了解 Spread Agency 如何利用 Elementor Image Optimizer 提升其网站的性能。他们将加载时间从 3.76 秒缩短至 1.12 秒,立即观看他们的成功故事!
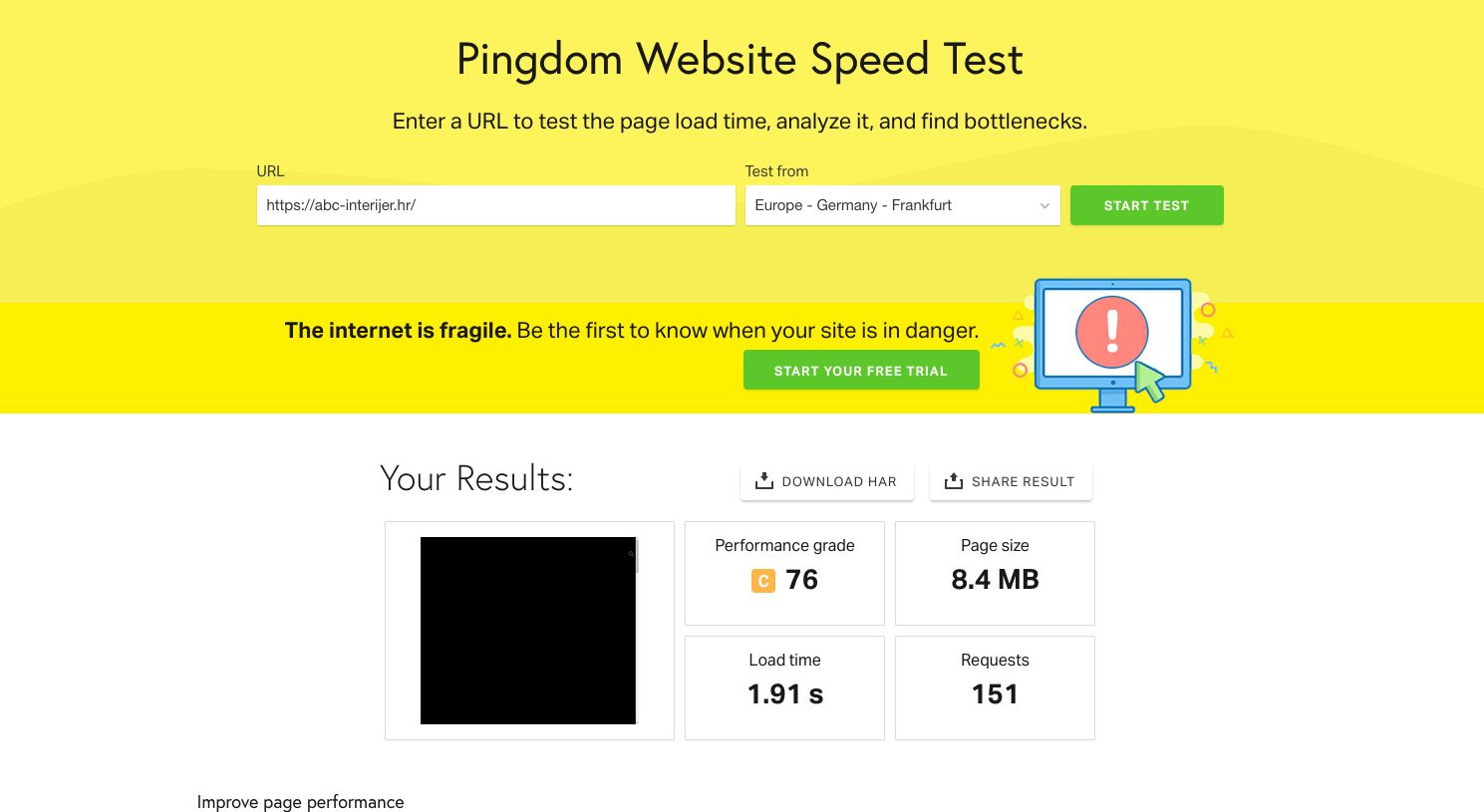
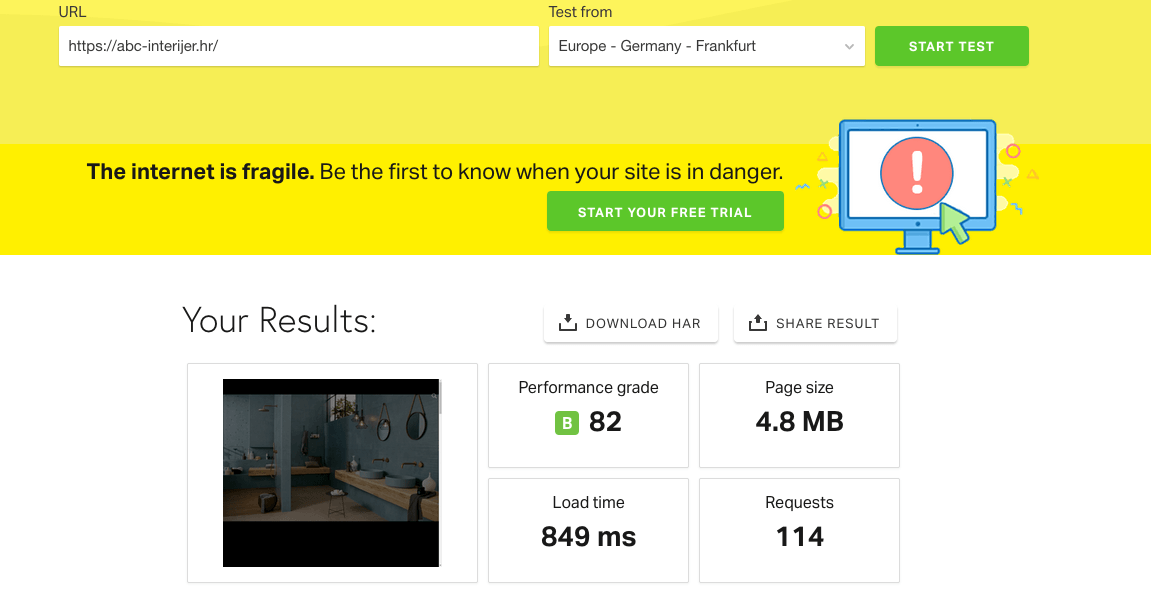
Spread Agency 通过实施 Elementor Image Optimizer 显著提高了网站性能,缩短了加载时间并提升了用户体验。加载时间显著缩短 — 在伦敦服务器测试中从 3.76 秒缩短至 1.12 秒,在法兰克福服务器测试中从 1.91 秒缩短至 897 毫秒。
Spread Agency 简介
Nikica Kovacevic 领导位于克罗地亚萨格勒布的 Spread Agency 的网络开发团队。

Spread Agency 专注于提供全方位的营销服务,包括品牌推广、平面设计和照片/视频制作,该公司以在快速发展的科技行业中保持领先地位而自豪。对他们来说,强大的在线形象至关重要,可以作为展示其能力并吸引客户的数字作品集。
挑战:提高网站性能
在 Spread Agency,团队意识到迫切需要优化网站性能,以提升用户体验并保持可信度。由于大量未优化的图片拖慢了网站速度,Nikica 和他的团队正在寻找一种可以简化网站加载时间并改善整体功能的解决方案。

解决方案:Elementor Image Optimizer
在寻找完美工具的过程中,他们找到了 Elementor Image Optimizer,这是业内可靠人士推荐的。这款插件因其有效的优化功能、用户友好的界面以及批量优化和 WebP 转换等附加功能而脱颖而出。创建原始图像备份的能力提供了额外的安全性和信心,可以毫无风险地进行实验。
实施:无缝集成
设置图像优化器非常简单。Nikica 发现集成过程非常直观,并赞赏精心设计的用户界面和易于配置的特性。批量优化功能可以高效处理图像,大大减少手动工作量,让团队有更多时间专注于其他关键任务。
结果
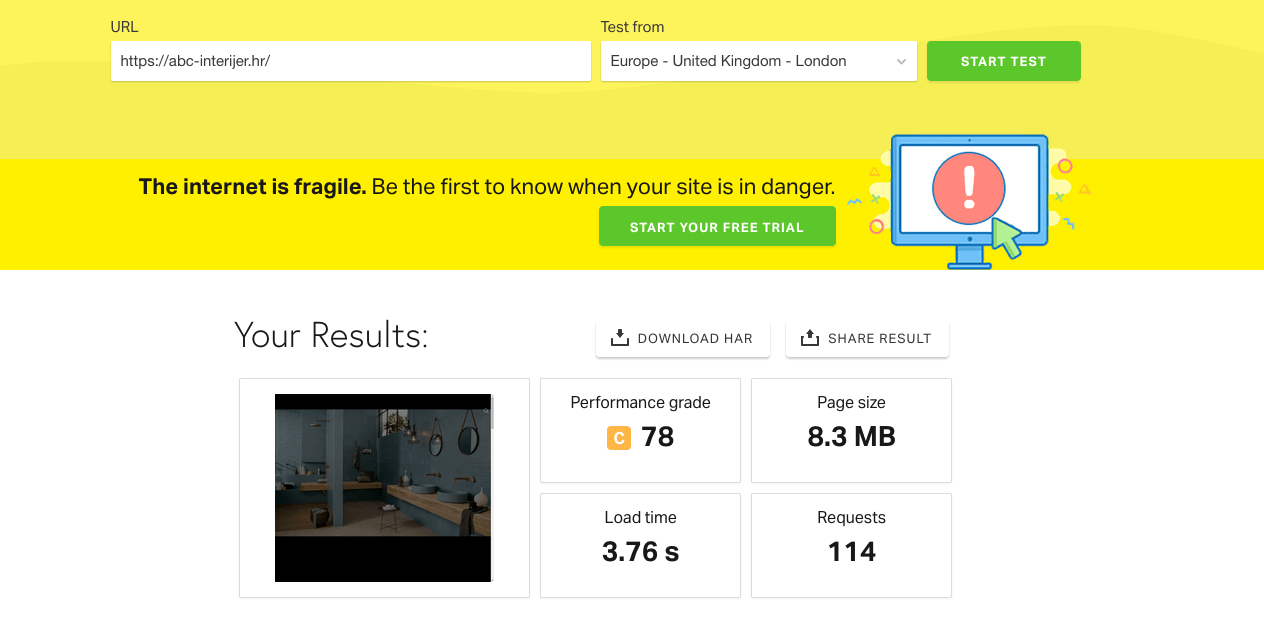
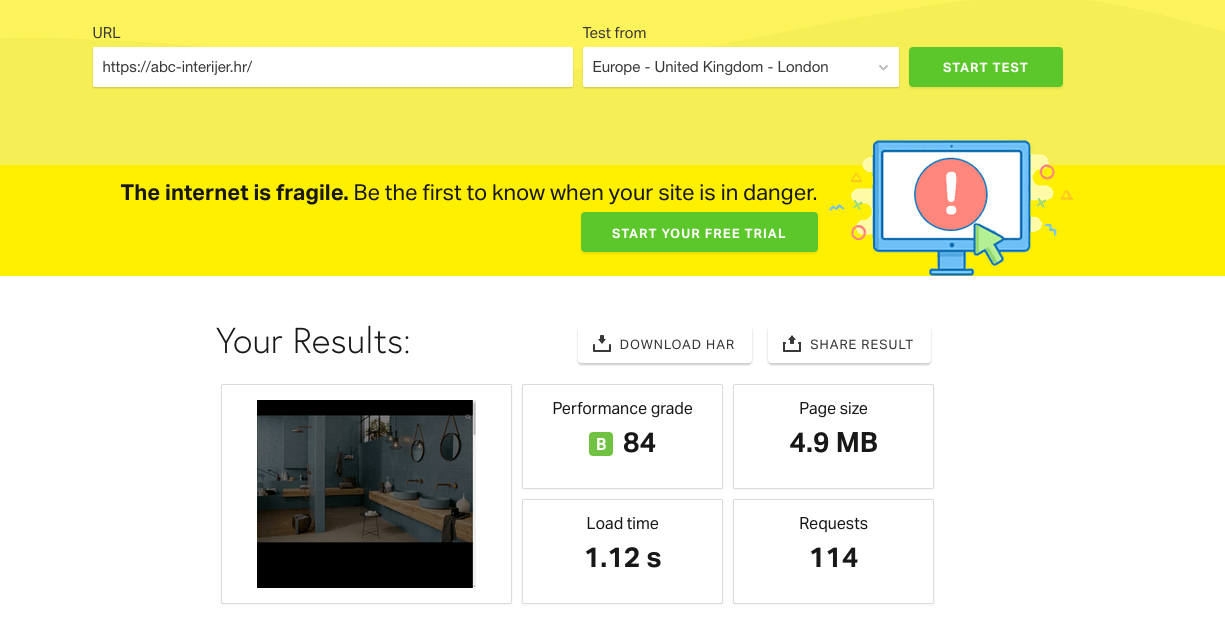
实施后,Spread Agency 发现其网站的性能指标有了显著改善。加载时间显著减少——在伦敦服务器测试中从 3.76 秒缩短至 1.12 秒,


在法兰克福服务器测试中则从 1.91 秒缩短至 897 毫秒。


这次改进不仅增强了用户体验,而且将他们的整体性能等级从 C 提升到了 B。
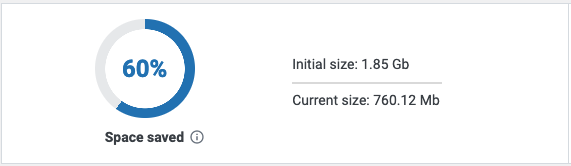
在幕后,我们可以观察到网站图像大小总共从 1.85GB 减少到 760MB。

未来展望和建议
Nikica 强烈推荐其他面临类似挑战的企业使用 Image Optimizer,理由是它易于使用且效果显著。展望未来,他预计图像优化工具将取得进步,包括人工智能的潜在发展以及与 CMS 平台的更深入集成,这可以进一步简化和增强网站优化流程。
结论
对于 Spread Agency 来说,Elementor Image Optimizer 已被证明是改变游戏规则的工具,使他们能够提供更快、更具吸引力的在线体验。这个成功案例不仅强调了图像优化在当今数字环境中的重要性,还凸显了 Spread Agency 致力于利用尖端技术更好地服务客户的承诺。
声明:原文出自:https://elementor.com/blog/image-optimizer-case-study-spread/,由“WordPress 建站帮(WPJZB)”翻译整理,转载请保留本声明。