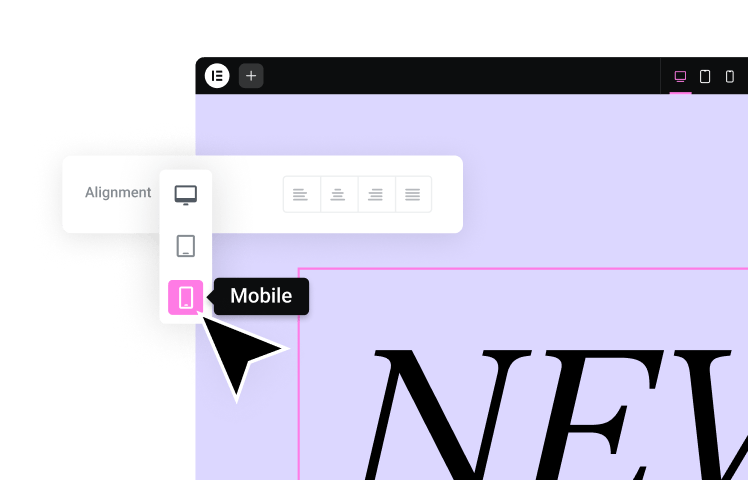
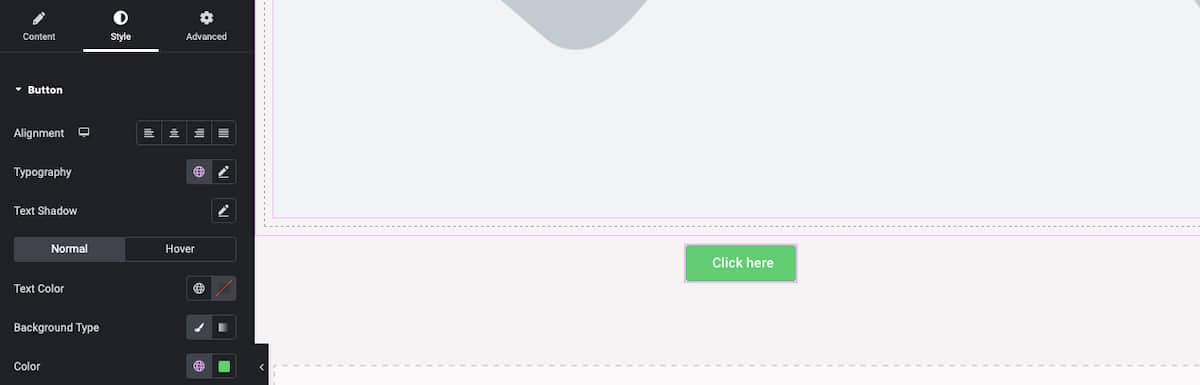
但您可以选择最适合您需求的元素。自定义每个元素的设置以满足您的设计需求。例如,您可以在每个元素的“样式”选项卡中调整排版、颜色和间距。

考虑添加动态元素,如相关文章、评论和社交分享按钮。
第 4 步:将模板应用于文章
对设计满意后,请点击“发布”。
Elementor 将提示您设置此模板的使用条件。您可以将其应用于所有文章、特定类别的文章、特定作者的文章,甚至是单个文章。
使用 Elementor 的优缺点
Elementor 通常使创建文章模板变得简单。但与古腾堡编辑器一样,它既有优点也有缺点。
优点
- 高级定制 – Elementor 提供高水平的设计灵活性。您可以实现默认古腾堡编辑器无法实现的更复杂的布局和独特设计。
- 易于使用 – 拖放界面相对易于使用。您可以将元素拖放到您希望它们出现的位置。实时预览也使设计过程变得直观。
- 动态内容 – Elementor 还允许您添加动态内容,这对于那些希望文章部分自动更新新内容的人来说很有帮助。
缺点
- 难度 – 虽然 Elementor 易于使用,但选项和设置的数量对于初学者来说可能难以应付。要充分利用其功能,有一定的学习曲线。
- 性能问题 – 使用过多元素有时会影响页面加载时间。因此,您需要注意不要过度使用,以免影响网站性能。
Elementor 是创建高度定制的 WordPress 文章模板的可靠选择。其高级功能可让您设计外观精美并增强用户体验的模板。
方法 3:使用 Divi 创建自定义文章模板
Divi 主题构建器是 Elegant Themes 的 Divi 主题的一部分,它提供了另一种使用拖放编辑器创建自定义文章模板的方法。它允许您设计复杂的布局并轻松地将它们应用于您的 WordPress 网站。
第 1 步:访问 Divi 主题生成器
要使用此方法,您需要购买 Divi。假设您已经购买了主题及其附带的 Divi Builder 插件,您可以像安装任何其他高级选项一样安装该主题。只需转到您的 WordPress 仪表板,然后选择外观 > 主题 > 添加新主题。然后选择 Divi .zip 文件并将其上传到您的网站。点击安装。
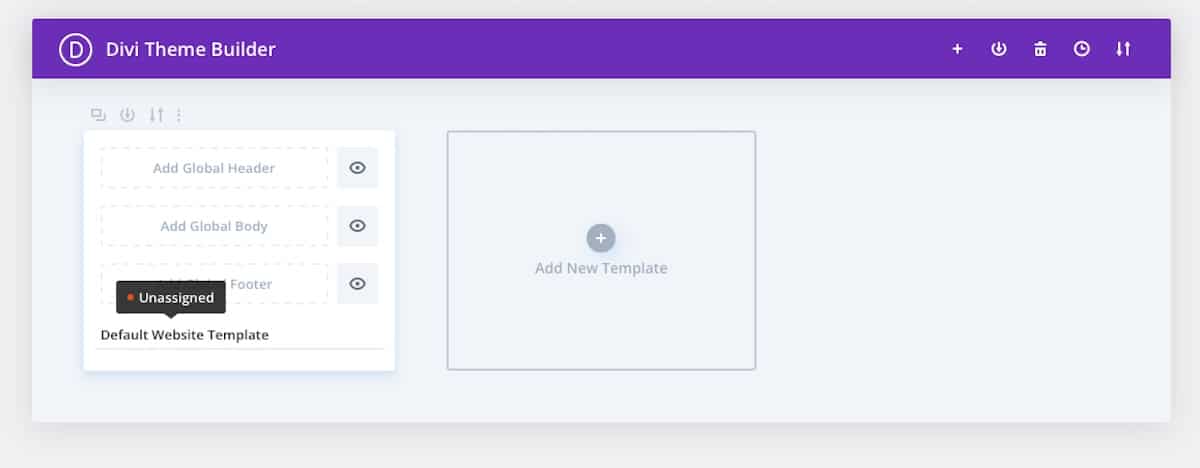
此过程完成后,转到 Divi > 主题构建器。

点击“添加新模板”,然后点击“构建新模板”以创建一个新模板。
第 2 步:调整模板设置
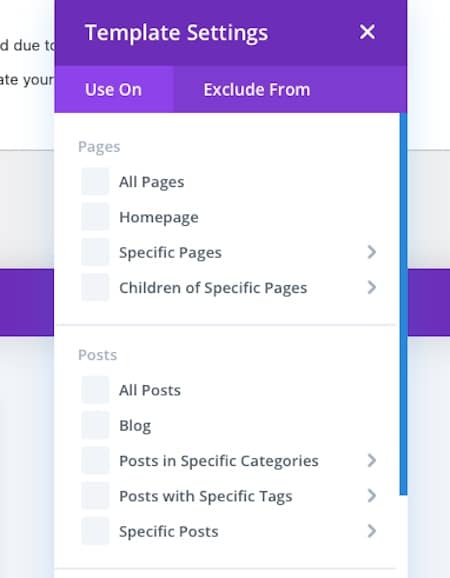
在模板设置中,选择要使用新模板的位置。由于我们正在创建文章模板,因此您需要选择一个出现在文章部分下的模板。

对于我们此处的示例,我们选择了博客。
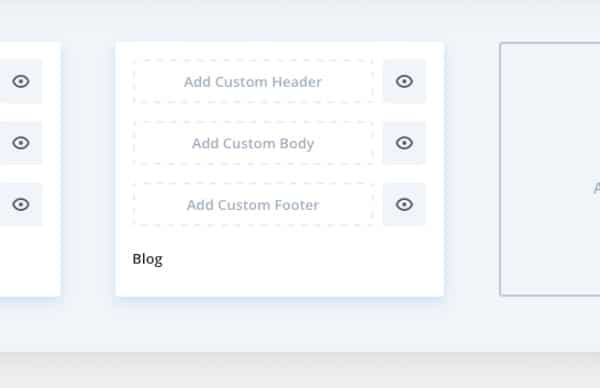
接下来,选择“添加自定义主体”并选择“构建自定义主体”。

第 3 步:使用 Divi 模块自定义布局
使用 Divi Builder 设计您的文章模板。然后,使用内置的 Divi 模块创建您想要的布局。

Divi 提供了多种模块可用于自定义模板,例如文章标题、文章内容、文章摘录、文章元数据和评论。
您还可以使用任何其他功能来实现您想要的外观和功能。
将这些模块拖放到您的布局中,并自定义其设置以适合您的设计。调整排版、颜色、间距等,以实现您想要的外观。
您还可以添加动态内容,如相关文章和作者信息,以使模板的功能更符合传统的文章模板。
第 4 步:保存并应用模板
模板设计完成后,单击 Divi Builder 中的保存按钮进行保存。
要将模板应用于您的文章,请在主题生成器设置中设置显示条件。您可以选择将模板应用于所有文章、特定类别、标签或单个文章。
使用 Divi 的优缺点
使用 Divi 创建自定义文章模板非常简单。它提供了一个我们非常喜欢的简洁界面。与今天讨论的所有方法一样,有些方法不好,有些方法好。
优点
- 高度定制 – Divi 提供广泛的定制选项,让您可以创建独特的文章模板。其广泛的模块和设计设置让您可以完全控制模板的外观。
- 直观的界面 – 可视化拖放编辑器易于使用,可轻松设计复杂的布局。实时预览可帮助您准确查看设计在前端的显示效果。
缺点
- 依赖于主题构建器 – 使用 Divi 的主题构建器意味着您将被绑定到插件。虽然您可以独立于主题使用 Divi Builder 插件,但脱离此配对可能会感觉受到限制。
- 选项太多 – 虽然 Divi 功能强大,但对于初学者来说,它可能让人不知所措。是的,它很容易使用,但使用它意味着你很快就会被选项淹没。太多的可能性可能会让人不知所措。
Divi 是制作自定义 WordPress 文章模板的另一个不错的选择。但是,如果您正在寻找顶级定制,那么手动编码永远是您的首选。
方法 4:使用代码手动创建自定义文章模板
WordPress 中的自定义编码可完全控制文章模板的设计和功能。通过手动创建自定义模板,您可以定制文章的各个方面以满足您的确切需求。此方法涉及直接使用 WordPress 主题文件、HTML、CSS 和 PHP。
第 1 步:创建子主题
首先,创建一个子主题,以确保在父主题更新时保留您的自定义设置。
在您的 WordPress 目录中,转到 wp-content/themes 并为您的子主题创建一个新文件夹。 类似 mytheme-child 的内容就足够了。
在此文件夹中,创建一个 style.css 文件和一个 functions.php 文件。
在 style.css 中,添加以下标题以将其链接到父主题:
/*
Theme Name: My Theme Child
Theme URI: http://example.com/my-theme-child
Description: My Theme Child Theme
Author: Your Name
Author URI: http://example.com
Template: mytheme
Version:
*/
In functions.php, enqueue the parent theme’s styles:
<?php
function mytheme_child_enqueue_styles() {
wp_enqueue_style('parent-style', get_template_directory_uri() . '/style.css');
}
add_action('wp_enqueue_scripts', 'mytheme_child_enqueue_styles');制作完这些文件后,转到 WordPress 仪表板,然后转到外观 > 主题。您的新子主题应该列在那里。像激活其他主题一样激活子主题。
第 2 步:添加新的模板文件
在您的子主题文件夹中,创建一个名为 single-custom.php 的新文件。此文件将作为您的自定义文章模板。首先添加必要的模板标头:
<?php
/**
* Template Name: Custom Post
* Template Post Type: post
*/
get_header();
if ( have_posts() ) :
while ( have_posts() ) : the_post();
// Your custom template code goes here
endwhile;
endif;
get_footer();
?>第 3 步:使用 HTML、CSS 和 PHP 自定义模板
您现在可以自定义 single-custom.php 文件来设计您的文章布局。使用 HTML 和 CSS 来设计结构和样式,并使用 PHP 来动态获取文章内容。
以下是自定义的一个简单示例:
<div class="post-wrapper">
<h1><?php the_title(); ?></h1>
<div class="post-meta">
<span>Published on: <?php the_date(); ?></span>
<span>by <?php the_author(); ?></span>
</div>
<div class="post-content">
<?php the_content(); ?>
</div>
</div>
<style>
.post-wrapper {
max-width: 800px;
margin: 0 auto;
padding: 20px;
background: #fff;
}
.post-meta {
font-size: 14px;
color: #555;
}
</style>第 4 步:在文章编辑器中应用模板
要使用您的自定义模板,请在 WordPress 编辑器中打开一篇文章。
在文章设置侧栏中,找到模板下拉菜单。就像使用古腾堡编辑器创建模板时一样,单击当前模板的名称(可能是单个文章),然后单击交换模板。您新创建的模板应出现在弹出模式中。
单击它,这将把您刚刚制作的 single-custom.php 模板应用到您的文章。
自定义编码文章模板的优缺点
最后一种方法涉及编码来创建文章模板,这有点复杂,但它确实有好处。
优点
- 完全控制 – 自定义编码可完全控制文章模板的设计和功能。您可以不受限制地添加任何功能或样式。
- 完全灵活 – 您可以创建高度具体的布局和功能,以满足您的确切要求。无需妥协。这为您提供了真正的灵活性,可以精确创建您想要的网站类型。
缺点
- 复杂性 – 自定义编码需要 HTML、CSS 和 PHP 知识。对于没有编码经验的人来说,这是一个真正的挑战。
- 维护 – 手动编码的模板可能更难维护和更新。如果父主题或 WordPress 本身更新,您可能需要手动调整自定义模板以确保兼容性。
手动创建自定义文章模板可提供无与伦比的灵活性和控制力。因此,如果您需要高度定制的解决方案,这应该是您的首选。但如果您缺乏编码经验,另一种方法可能是最好的。
创建有效博客文章模板的技巧
创建有效的 WordPress 文章模板可以帮助您确保所有内容的一致性,而无需每次发布文章时手动重新创建其外观。它还在您可以添加的功能和可以提供的用户体验方面提供了一定的灵活性。
但是,无论你选择哪种方法,在创建文章模板时都需要牢记一些基本提示:
在适当的时候使用子主题
无论以何种方式自定义 WordPress 主题,您都应始终创建一个子主题,以保护您的更改不会在主题更新期间被覆盖。这种做法可确保您的自定义文章模板始终保持完整和功能完好。
如果您使用的是古腾堡编辑器或页面构建器工具,您可能可以跳过此步骤,因为它们提供了内置的模板制作功能。但这仍然是最佳做法。
保持设计用户友好性
专注于创建简洁直观的设计,以增强可读性和导航性。避免混乱,并确保标题、图片和号召性用语按钮等重要元素易于访问。
用户友好的设计让网站访问者可以更轻松地浏览您的网站、与您的内容互动并完成您的 CTA。是的,您可以创建任何您想要的模板,但请确保它仍然遵循网站设计最佳实践。
定期更新模板以符合当前的设计趋势
设计趋势不断发展,保持模板最新很重要,这样才能保持现代和专业的外观。定期检查和更新您的文章模板,以融入最新的设计趋势,同时仍坚持您的整体品牌设计。保持最新状态也有助于保持您网站的吸引力和功能。
清楚了解模板的用途
在设计模板之前,请明确定义其用途。不同类型的内容需要不同的布局。例如,产品评论可能需要优缺点、评级和详细描述部分,而博客文章可能更注重可读性和视觉元素。
了解具体的用例可确保您的模板有效地实现其预期用途。
保持可访问性
您创建的任何文章模板都应可供所有用户(包括残障人士)使用。使用适当的 HTML 标签,为图片提供替代文本,并确保您的网站可通过键盘导航。此外,在样式中使用足够的颜色对比度,并坚持使用可读的字体。
保持可访问性可扩大您的受众并符合最佳实践和法律要求。
通过制作自己的文章模板体验真正的定制
在 WordPress 中创建自定义文章模板可让您很好地控制网站设计和内容创建过程。无论您使用古腾堡编辑器、Elementor、Divi 还是自定义代码,每种方法都有独特的优势,可满足不同的技能水平和需求。如果您不确定要使用哪种方法,请尝试这些方法以找到最适合您的网站、技能水平和需求的方法。
声明:原文出自:https://kinsta.com/blog/wordpress-post-templates/,由“WordPress 建站帮(WPJZB)”翻译整理,转载请保留本声明。