利用 Elementor Pro 与 Google Business Suite 的 “预约安排 “功能的集成,访客可以在网站上预约,而无需任何其他插件!
利用 Elementor Pro 和 Google 的最新功能简化业务日程安排
在不断发展的数字便利世界中,谷歌最近推出了为谷歌商务套件用户量身定制的新功能 “预约安排”,旨在简化预约流程。该功能允许企业和服务提供商创建自定义的预约时段,为企业和客户提供动态和用户友好的体验。使用 Elementor Pro,您可以在网站上无缝添加日程安排选项。
动态调度解决方案
想象一下,您可以根据客户所需的服务性质和持续时间,灵活地为他们提供预约服务。无论是 45 分钟的咨询还是 1.5 小时的会话。利用 Google 的新功能和 Elementor Pro,您可以根据时间长短向客户显示可用时段,从而简化预约安排流程,改善访客体验。
几乎所有基于预约的企业都可以使用这一功能来提高运营效率和客户满意度。以下是几个可从简化预订流程中受益的企业实例:
- 医疗保健服务:从医生办公室到专科医疗服务,医疗保健服务提供商应有尽有。
- 美容和个人护理:沙龙、水疗中心、理发师、美发师和纹身工作室。
- 健康与健身:私人教练、瑜伽室和营养师。
- 专业服务:法律、财务和咨询服务。
- 教育和辅导服务:各学科的辅导员和讲师。
- 宠物服务:兽医诊所、美容服务和寄宿设施。
- 休闲娱乐:提供高尔夫球、登山或私人旅游或派对室等活动的企业。
- 还有很多其他的。

它是如何工作的?
首先,您要确定每次预约的预留时间。以宠物美容业务为例。宠物的体型和皮毛类型差别很大,这就影响了宠物美容服务所需的时间。一旦确定了每种预约类型的时间,您就可以在网站上设置一个流程,让访客可以预订最合适的时间段。这样您就可以避免错误的预约,提高客户满意度。
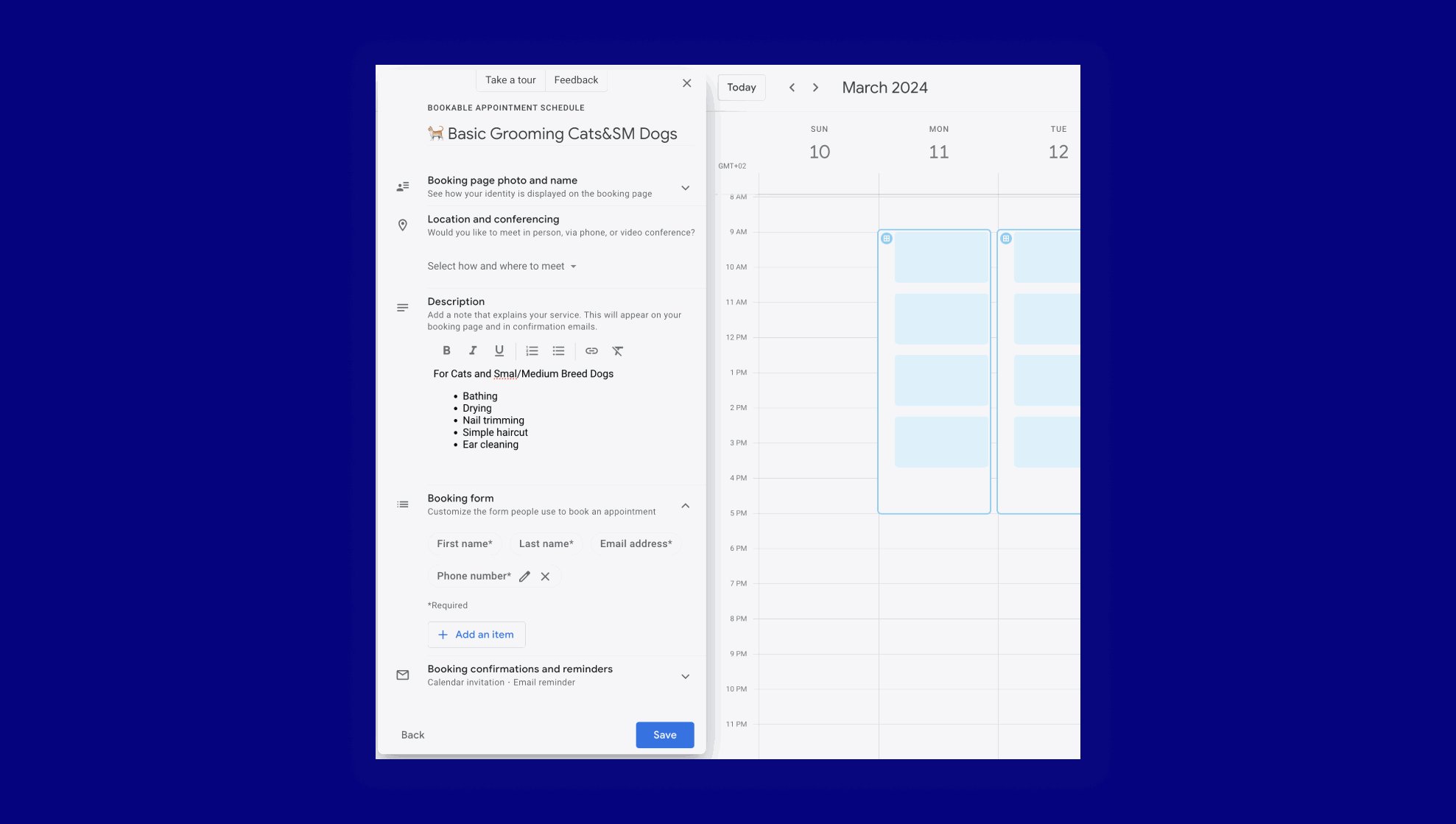
在这个例子中,我们来细分一下各种宠物美容服务的持续时间:
- 基本美容套餐:适用于猫和中小型犬种,包括洗澡、擦干等,持续 1 到 2 小时。
- 大型犬基本美容套餐:为大型犬量身定制的类似服务,持续时间为 2 至 3 小时。
- 全套美容服务:为各种体型的宠物提供全面的美容服务,包括详细的造型设计和健康检查,时间从 2 小时到 4 小时不等。
现在,我们已经有了服务项目、细节和期限的明细表,让我们开始制定预约时间表吧。
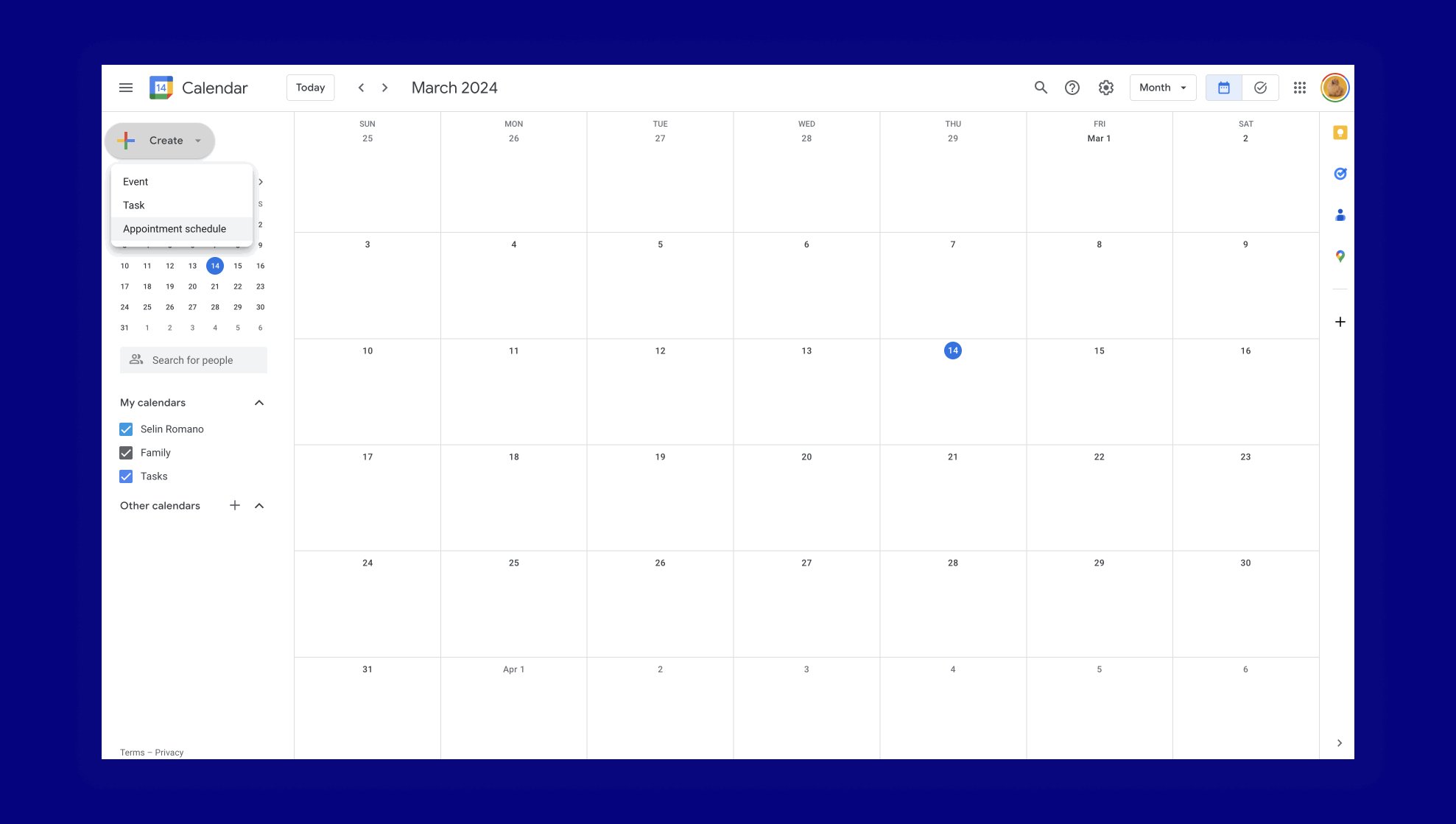
第 1 步:在 Google 日历中创建预约时间表
- 点击 Google 日历中的 “创建 “按钮,查看预约日程选项。
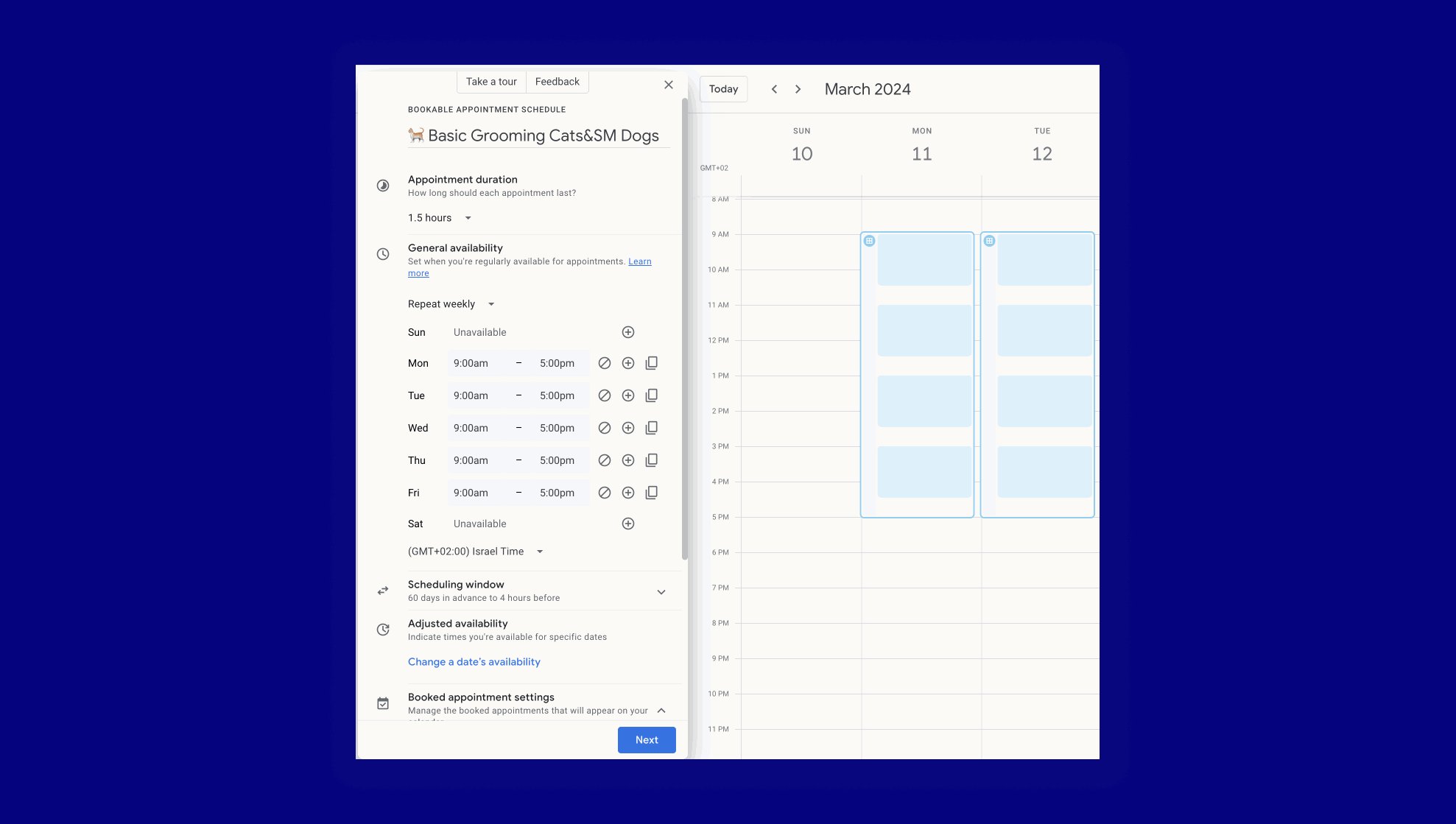
- 写下标题、选择约会期限和可设置约会的日期,然后按照 Google 日历中的进一步说明进行操作。
- 如上文的宠物美容示例所示,对要提供的每种预约类型重复上述步骤。
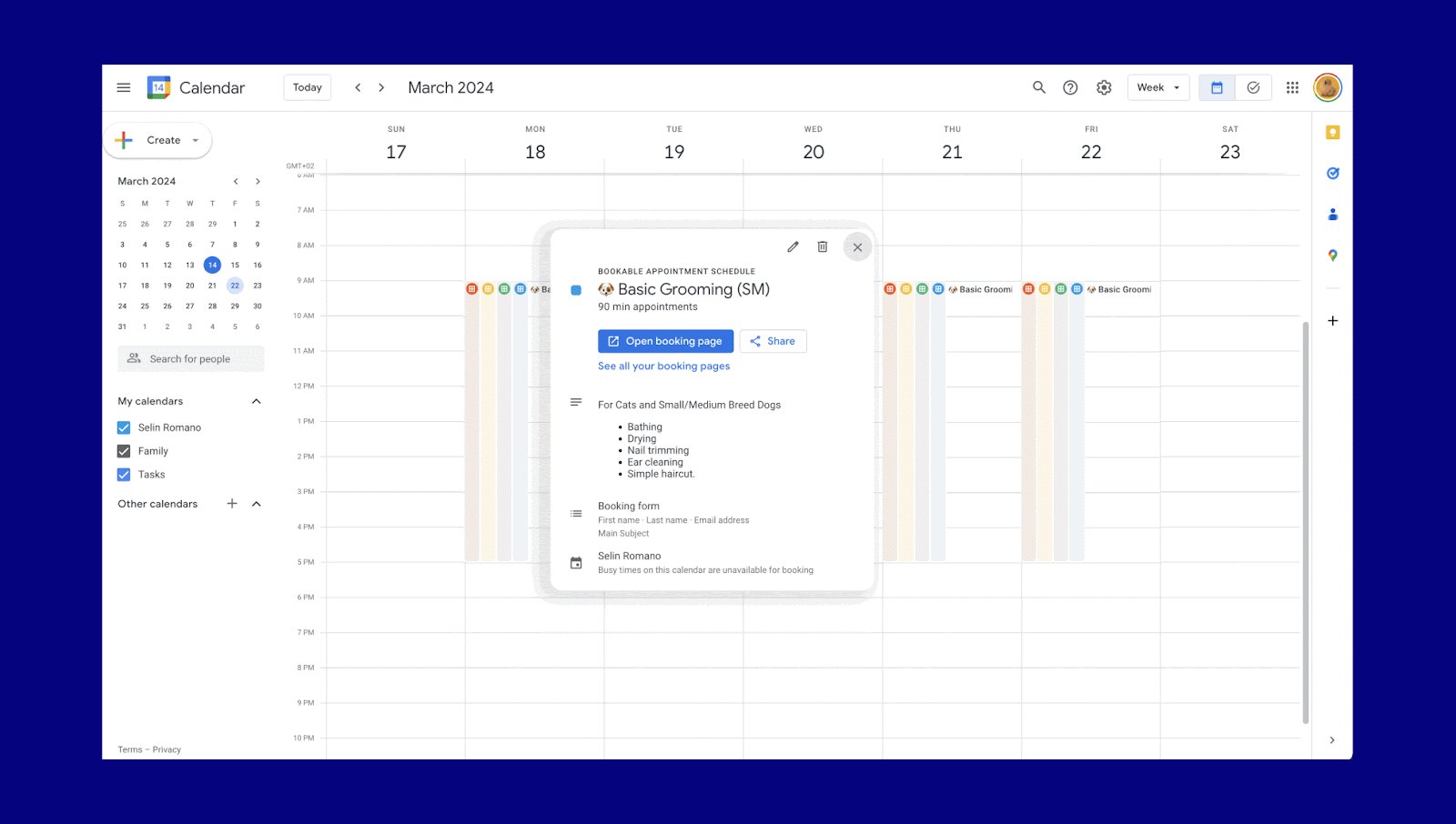
- 现在,所有可供预订的时段都会显示在您的日历中。
- 点击其中一个即可显示或共享您的预约页面。您可以单独或分组共享您的预约时间表,访客可以选择预约类型

第 2 步:在 Elementor Pro 上设计预约时间表流程
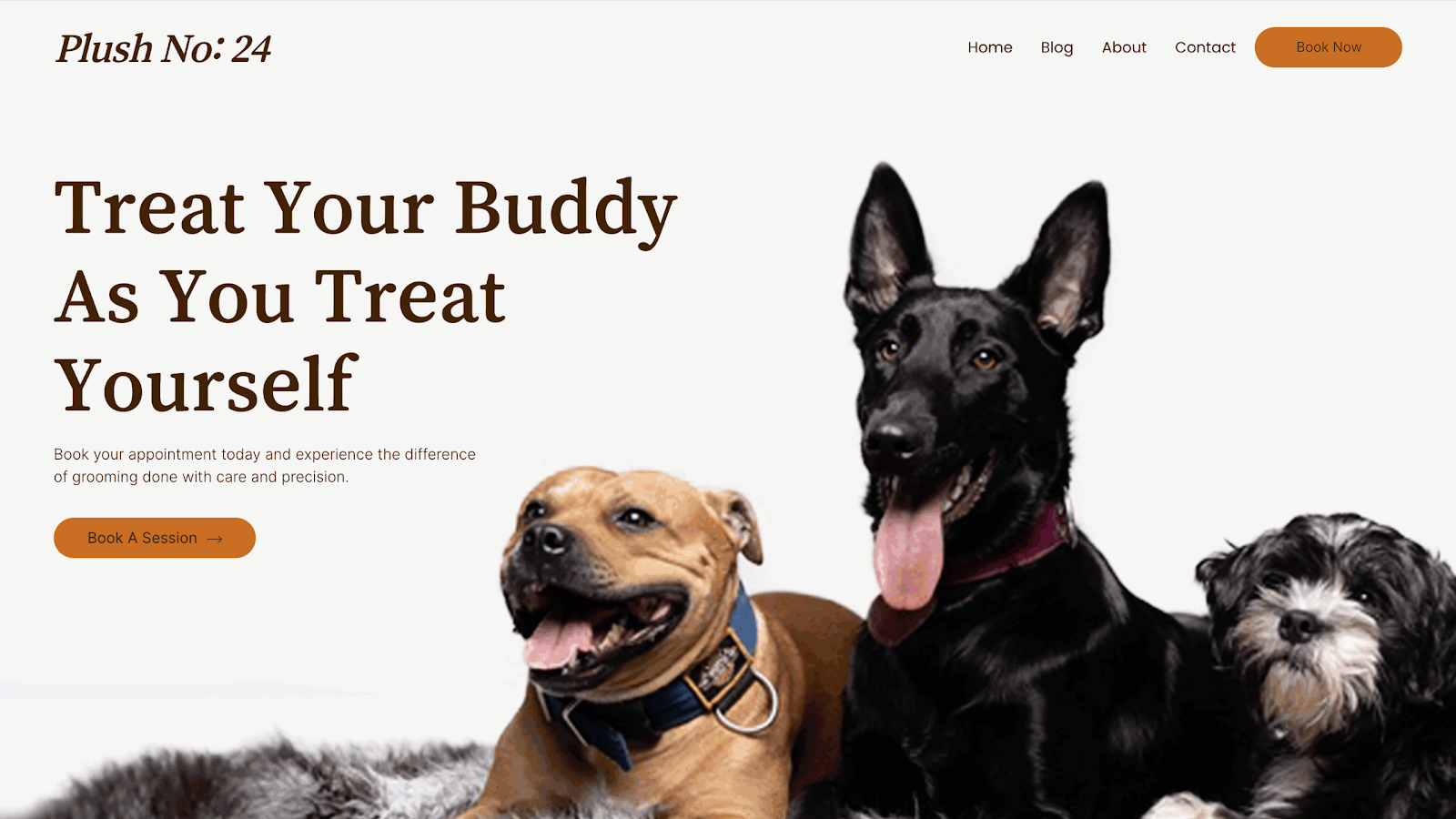
让访客预约的方法有很多。其中之一就是通过页眉部分的按钮邀请他们立即预约。标题中的 “立即预订 “按钮可确保即时参与、最大程度的可见性和可访问性,使用户在访问网站的任何时候都能轻松找到并使用预订功能。您可以使用主题生成器以任何您喜欢的方式设计您的页眉,并在整个网站中显示。

另一种方法是在主页的第一部分放置 “立即预订 “按钮,我们称之为 “英雄部分”。英雄版块是网站的黄金地段,为您留下深刻的第一印象提供了绝佳的机会。您可以利用这个高价值的空间,使用极具冲击力的视觉效果和吸引眼球的大标题,充分吸引访问者的注意力。您可以访问丰富的模板库,获得灵感或确保使用高转化率的英雄部分布局。
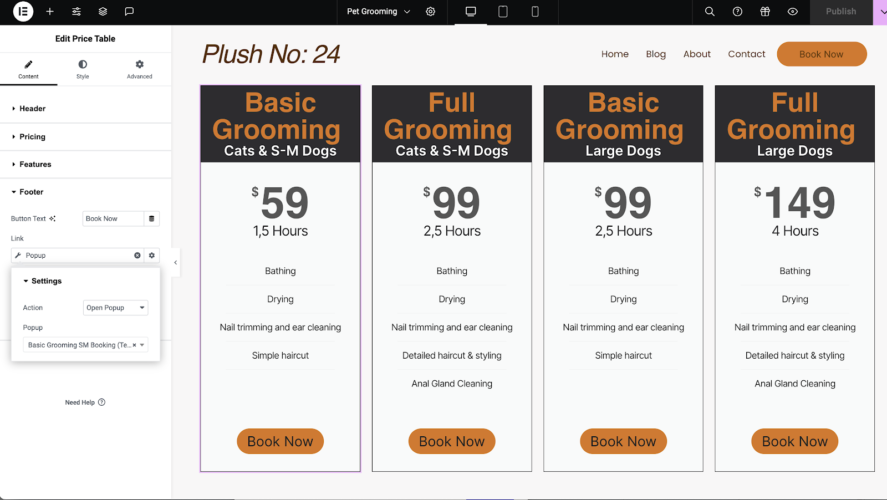
最后但并非最不重要的一点是,除了将其放置在页眉和英雄部分外,在定价区域添加 CTA 也是一种很好的补充方法。Elementor Pro 的价格表小工具是一个非常通用的小工具,可以让您列出服务的详细信息、价格和更多细节。它具有很高的可配置性,其行动号召按钮具有按钮 widget 的所有功能。当您提供不同的服务,并希望访客看到这些服务之间的差异时,这种方法最合适不过了。
第 3 步:在网站上添加 Google 的预约安排功能
一旦确定了启动预订预约用户流程的最佳方法,就该付诸实施了。
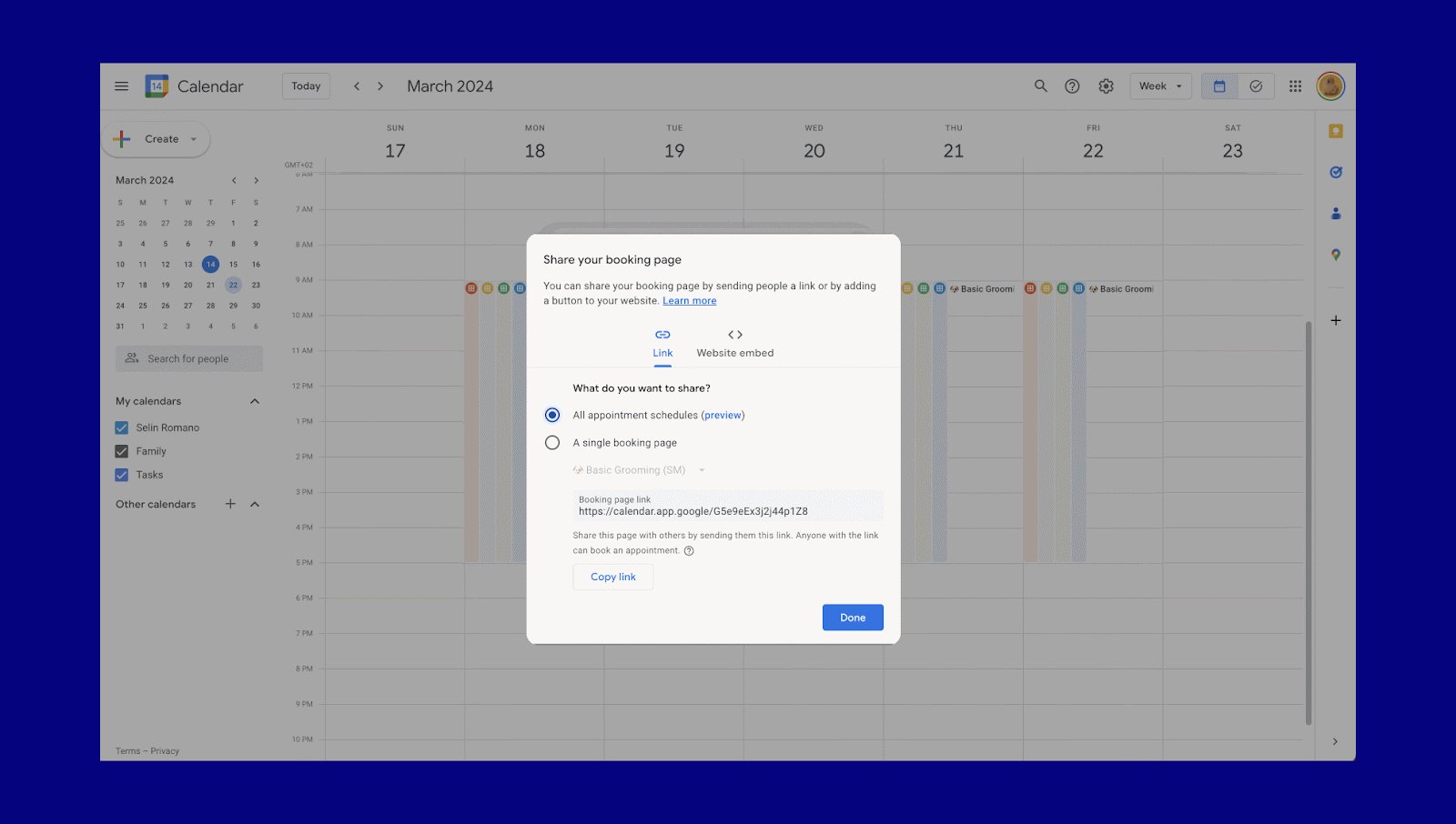
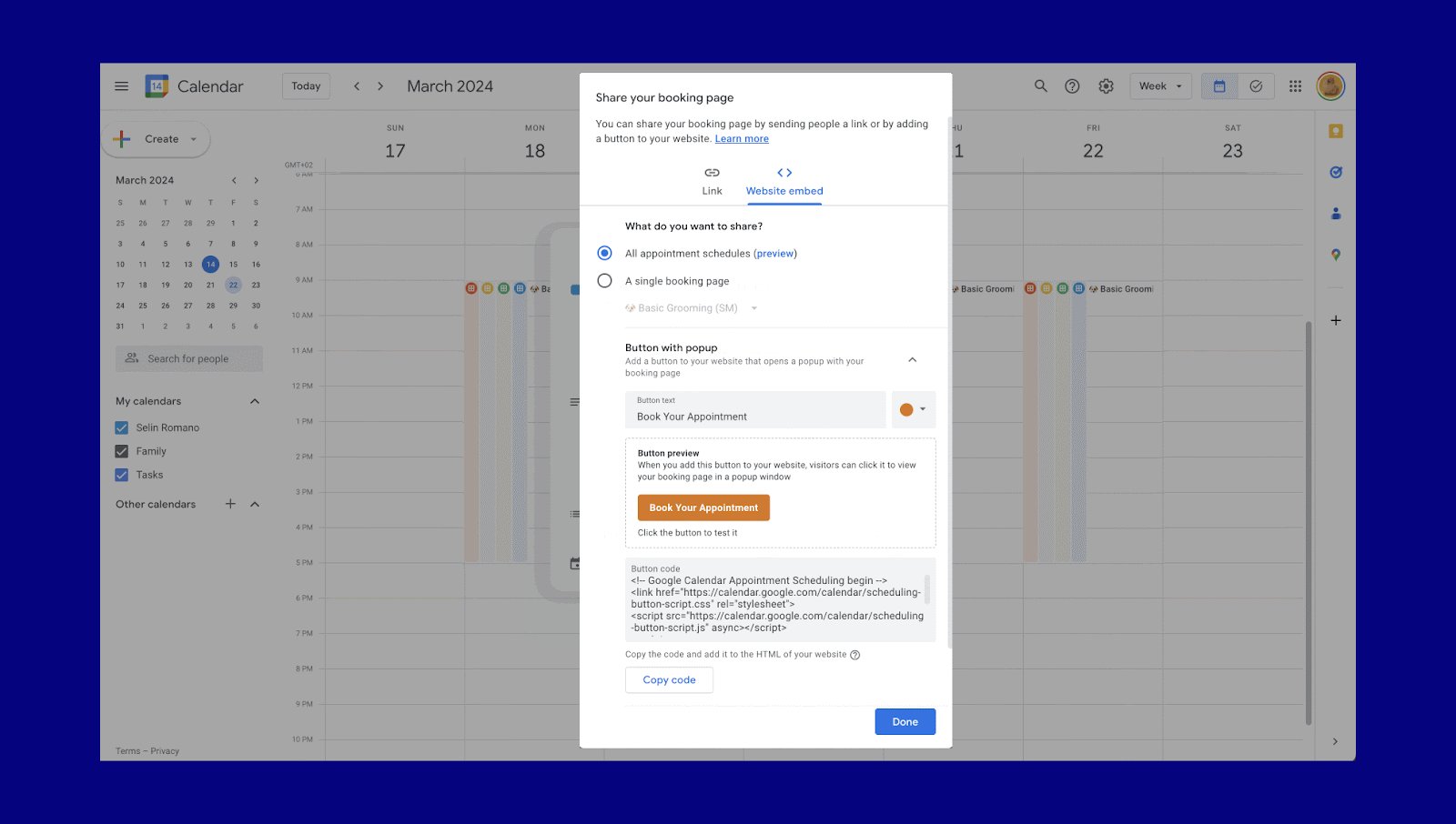
- 从日历中选择一个约会,然后单击 “共享”。选择 “网站嵌入 “选项和所有预约时间表。最后,展开内嵌预订页面选项,复制提供的代码。

- 返回网站,新建一个弹出窗口并命名。其宽度应在 90% 左右
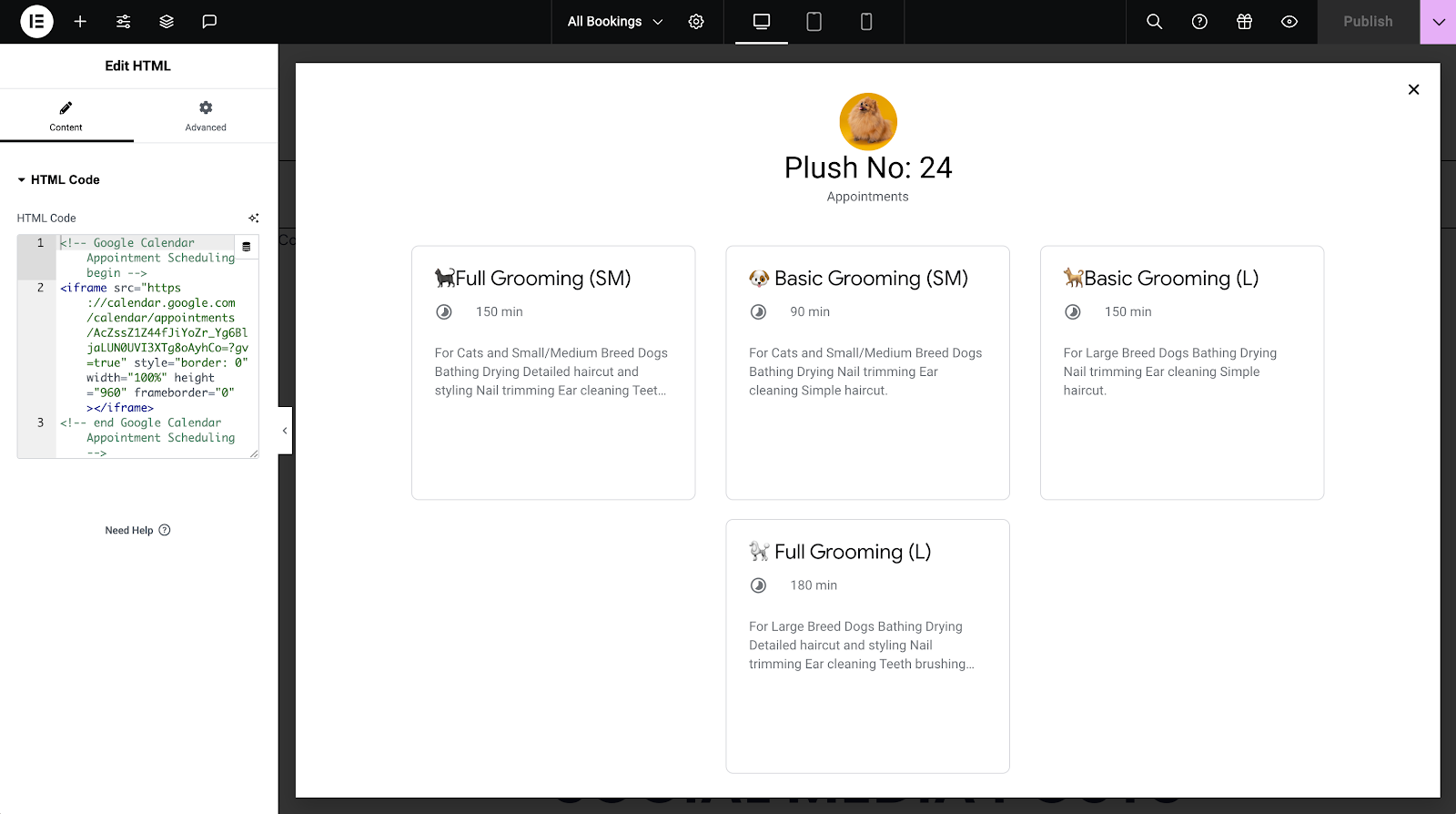
- 在弹出窗口中添加 HTML 部件,并粘贴从日历中复制的代码。保存并关闭。

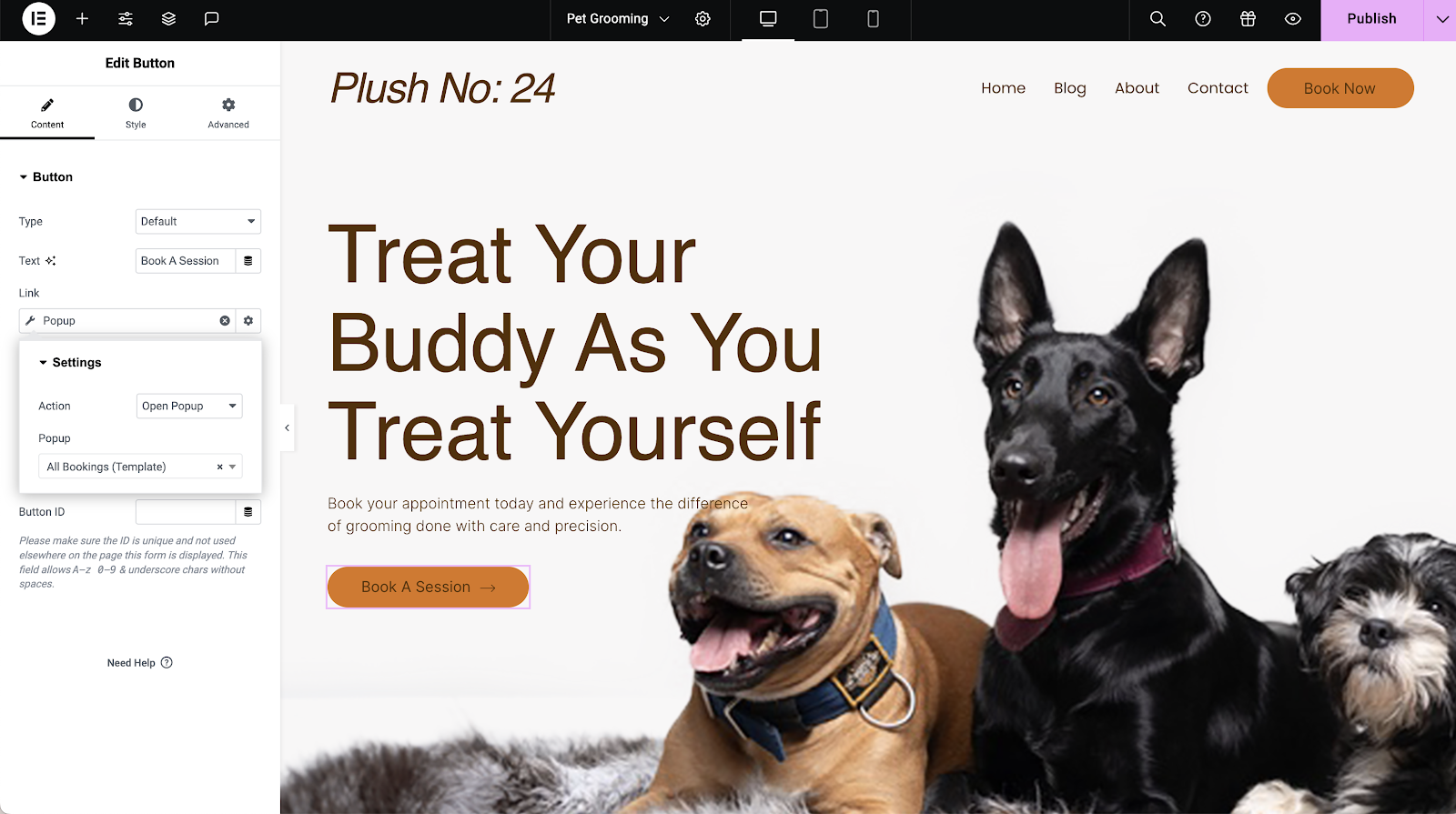
- 转到您之前在网站上创建的 “立即预订 “行动号召按钮。
- 点击按钮链接字段旁边的动态标签图标。选择 “弹出窗口”,然后键入要打开的弹出窗口名称。这样就完成了。

以弹出窗口的形式打开日历,可以让访客在不离开网站的情况下完成操作。这始终是一个值得推荐的用户流程,可以降低跳出率,并将注意力集中在网站和服务上。
如果您希望每次预约都是单独的,可以采取以下步骤:
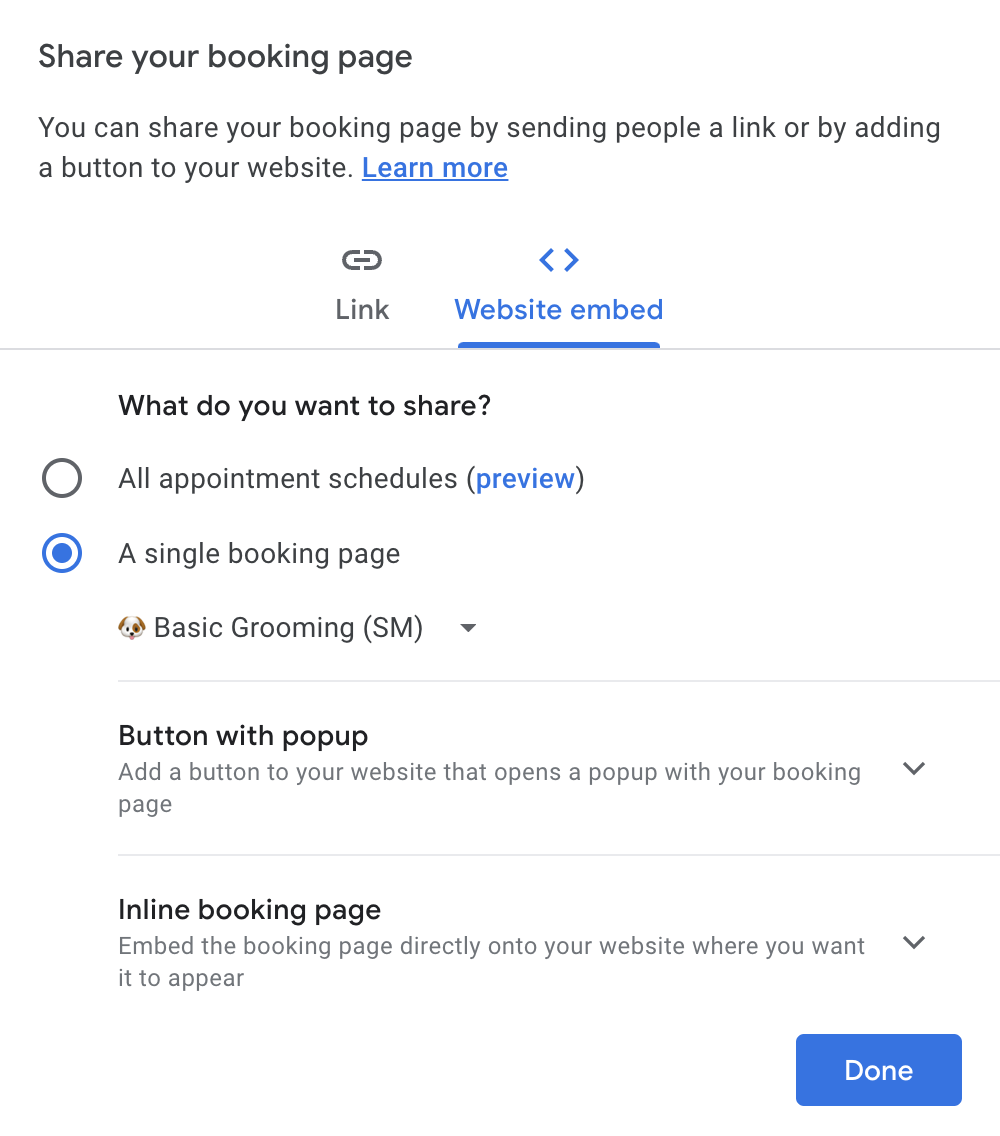
- 在日历中的预约日程表上,选择 “共享”,然后选择 “单个预约页面”。

- 复制 “内联预订页面 “选项下提供的代码、
- 然后将代码粘贴到您在 Elementor 网站上创建的弹出窗口中的 HTML widget 中。您需要为不同的预约类型设置不同的弹出窗口。
- 然后,您还可以为每个价格表 widget 按钮分配单独的弹出窗口,提供有关服务的更详细信息。

通过为不同的服务创建独立的流程,企业可以满足客户的特定需求,确保流畅高效的预订体验。
额外奖励:创建可实际收取付款和安排预约的行动召唤按钮
您可以更进一步,要求客户支付预付款,以确保客户的预约,并允许他们与您预约。这样,您就可以降低缺席率,弥补缺席时间。
Elementor Pro 中的 Stripe 或 PayPal 按钮提供了一个 “成功后重定向 “字段,让您有机会粘贴到预约时间表的直接链接,创建一个单独的页面来嵌入时间表,或打开一个弹出式窗口来显示您嵌入的时间表。
具体操作如下:
- 添加一个 stripe /paypal 按钮并设计其样式。您可以复制并粘贴您网站上普通按钮的样式。
- 在您首选的支付网关服务上连接您的账户。
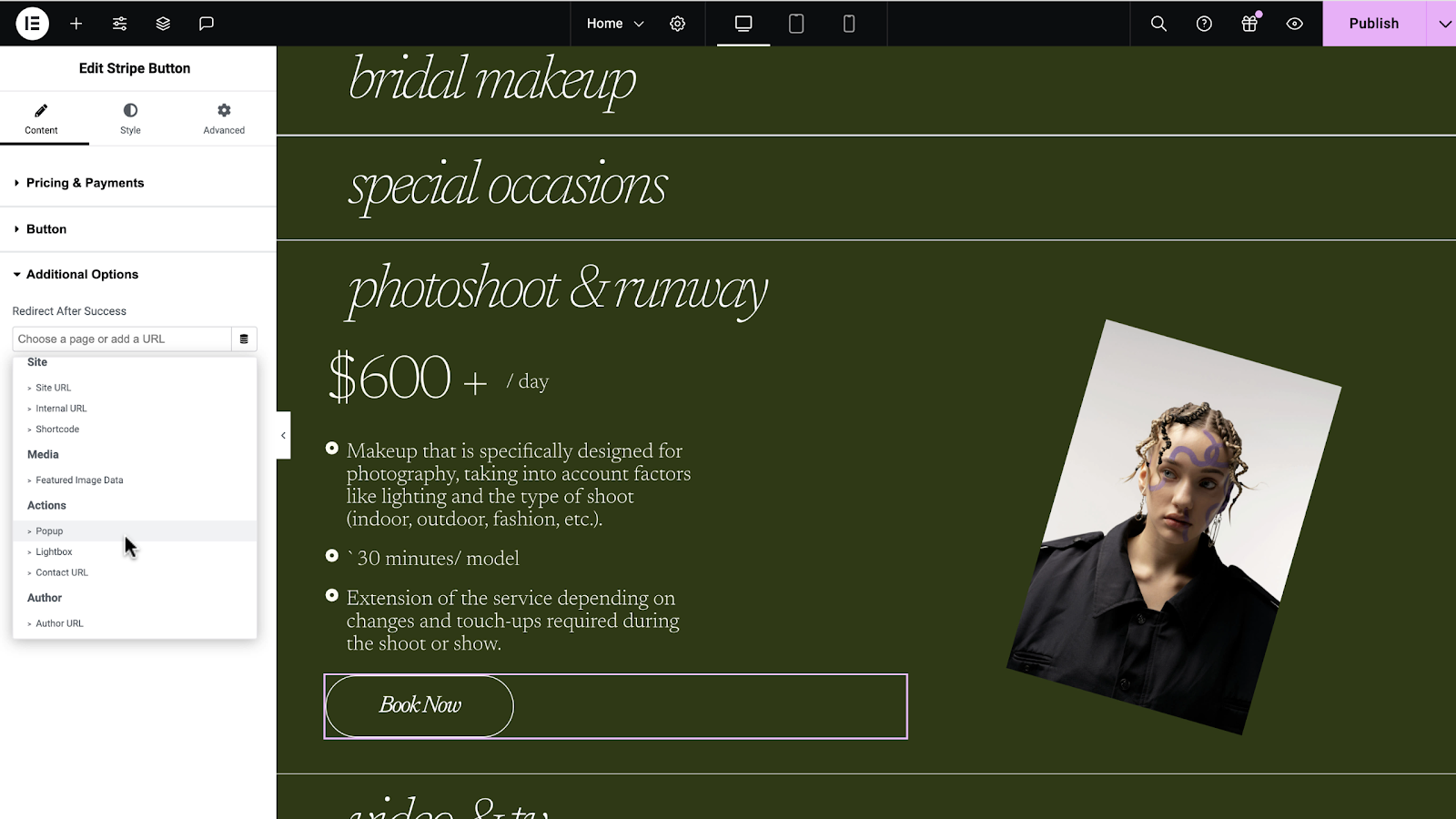
- 转到 Stripe/Paypal widget 的附加选项卡,找到 “成功后重定向 “链接字段。
- 使用动态标签,链接使用上述方法创建的预约安排页面或弹出窗口。

利用外部链接:
谷歌允许您复制一个链接到一个页面,在该页面上,访客可以从所有预约时间表或每个预约时间表的单独链接中进行选择,这将使访客专注于他们希望获得的服务。
您可以将这些链接粘贴到按钮、文本或网站上任何可能的链接字段中。这将把游客带出您的网站。
虽然这种方法实施起来更快,但有可能造成更高的跳出率。
拥抱预约排班的未来
现在,Google 推出了新的预约安排功能,您可以使用 Elementor Pro 无缝地让访客在网站上预约。
与 Elementor Pro 的其他功能(如弹出式窗口生成器和价格表小工具和 HTML 小工具等多功能小工具)相结合,您可以根据自己的具体需求在网站上创建无限的预订体验,而无需使用单独的预订插件。您甚至可以与 Stripe 或 PayPal 按钮相结合,创建一个新页面并将预约时间表嵌入其中,或者直接将预约时间表链接粘贴到 “成功后重定向 “字段,创建一个全新的预约流程,让客户在付款后创建预约。
通过采用这些方法,您可以提高服务质量,让客户满意,增加收入,最终在管理时间的同时取得更大的成功。
声明:原文出自:https://elementor.com/blog/tutorial-how-to-create-appointment-booking-website/,由“WordPress 建站帮(WPJZB)”翻译整理,转载请保留本声明。