我们大多数人都知道,网站性能对于在搜索引擎上获得排名至关重要。
这是常识,但许多网站所有者仍在上传巨大的图片,导致网站加载缓慢。
有几个 WordPress 图片优化插件可以解决这个问题,它们可以自动将图片缩小到不会影响网站性能的大小,同时又不会损失太多质量和分辨率。
在本文中,我们将介绍一些 WordPress 的最佳图片优化插件,以帮助您的网站提高速度和排名。
对照表
| 插件 | 它能完成工作吗? | 是否具有成本效益? | 是自动的吗? |
|---|---|---|---|
| Image Optimizer by Elementor | 是 | 是 | 是 |
| ShortPixel | 是 | 是 | 是 |
| Imagify | 是 | 是 | 是 |
| TinyPNG | – | 否 | 否 |
| Smush | 否 | 是 | 是 |
| EWWW Image optimizer | 否 | 否 | 否 |
如何测试插件?
我并没有仅仅回顾每种产品定价页面上的功能表——这是我在许多文章中观察到的常见但不够充分的方法。
相反,我手动测试了每个插件,安装并使用每个插件优化了网站上的一个页面,包括优化了十张大图片。
在评论中,我试图提供一个全面的视角,不仅关注压缩效果,还关注易用性、对网站速度的影响以及计划的可负担性。
完整功能对照表
为了帮助您快速比较每个插件的主要功能和性能指标,我在下面列出了一个详细的比较表。这一概述将为您提供每个插件的功能,让您更容易决定哪个插件适合您的需求。
| 插件 | 原始图像 (WP 优化) | Image Optimizer by Elementor | ShortPixel | Imagify | TinyPNG | Smush | EWWW Image optimizer |
|---|---|---|---|---|---|---|---|
| 优化图像 (KB) | 693 | 165 | 175 | 234 | 347 | 693 | 650 |
| 测试页面大小 (MB) | 9.3 | 6 | 6.1 | 7.4 | 8.3 | 9 | 8.9 |
| 移动版 Google 页面得分 | 47 | 69 | 60 | 54 | 59 | 47 | 46 |
| 仪表板 | 媒体库 | 设置页面 | 设置页面 | 设置页面 | 独立仪表盘 | 设置页面 | |
| 设置界面 | 是 | 是 | 是 | 是 | 否 | 否 | |
| APl 连接 / 云 | 是 | 是 | 是 | 是 | 是 | 付费 | |
| 大小调整 | 是 | 是 | 是 | 否 | 是 | 是 | |
| 删除 EXIF | 是 | 是 | 否 | 否 | 否 | 是 | |
| 备份与恢复 | 是 | 是 | 是 | 否 | 是 | 否 | |
| WebP 格式 | 是 | 是 | 否 | 否 | 是 | 是 | |
| AVIF 格式 | 否 | 是 | 是 | 否 | 否 | 否 | |
| 上传优化 | 是 | 是 | 是 | 否 | 是 | 是 | |
| 批量优化 | 是 | 是 | 是 | 是 | 是 | 是 | |
| 后台运行 | 是 | 否 | 否 | 否 | 付费 | 否 | |
| 显示前后图像尺寸 | 是 | 否 | 是 | 是 | 否 | 否 | |
| 非常适合有大量图片的网站 | 是 | 是 | 是 | 否 | 是 | 是 | |
| 压缩方式 | 有损、无损 | 有损、平滑、无损 | 智能、有损、无损 | 有损 | 有损 | 有损 |
什么是图像优化插件?
图像优化插件通过有效压缩图像,帮助网站所有者提高网站性能和加载速度。
此类插件通过加快页面加载速度,在提高网站加载时间、搜索引擎排名和用户体验方面发挥着至关重要的作用。
它们具有自动压缩图像、优化文件大小而不降低质量以及以新一代格式提供图像的功能。
各种类型的 WordPress 图片优化插件可帮助提高网站效率和访客参与度。以下是 WordPress 图像优化插件的一些常见功能:
- 自动图像压缩
- 批量优化现有图像
- 转换为新一代图像格式
- 图像大小调整和裁剪工具
使用这些插件可以确保优化网站图像,加快加载速度,提高整体性能。这不仅能改善用户体验,还有助于提高搜索引擎排名和更有效的在线展示。
关于 WordPress 自动压缩的说明
您是否知道 WordPress 提供内置图片优化功能?
即使没有任何插件,WordPress 仍会缩减您上传的任何大型图片。
这可能会让你产生疑问,为什么需要专用插件呢?
原因是 WordPress 提供的压缩功能不足以确保所需的网站性能水平。
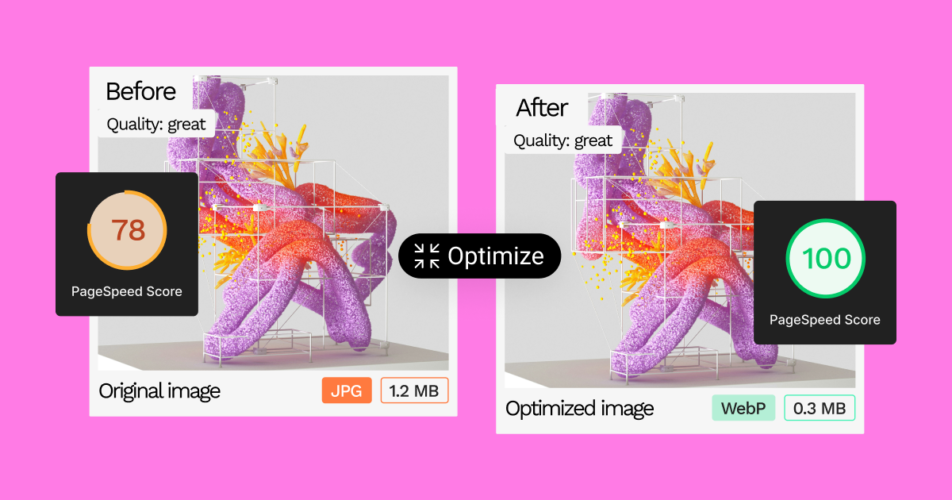
例如,我从 Unsplash 上传的这张图片原本重达 17.6MB,WordPress 将其缩减为 924KB。如果使用合适的图片优化插件,就能将其减少到大约 300KB,确保网站在台式机和移动设备上都能快速加载。此外,图片优化插件还提供其他重要功能,例如将图片转换成更高效的 WebP 格式。
测试
我首先安装了一个全新的 WordPress,将我在办公室拍摄的十张照片上传到一个页面上。

每张照片的原始大小约为 2MB,上传后 WordPress 将其缩减到 600-800KB 之间。
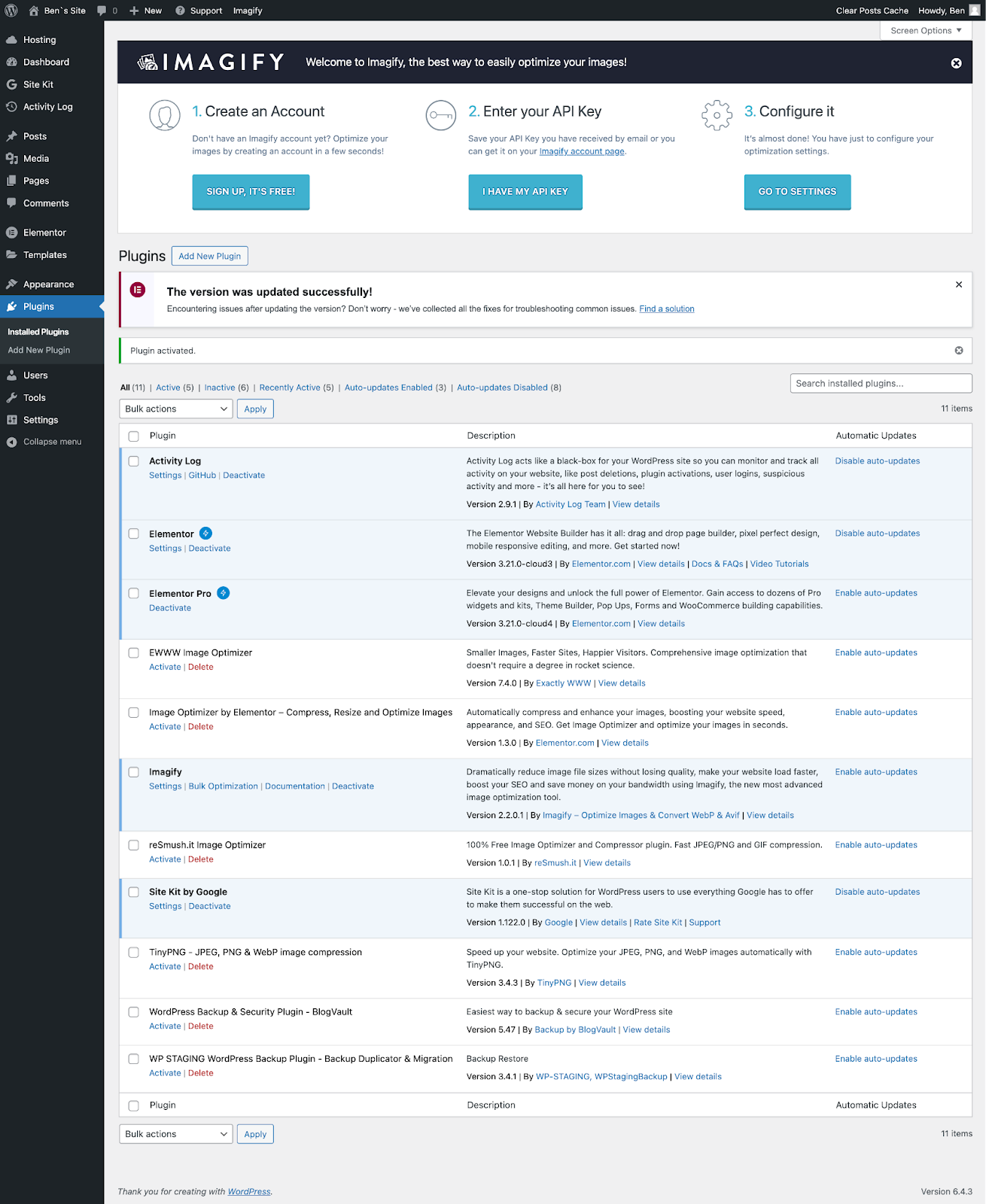
Image Optimizer by Elementor
由于我在 Elementor 工作,我可能会对我们自己的产品有偏见。不过,正如你所看到的,我对所有测试的插件都进行了同样的安装和使用过程,甚至发现了 Image Optimizer 的一些改进之处。
初始设置
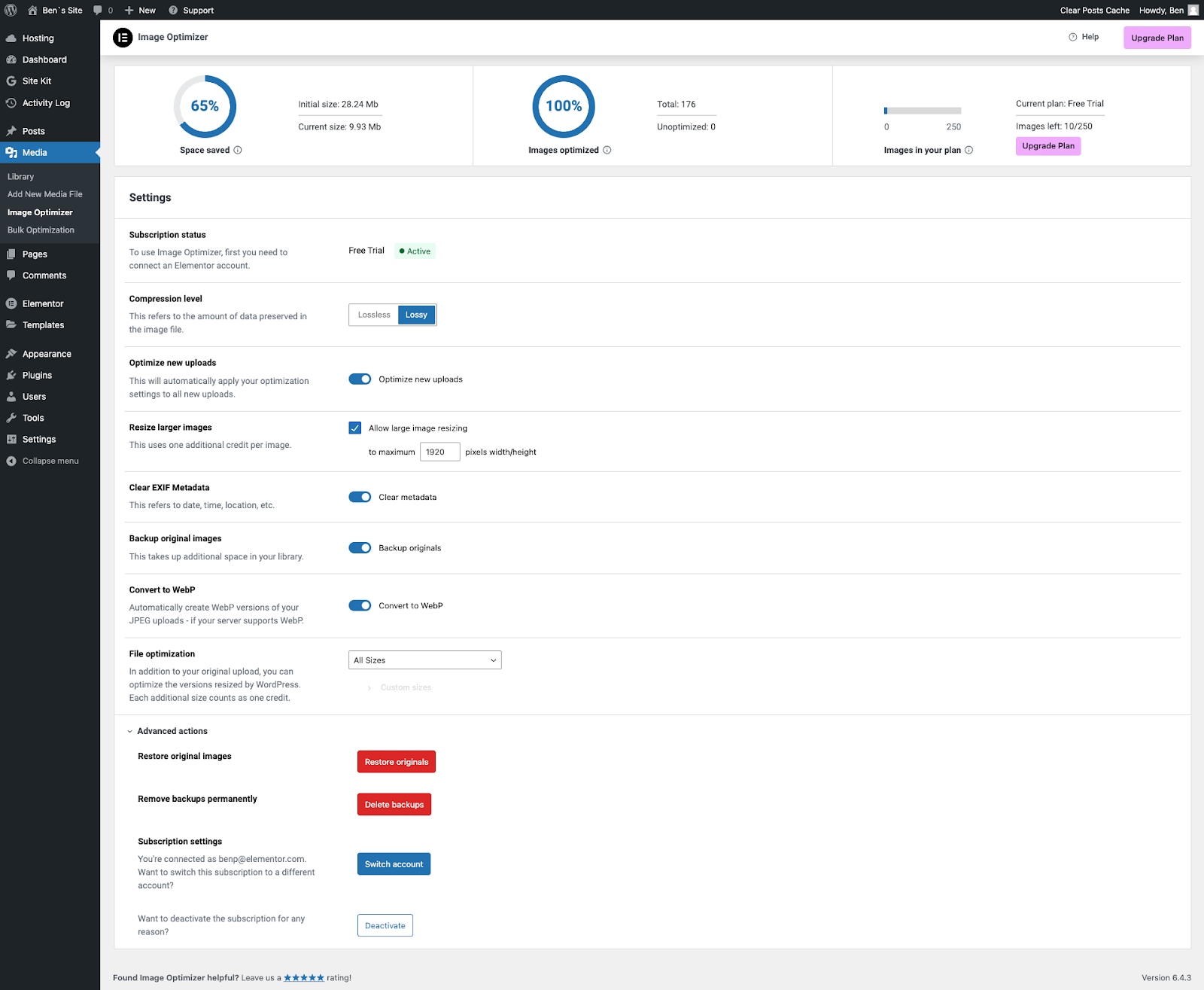
安装免费插件后,我看到了一个非常方便的菜单,其中包括我需要的所有设置:

初始设置包括连接到 Elementor 网站。对于尚未注册的新用户,设置过程稍长,但几分钟内仍可完成。
优化得好吗?
我测试的图片大小从 693KB 大幅减少到 165KB。使用 Google PageSpeed Insights,移动得分从优化前的 47 分提高到优化后的 69 分。其他两个重要的搜索引擎优化指标也有所改善。First Contentful Paint (FCP) 从 2.7 降至 1.8,Largest Contentful Paint (LCP) 从 25.7 降至 5.6。
考虑到我们除了点击 “优化 “按钮外没有进行任何优化,这些结果令人印象深刻。

用户界面
Image Optimizer 有一个我测试过的其他插件都不具备的界面优势:后台工作能力。这对于拥有大量图片的网站尤为重要。对于大多数插件来说,在整个优化过程中,你都必须停留在优化界面上,这确实会浪费你宝贵的时间。有了 Image Optimizer,你就不必暂停流程等待插件完成优化。
安装图片优化大师后,您上传的任何图片都将自动优化,并转换为 WebP 格式。您还可以通过批量优化屏幕自动优化所有已存在的网站图片。
该插件设法将每张图片从平均 2MB 缩减到平均 179KB。另一个方便的功能是,Image Optimizer 是唯一一个在后台优化图片的插件,让你可以从优化屏幕上进行导航。它也是唯一没有在 “设置 “下添加另一个仪表板的插件,而是将所有屏幕都保留在 “媒体 “下。
它是一个具有成本效益的解决方案吗?
网站上的图片越多,价格就越成为选择优化插件的关键因素。
在为这篇评论进行研究时,我采访了一位将自己的网站从 TinyPNG 迁移到 Site Optimizer 的开发人员。改用 Site Optimizer 后,他的花费从每月几千美元减少到每年 199 美元。
背后的公司
正如我提到的,Image Optimizer 由 Elementor 制作,Elementor 是一家网站建设公司,也是 WordPress 存储库中排名第一的插件。Elementor 是一家成立于 2016 年的老牌公司,目前拥有 350 多名员工。
底线
Elementor 的 Image Optimizer 插件与 WordPress 无缝集成,提供用户友好的体验,在不牺牲图片质量的情况下显著提高网站速度,从而脱颖而出。这款优化工具不仅能将图片压缩到最佳尺寸,还引入了背景优化等创新功能,为效率和效果设定了新标准。
TinyPNG
初始设置
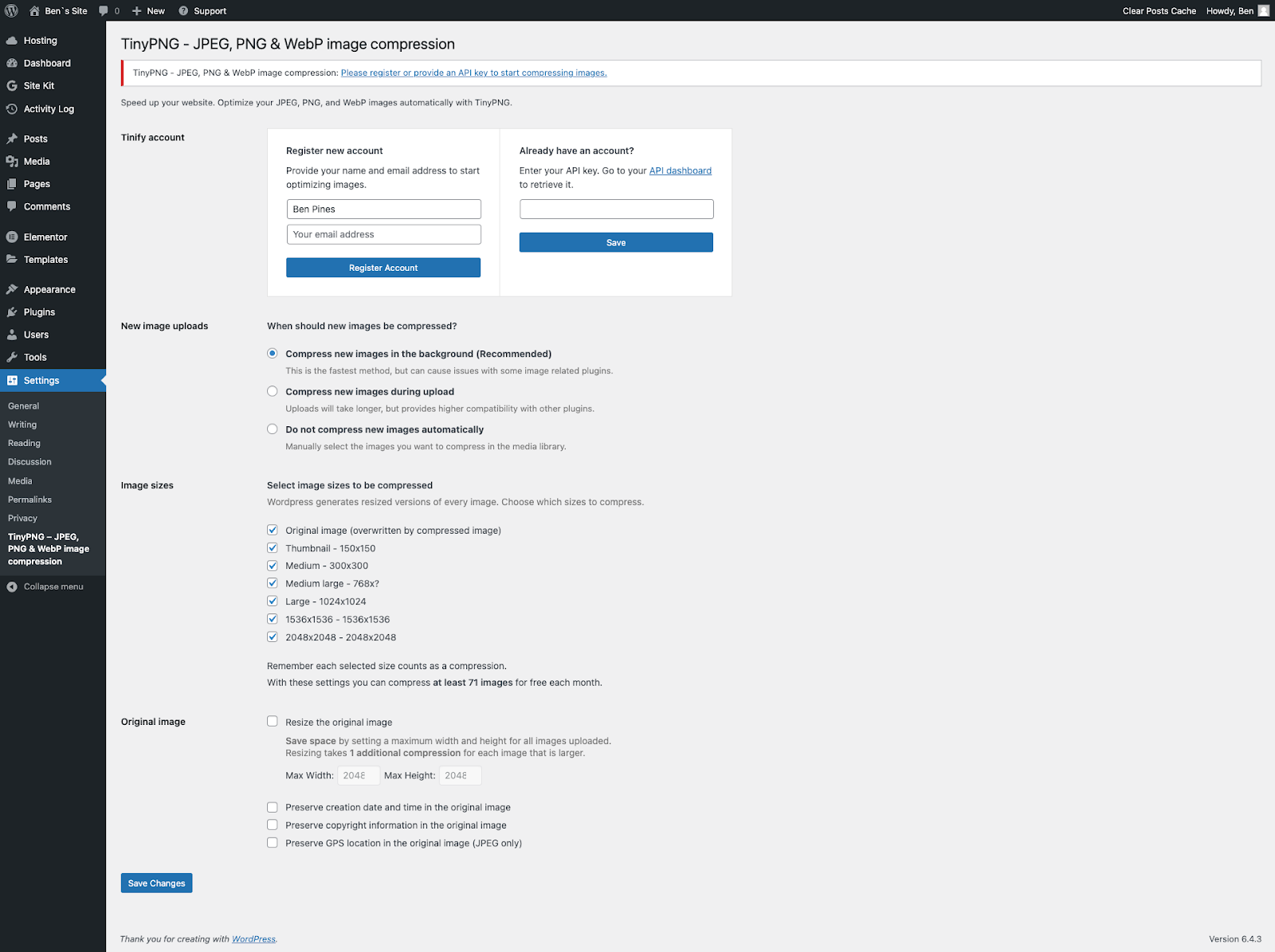
安装插件后,你需要通过设置页面上的表单进行注册。基本设置非常简单,但请记住,这是因为与我们测试的其他插件相比,TinyPNG 提供的功能最少。

优化得好吗?
在图像优化方面,TinyPNG 的成绩居中。它把 693K 的图片减少到 347K,把整个页面的大小从 9.3MB 减少到 8.3MB。
用户界面
与前一个插件类似,TinyPNG 也提供了一个直观的界面,可以在上传图片时或在后台批量优化图片。不过,当我在一个小网站上测试它时,优化并没有在后台进行。我必须待在同一个窗口才能继续优化。
我也没有得到任何关于原始图像和新优化图像之间差异的提示,因此很难判断图像是否得到了充分优化。
这是否是一个具有成本效益的解决方案?
这就是 TinyPNG 尤其容易出问题的地方。优化 100 万次压缩每年将花费你 24,780 美元。对于优化网站图片的服务来说,这是一笔巨款。
背后的公司
通过关注他们的 Linkedin 页面,我发现有两个来自荷兰的人与 TinyPNG 背后的公司 Tinify 有联系。与我们评测的其他插件相比,TinyPNG 与 WordPress 生态系统的联系似乎并不紧密,缺乏与竞争对手的深度整合和社区参与。这种疏离可能是导致其用户友好性较差、功能和定制选项有限的原因。
底线
TinyPNG 的功能列表缺乏所需的功能,定价模式也不尽人意,与竞争对手相比并不逊色。
EWWW Image optimizer
初始设置
不得不提的是,这个插件可能是我听过的最糟糕的产品名称。听起来像是一种反感的表达(即 “EWWW,这意大利面太难吃了!”)。
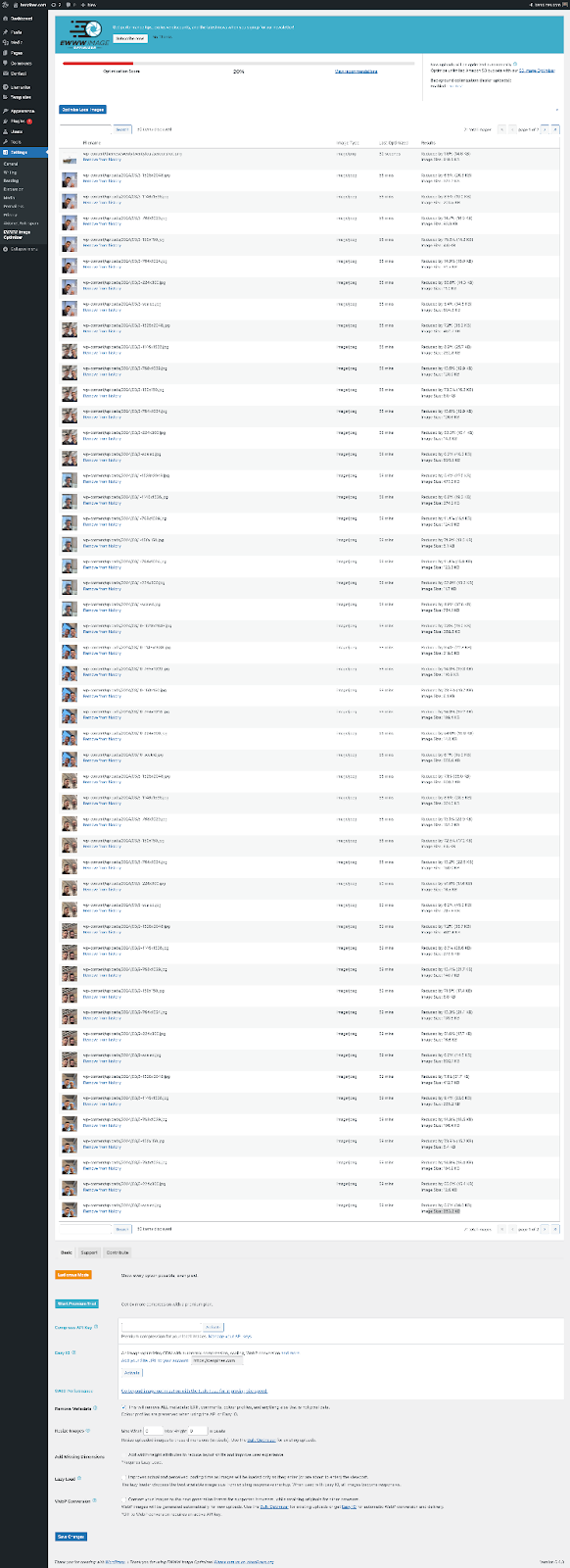
无论如何,对于这样一个品牌名称,我并不指望它能给我带来出色的用户体验,但我还是得到了意外的惊喜。EWWW Image Optimizer 的设置过程出人意料地简单,界面也非常友好。插件的仪表盘非常直观,用户可以轻松浏览各种优化设置,而不会被专业术语所困扰。
初始设置非常简单。更重要的是,与大多数插件不同,这个插件不需要 API 连接。高级版包含此连接,免费版则不包含。请注意,这可能也有不利的一面,因为它可能会对服务器造成压力,使网站加载速度变慢,这与插件的初衷恰恰相反。
我发现优化图像的显示非常乏味,因为它会显示每张图像的所有不同尺寸。

优化得好吗?
上传了 10 张图片后,我困惑地发现几乎没有任何缩减。考虑到我不是图像专家,也没有时间过多修整优化设置,所以我在试用所有插件时都保留了默认设置。
经过测试,我失望地发现 EWWW Image Optimizer 的默认设置只能稍微减小图像文件的大小,而质量却没有明显改善。
包含 10 张图片的页面原始大小为 9.3MB。EWWW 只将其缩小到了 8.9MB,这在搜索引擎优化方面还远远不够。
缺乏对 WebP 等新一代格式的支持是一个明显的疏忽,影响了该插件在搜索引擎优化方面的整体效果。
用户界面
注册获取 API 密钥后,我有点困惑。插件提供的功能发生了变化,在 “简单模式 “和 “狂野模式 “之间进行了切换。
当我试图登录网站时,出现了一个奇怪的通知:

因此,我无法登录查看云仪表板。此外,EWWW 网站似乎使用的是默认的 WordPress 模板。从这些方面来看,网站的运行情况并不令人满意。
另外,我想说的是,”Ludicrious “模式名副其实。那里有太多的屏幕,设置也让我非常困惑。
据我所知,该插件不会对上传的每张新图片进行自动优化。
它是一个具有成本效益的解决方案吗?
遗憾的是,我没有测试 API,因为它只是高级版本。因此,我无法给出有关云解决方案的准确答案,但基于服务器的优化肯定不适合有大量图片的网站。
EWWW 是最便宜的解决方案,因为它没有图片数量限制。如果您正在寻找一种免费的解决方案,而且您的网站规模较小、图片数量较少,那么它可能非常适合您。
背后的公司
根据他们的 “关于 “页面,该插件是由来自蒙大拿州的两个人于 2013 年开发的。虽然他们的故事很励志,但也说明了产品用户体验方面的许多困惑。
底线
你知道那句话吗?”天下没有免费的午餐”?
我想用这句话来形容这款插件。即使你运行的是一个小型网站,要让它对图片进行足够程度的优化也很麻烦,不值得你每个季度花 5 美元去购买一个做得更好的插件。
对于那些需要积极压缩和支持下一代格式等高级功能的用户来说,探索其他选择可能会有所裨益。
虽然 EWWW Image Optimizer 提供了服务器端优化的便利,但网站所有者必须考虑到其对服务器资源的潜在影响。如果管理不当,服务器端优化可能会对主机造成压力,尤其是对于流量大或主机资源有限的网站。这与基于云的解决方案形成了鲜明对比,后者将优化过程卸载到外部服务器上,从而减轻了网站主机的负荷。
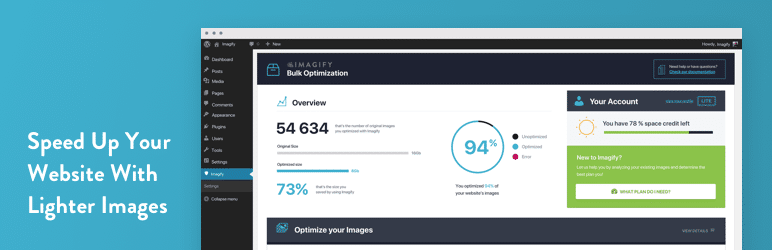
Imagify
初始设置
Imagify 确实要求你先注册,然后复制并粘贴 API 密钥。这有点不便,但还不算太糟。
不过,注册确实占用了 WordPress 仪表板的大量空间。

我非常喜欢 Imagify 能够非常清晰地显示图片的优化状态。
优化得好吗?
遗憾的是,我尝试优化的许多图像由于某些原因没有成功完成。Imagify 成功将我们测试的默认图片从 693KB 减少到 234KB。
用户界面
我非常喜欢 Imagify 的界面,它设计精良,简约大方。我尤其喜欢优化和未优化图像的可视化显示。
这是否是一个具有成本效益的解决方案?
该插件缺少一些拥有大量图片的网站所需的基本功能,如背景图片优化、WebP 支持和 EXIF 删除功能。
Imagify 每年的压缩费用为 60 美元 500MB,价格相当实惠。
背后的公司
Imagify 被欧洲主机托管公司 group.one 收购。该公司拥有许多插件,包括 BackWPup、WP Rocket 和 Rank Math SEO。
底线
Imagify 是一款简单、设计精良、价格合理的图像优化插件,它有效地平衡了功能性和用户体验。它的设置简单明了,优化状态指示清晰,适合各种水平的用户使用,确保了与 WordPress 工作流程的无缝集成。
Smush
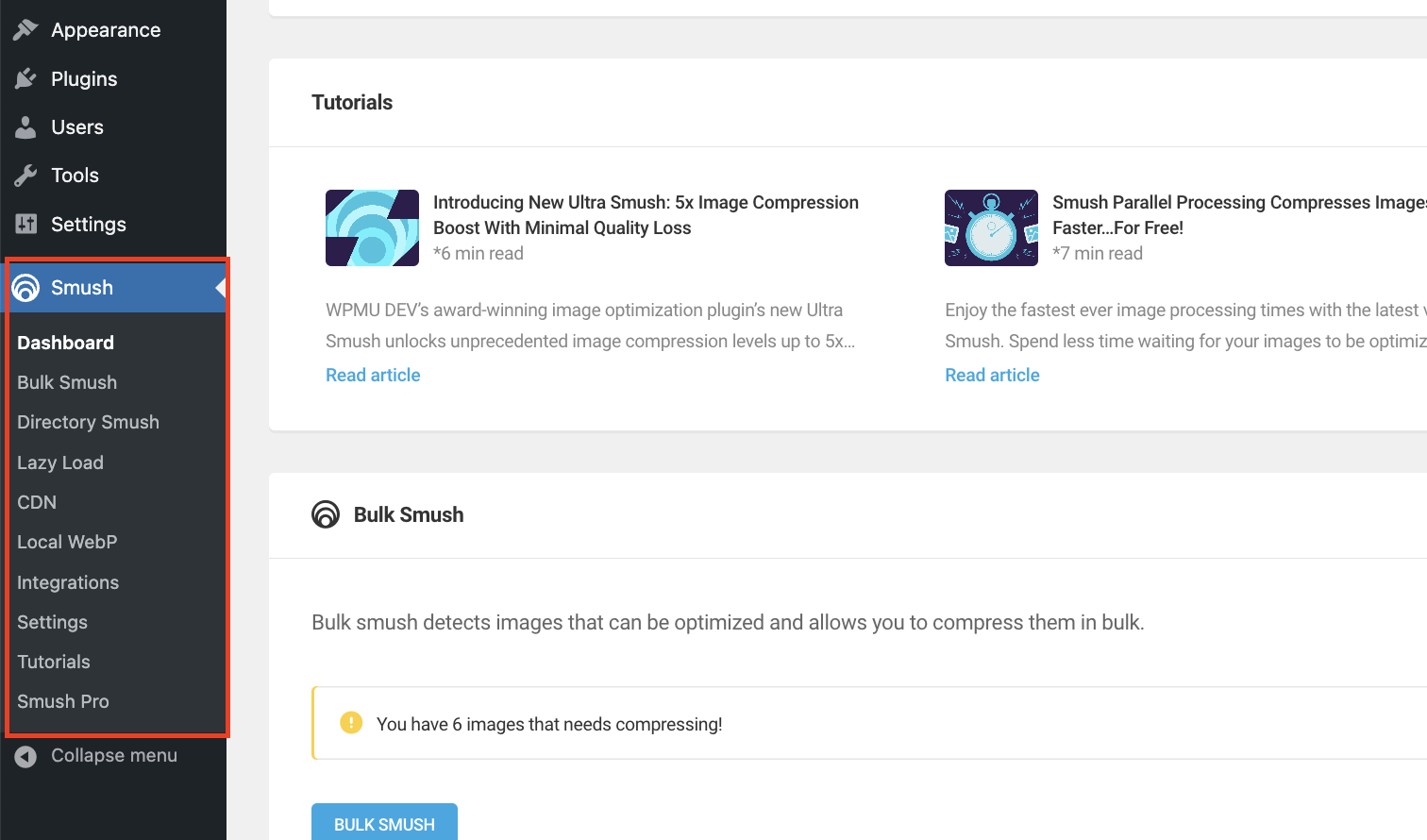
初始设置
Smush 有一个易于使用的入职向导,这是我对其用户体验的最大评价。
在我们的测试中,该插件独一无二地添加了自己的菜单项。老实说,我不认为一个图像优化插件有必要增加一个菜单。
此外,该插件还提供了我见过的最混乱的菜单之一。为了让你一目了然,Smush 仪表板上有 10 个不同的菜单。鉴于我们谈论的是一款图像优化插件,这个数字实在令人震惊。
每个菜单内的操作都很简单。第一个菜单是仪表盘,共有 12 个不同的部分。
要在仪表板中找到特定设置是不可能的。
优化得好吗?
我不得不说,在这里,Smush 也让人大失所望。它几乎完全不影响图像的大小。
用户界面

Smush 界面的特点是仪表盘过于复杂、导航混乱,这对寻求直接图像优化解决方案的用户来说是一个巨大的挑战。该插件在 WordPress 仪表板中加入了一个复杂的菜单系统,导致布局混乱,使查找特定功能或设置的过程变得更加复杂。
它是一个具有成本效益的解决方案吗?
鉴于我对缩小图片大小的程度并不满意,我不敢说它能在有很多图片的网站上很好地发挥作用。
Smush 的性价比很高。免费版不限制图片数量,专业版起价为每月 6 美元。
背后的公司
Smush 由 WPMU DEV 创建,该公司在 WordPress 社区已有多年历史。他们的 Linkedin 页面上有 138 人,其中 29 人来自印度。WPMU Dev 是 Inscrub 的一部分,Inscrub 是一家总部位于美国的公司,旗下还有 Campuspress 和 edublogs。
底线
我对 Smush 的优化结果非常不满意。它对缩小图片大小的影响微乎其微,而这正是它的本职工作。Smush 界面的仪表盘过于复杂,菜单和设置繁多,用户很难找到特定选项并高效地浏览插件。
虽然 Smush 提供免费版本,但其有限的优化功能让人怀疑其价值,尤其是对拥有大量图片的网站而言。广泛的功能和设置可能会让用户不知所措,从而偏离图像优化的核心目的。
ShortPixel
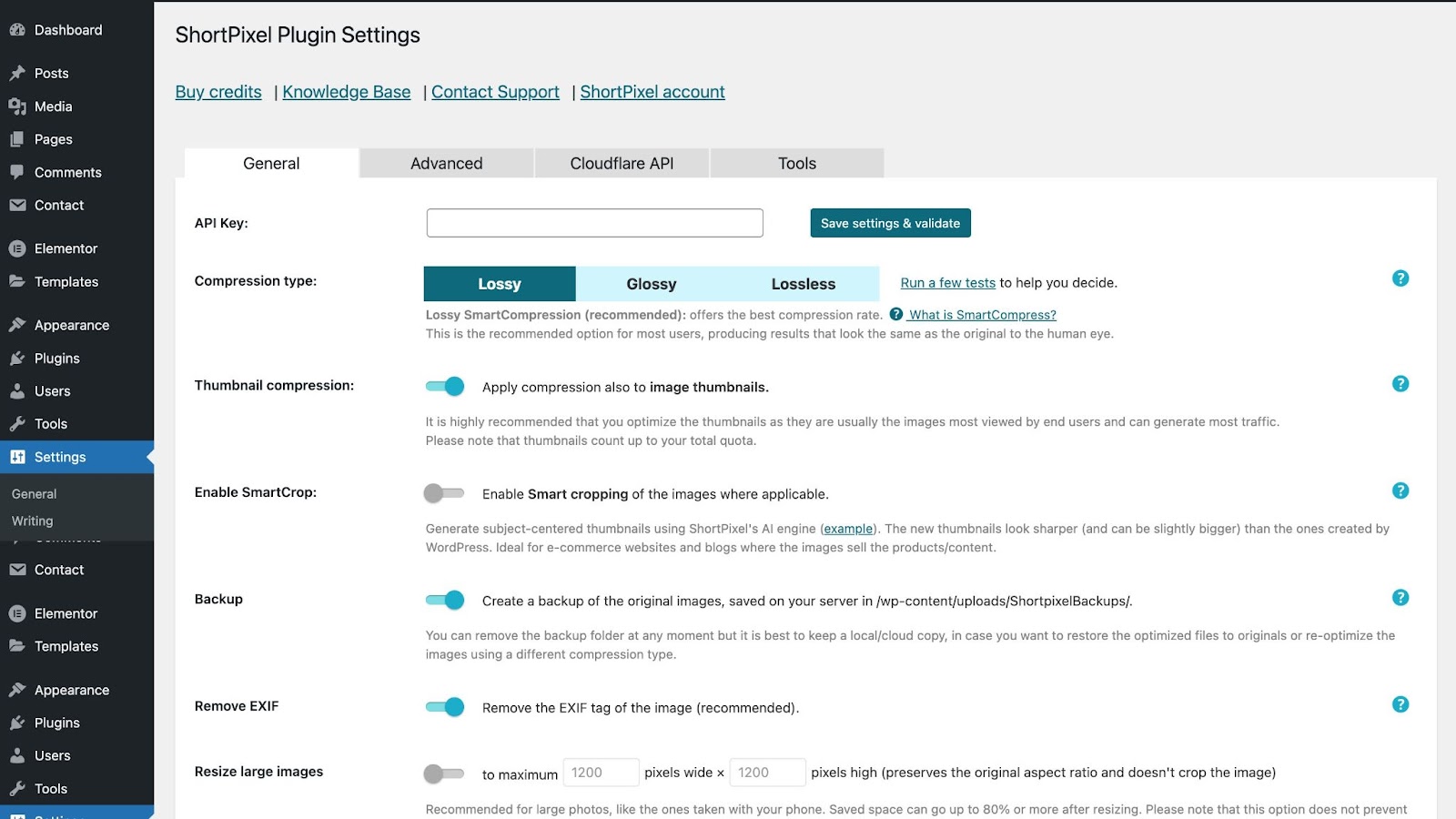
初始设置
安装快捷简单。在 “设置 “下有一个主要设置页面。

免费版可获得 100 点数。
ShortPixel 可自动运行,无需过多设置。安装插件后,实际优化可在媒体下的批量优化菜单中完成。
优化得好吗?
ShortPixel 拥有强大的优化引擎。它将我们使用的整个页面大小从 9.3MB 减少到 6.1MB。我们测试的默认图片从 693KB 减少到 175KB。
用户界面
ShortPixel 的用户界面非常友好,旨在让各种技能水平的用户都能直接使用图像优化功能。您可以在 “媒体 “菜单下访问 ShortPixel 的批量优化功能,一次优化网站上的所有图片。设置很容易浏览,有选择压缩类型(有损或无损)和启用自动格式转换为 WebP 的清晰选项。ShortPixel 界面的另一个优点是它对优化过程的清晰反馈,包括所节省的空间大小,使您很容易看到优化的效果。
它是一个具有成本效益的解决方案吗?
ShortPixel 只有一个高级计划,每年收费 99 美元。这使它成为一个相当经济实惠的解决方案。它还提供一次性购买点数的服务,如果你不经常上传图片,这或许能满足你的需求。
背后的公司
ShortPixel 网站提到,ShortPixel 是 ID Scout SRL 的商标。我没能找到太多关于这家公司的信息。他们位于罗马尼亚布加勒斯特,ShortPixel 的 Linkedin 页面上有 7 名员工。网站还介绍了该公司提供的 19 种不同产品。
底线
ShortPixel 是一款功能强大的图像优化解决方案,能显著减少我们优化过的图像。它的界面简洁明了,不会让你感到设置繁琐。就受众而言,这款插件非常适合初学者和只想完成工作的开发人员。
结论
这里评测的插件,从 ShortPixel 和 Image Optimizer by Elementor 到 TinyPNG 和 EWWW Image Optimizer 等效果较差的选项,提供了一系列针对不同需求和预算的解决方案。无论你是在寻求高级定制、易用性还是成本效益,总有一款插件能帮助你简化图片优化流程。
最便宜的解决方案:EWWW Image Optimizer – EWWW Image Optimizer 有两点非常突出。首先,它是唯一一款在免费版本中可以无限次优化图片的插件。其次,它是唯一一款在服务器端进行优化的插件。在试用过程中,我发现该插件在搜索引擎优化方面对图片的优化不够充分。
亚军:Imagify – Imagify 有一个非常友好的界面,其中包括一个入职向导,可帮助用户开始工作。此外,Imagify 还具有广泛的功能。
优胜者:ShortPixel 和 Elementor 的 Image Optimizer – 这两个插件在优化水平和易用性方面都非常出色。
最后说明
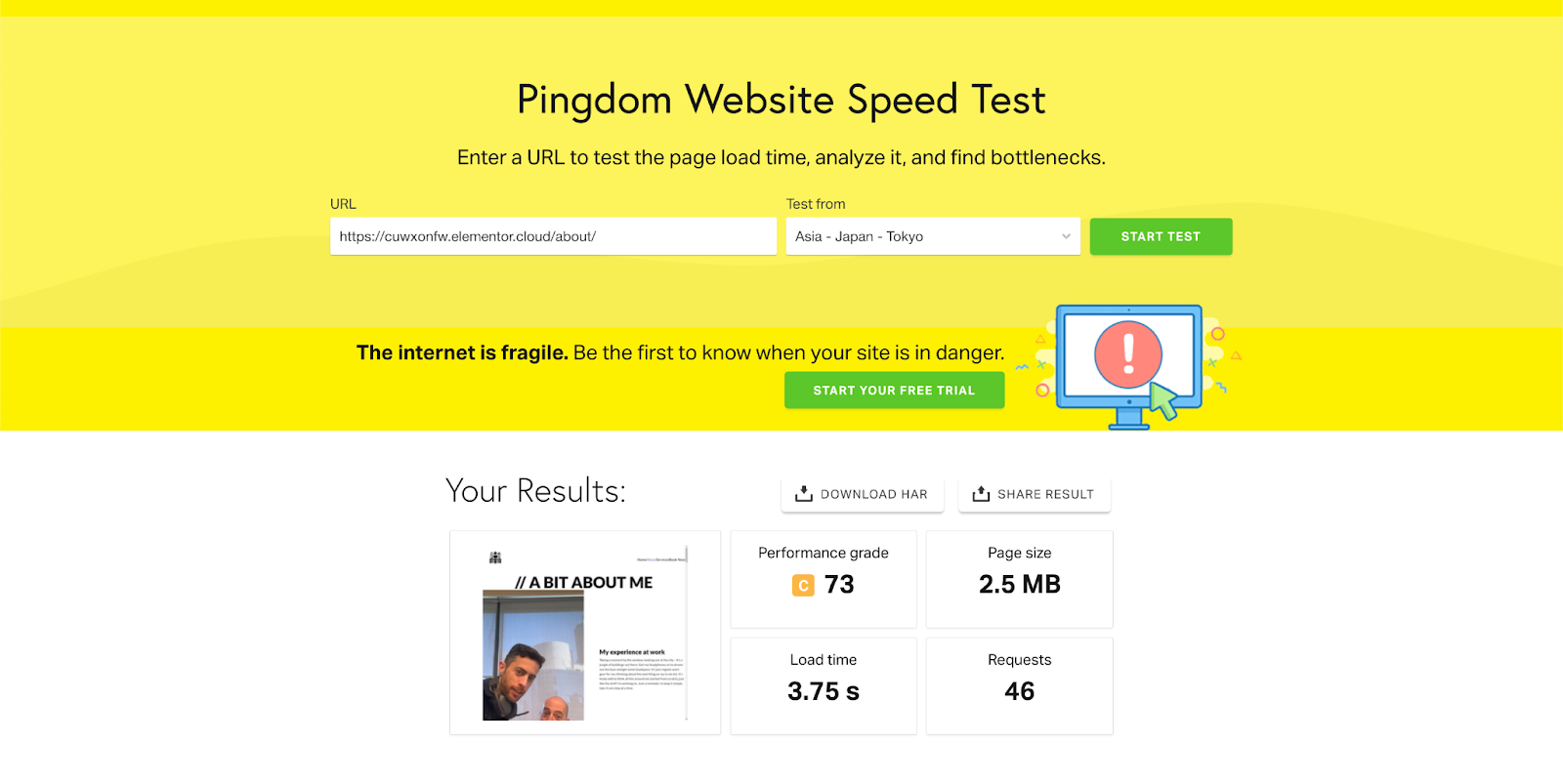
测试结束后,我很想知道 Elementor Image Optimizer 对页面实际加载时间的影响,因为我知道这是搜索引擎优化的关键因素之一。
我在运行插件前后测试了页面。
差距很大。
之前,我的页面大小为 2.5MB,页面加载时间为 3.75 秒。

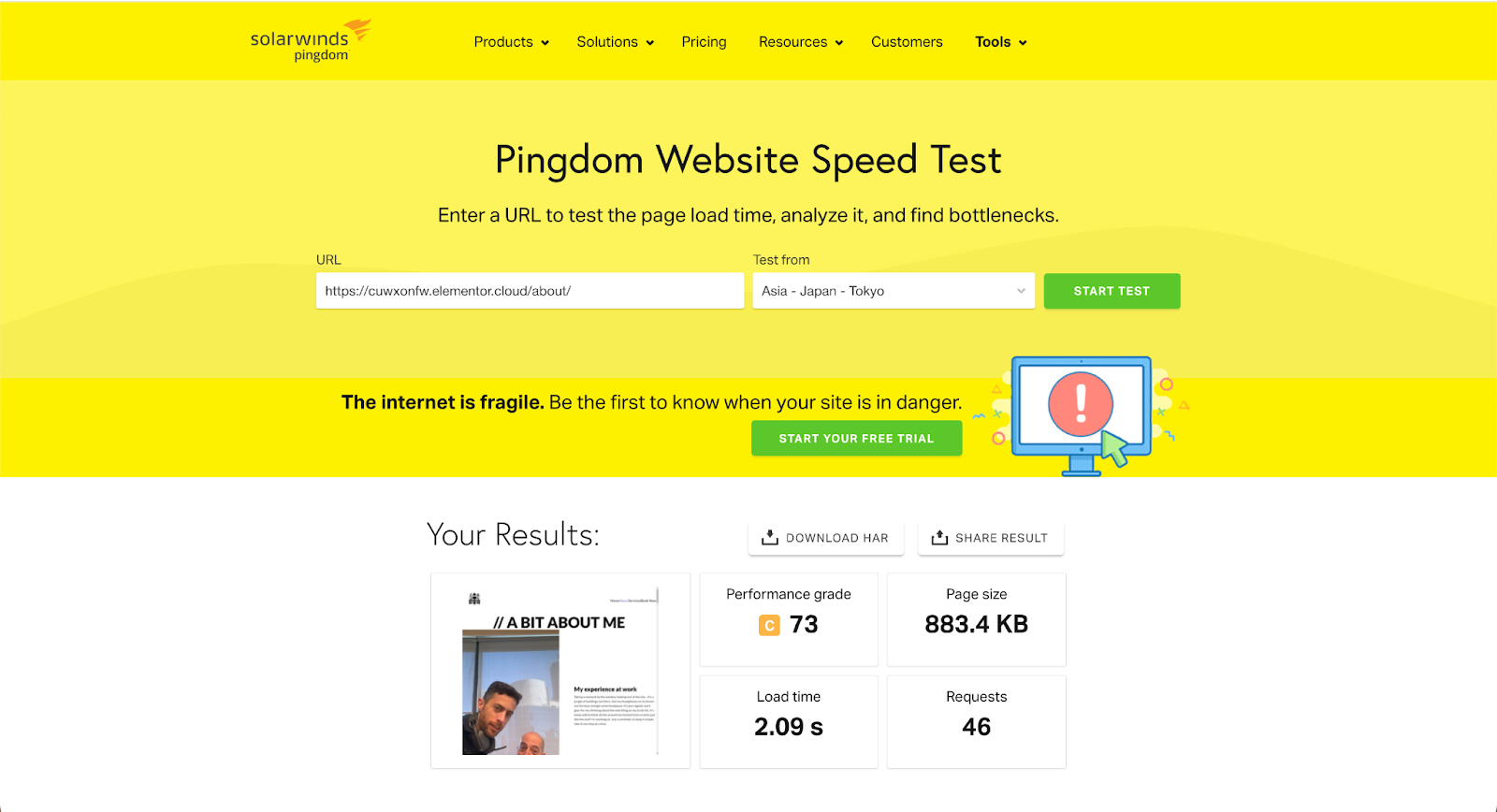
运行图像优化插件后,页面大小降至 883KB,页面加载时间降至 2.09 秒。

只需激活插件的默认设置,就能实现大幅改进。此外,这是一个只有 10 张图片的页面。实际的博客文章和登陆页面往往包含数十张图片。
显然,图片优化是保持网站速度和提升用户体验的关键因素。作为网络专业人员,我们必须确保他们上传的图片不会过大。使用图片优化插件可以让您和您的客户免于头痛。