您是否访问过类似电子商务平台、虚拟主机网站或新闻门户网站这样的网站,当您悬停或点击主菜单项时,会出现其他菜单选项?

根据网站的设计,这些下拉菜单通常具有视觉吸引力,可快速访问相关页面或帖子。有时,它们甚至会在菜单项旁边添加图标、动画或标签。
在本篇文章中,我们将讨论在 WordPress 网站中添加下拉菜单的问题。虽然下拉菜单通常出现在顶部主菜单中,但您也可以在页面的其他地方显示它们。
那么,废话不多说,让我们开始吧。
文章目录
什么是 WordPress 中的下拉菜单?
您的网站很可能已经有了一个菜单,其中包含页面、文章、类别或自定义链接的链接或菜单项,可能会将访问者引导到其他地方。然而,下拉菜单有其独特的作用。
下拉菜单在 WordPress 中也称为子菜单,是一种导航元素,当鼠标悬停在或点击父菜单项时,会显示额外的链接或选项。
您可以利用下拉菜单来展示网站特定部分中的子类别或额外页面。
例如,如果你拥有一家以”小工具”为主菜单项的在线电子产品商店,添加下拉菜单后,你就可以在其中添加智能手机、笔记本电脑、平板电脑等子类别产品。根据您的主题和布局,您可以在网站的页眉、侧边栏或页脚显示下拉菜单项目。
为什么要在网站上添加下拉菜单?
在网站上添加下拉菜单,不仅仅是显示额外的链接或子类别。它还能改善用户体验。
想一想,让您的访客无需搜索或等待网页被搜索引擎收录,就能轻松浏览不同部分,这对访客来说有多方便。
试想一下,把所有的网站页面或产品类别都塞到主菜单中。这样做效率不高,而且会拖慢网站的运行速度。
取而代之的是,为每个类别选择下拉菜单,以保持条理清晰和用户友好。
例如,如果您经营的是一个新闻网站,请考虑下拉菜单如何帮助用户轻松找到最新或最受欢迎的内容。这一功能可鼓励访问者进行探索,在网站上花费更多时间,并再次访问以获取更新内容。
在 WordPress 中创建下拉菜单的 3 种方法
在 WordPress 中创建下拉菜单有多种方法。最常见的方法是利用 WordPress 内置的菜单系统,但您也可以使用自定义器、全站编辑器或插件。
使用 WordPress 内置菜单系统创建下拉菜单
如果您只熟悉简单的菜单,创建下拉菜单可能会显得很棘手,但您完全可以利用 WordPress 的默认菜单系统。
首先,您需要类别、子类别、帖子、页面或自定义链接来填充下拉菜单。如果还没有,请创建它们。
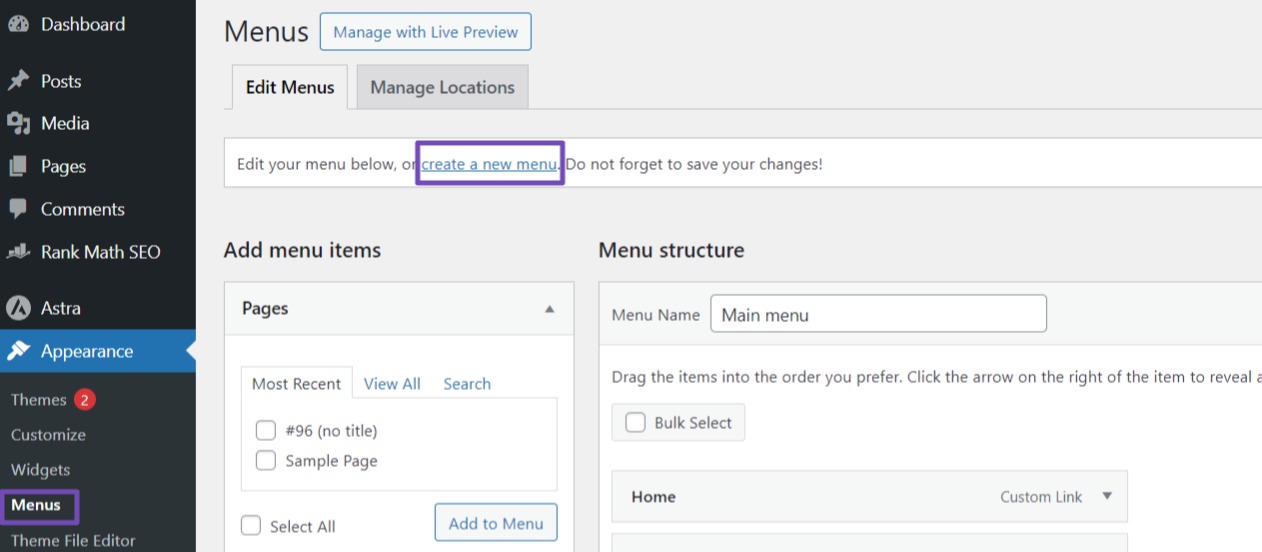
接下来,登录 WordPress 仪表板,进入外观 → 菜单。在这里,你会看到现有的菜单项、结构和设置。
如果还没有菜单,请单击”创建新菜单“链接。

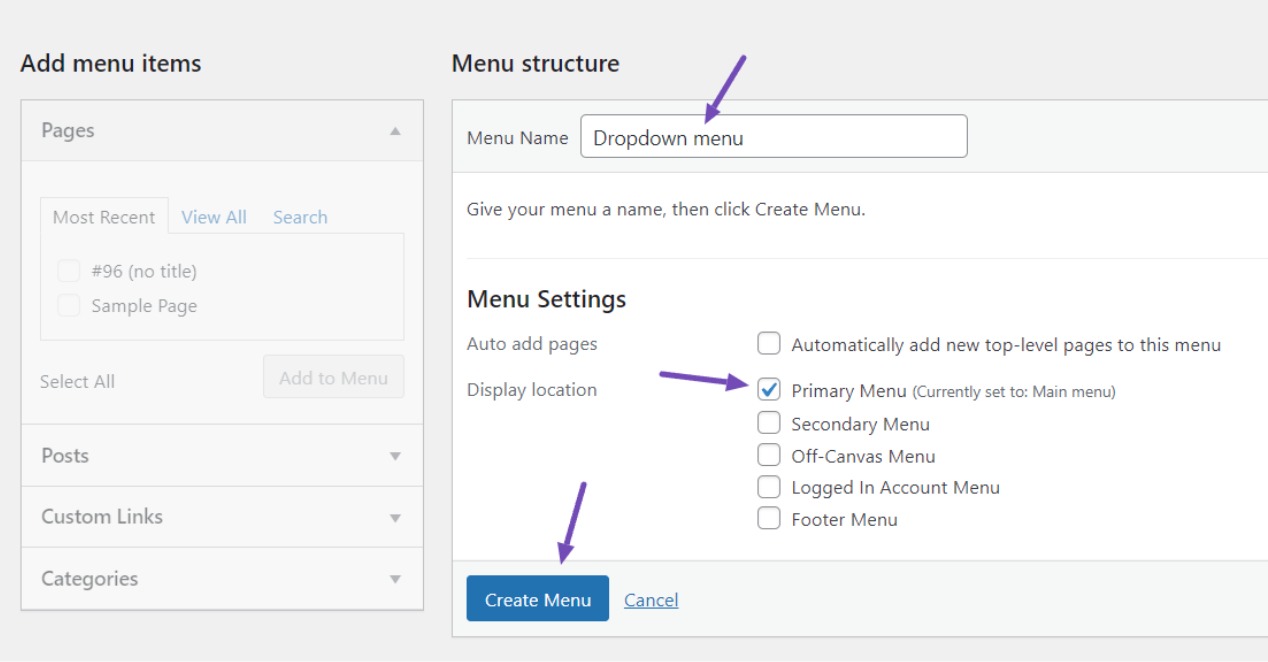
注意:如果外观 → 编辑器可见,则表示您的主题已启用全站编辑 (FSE)。跳转到下面的 FSE 方法。然后,为菜单命名,选择其位置,并单击”创建菜单“按钮。

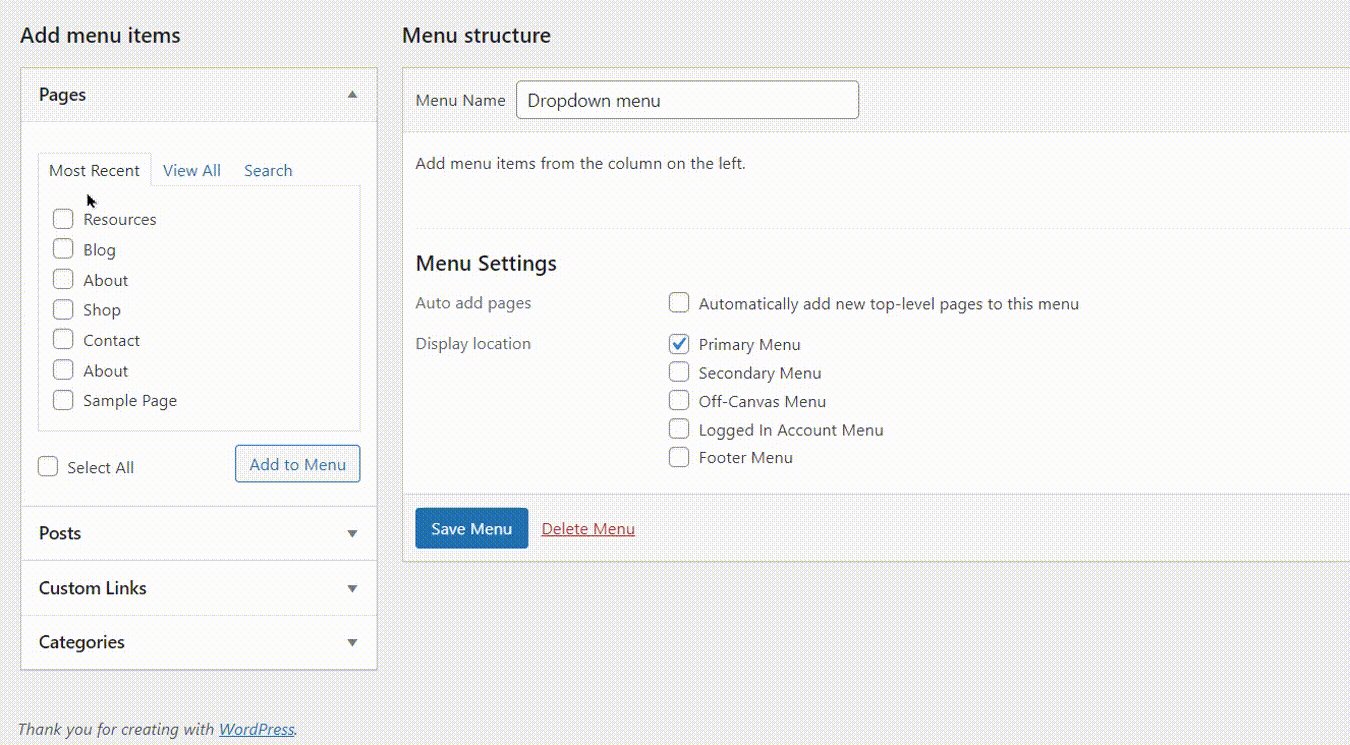
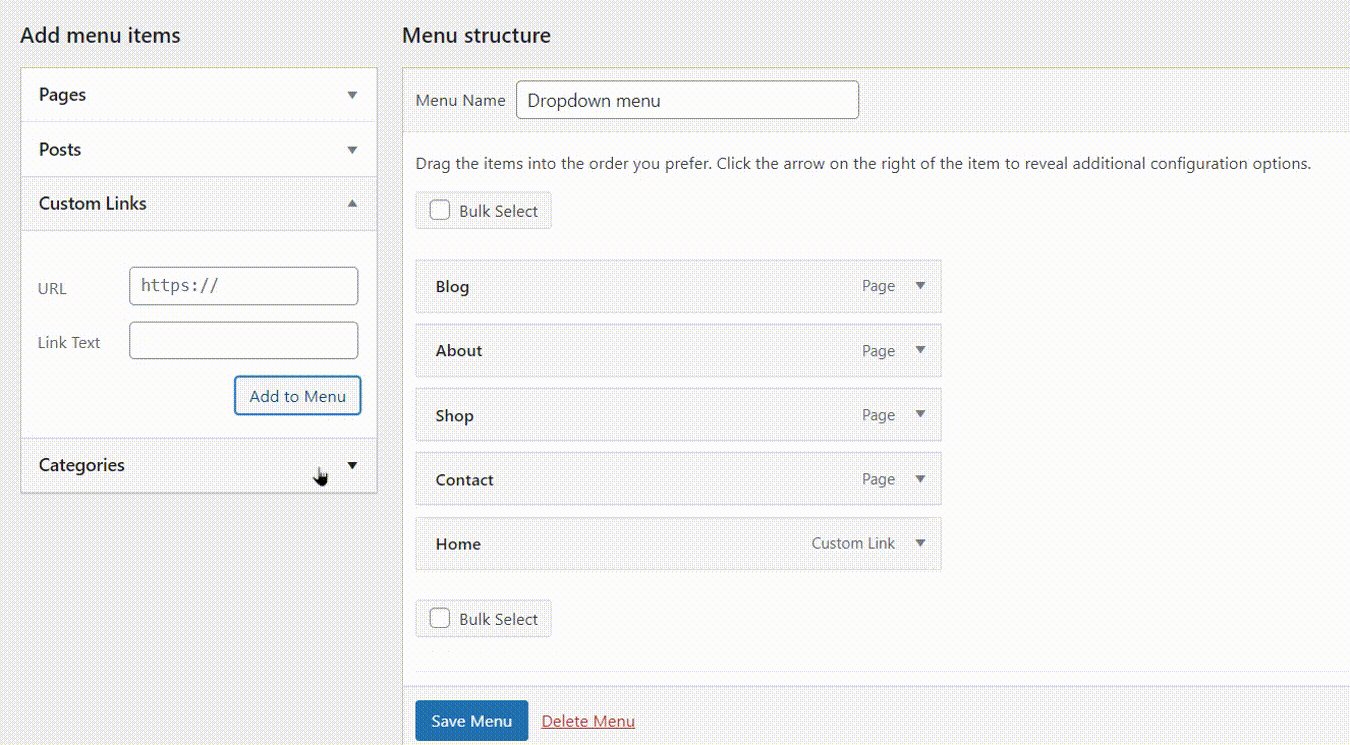
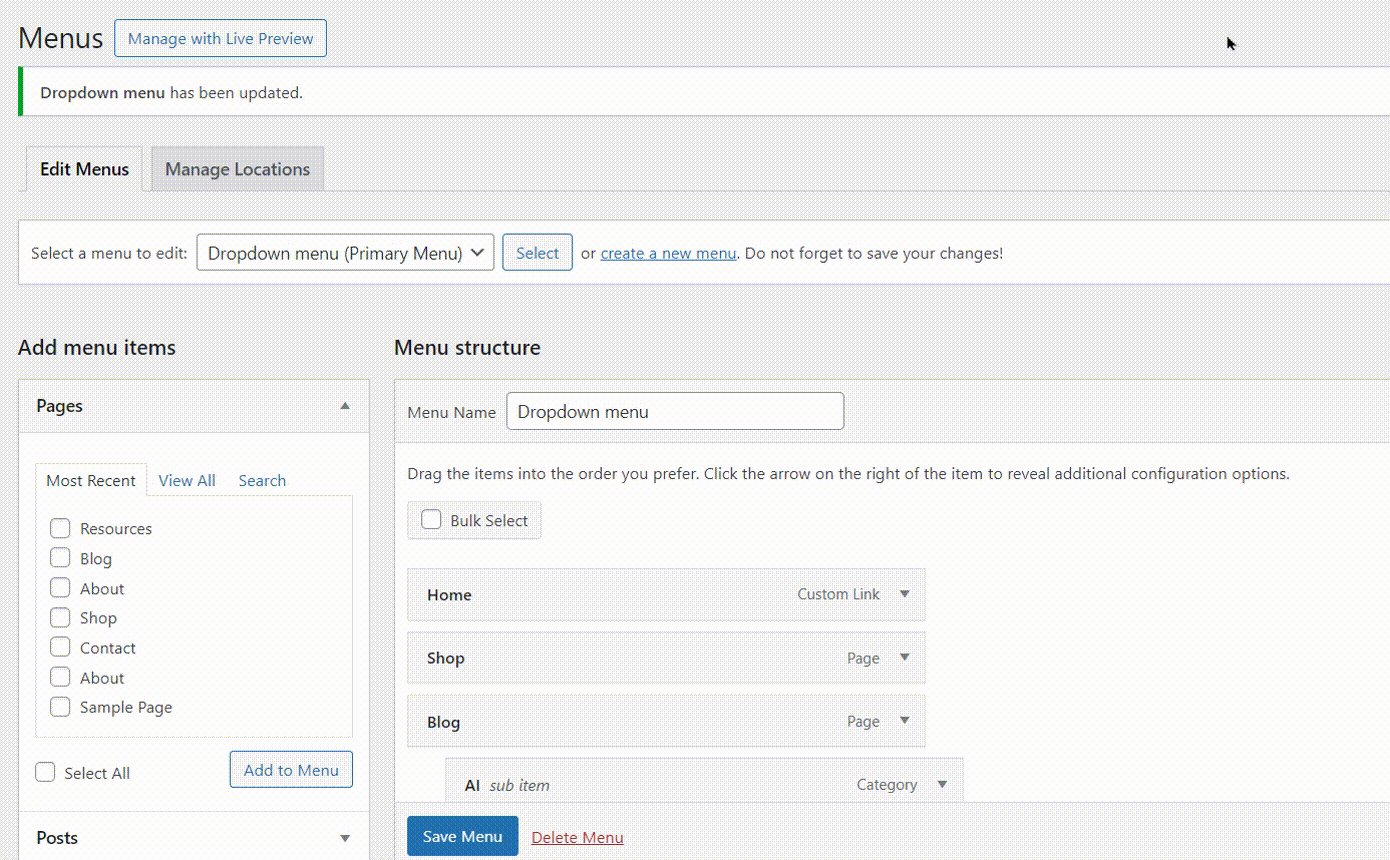
创建后,您将进入菜单页面。查看左栏的”添加菜单项“部分,其中有页面、类别、帖子和自定义链接。
切换箭头并选中要使用的父菜单项,然后单击”添加到菜单“按钮。

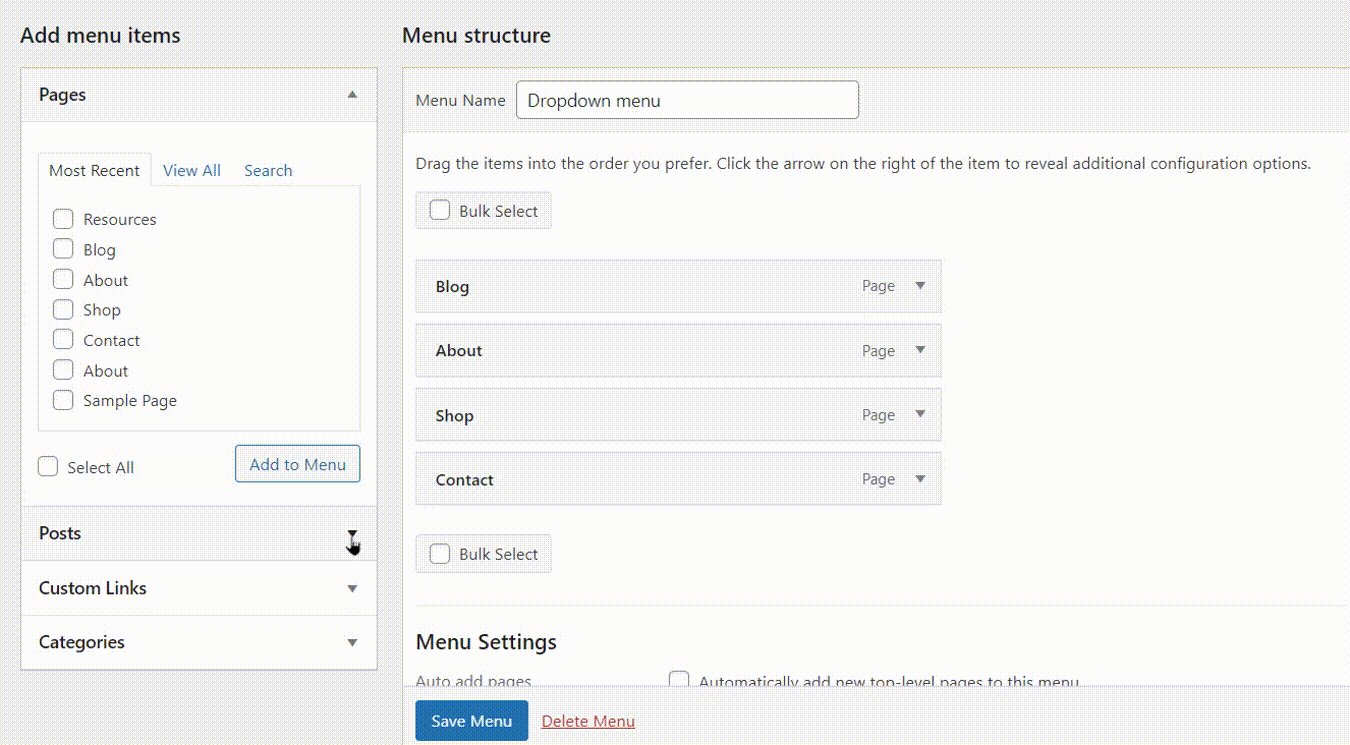
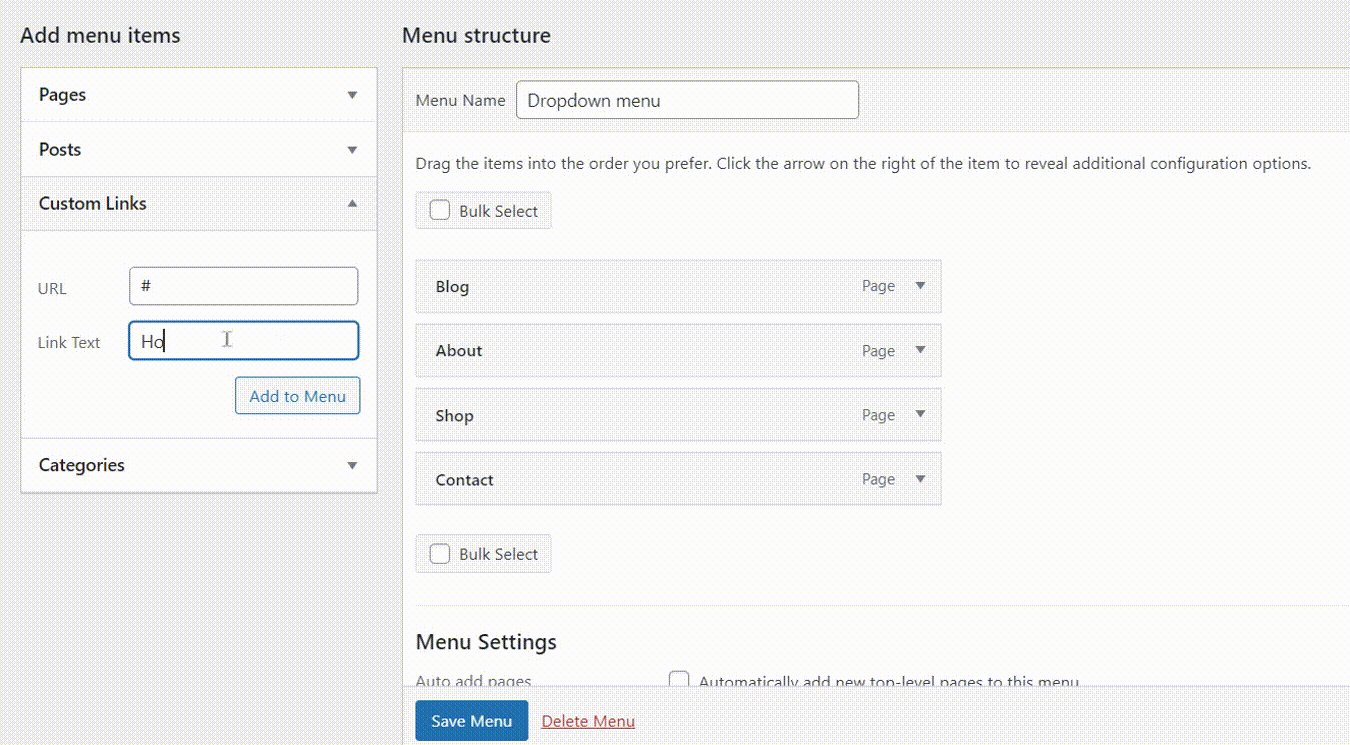
现在,这些链接将出现在右栏的菜单结构下。您还可以在此添加博客文章、类别或自定义父菜单链接。
为菜单添加子项目
父菜单创建完成后,就可以添加下拉菜单项了。
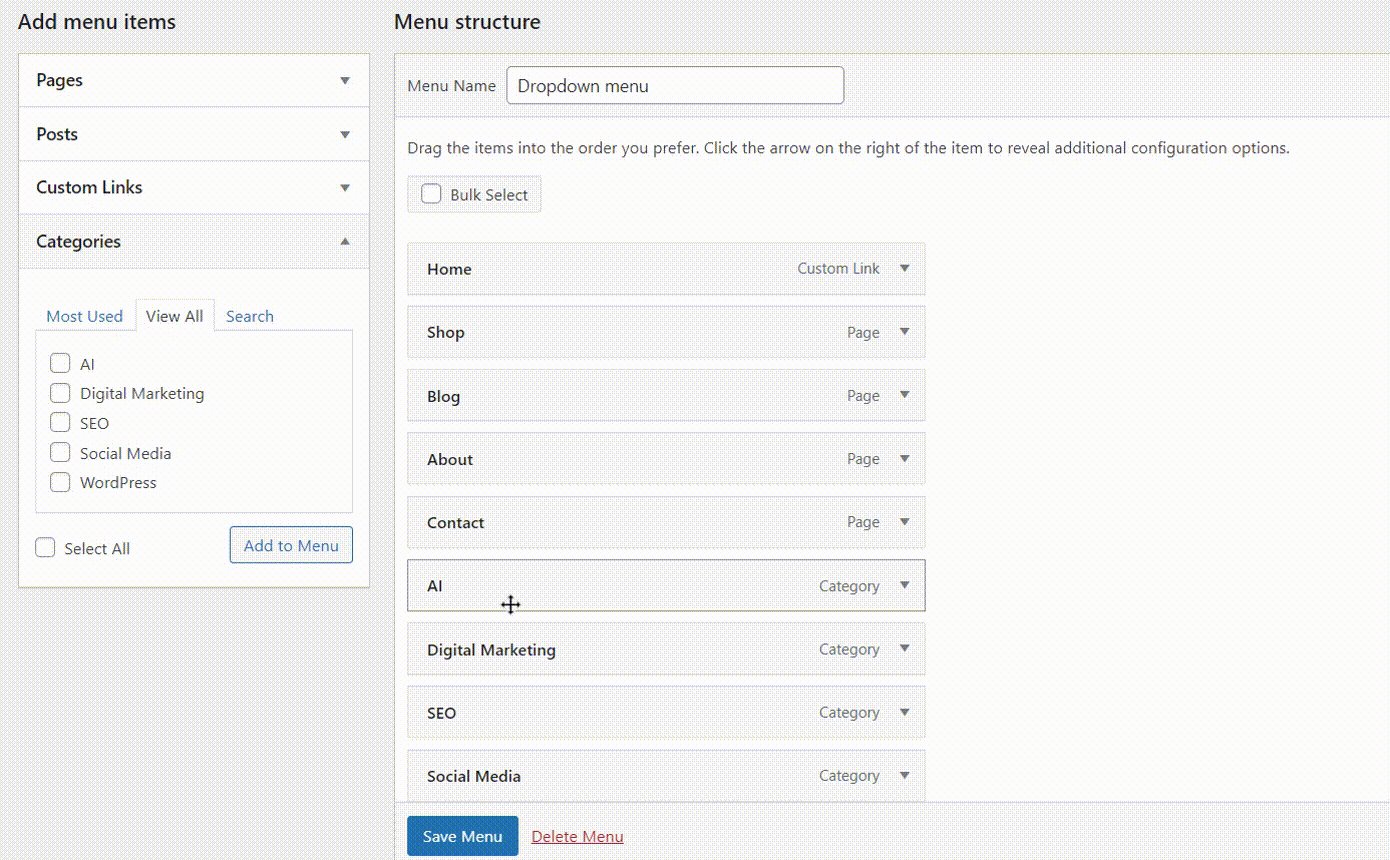
使用左侧栏中的相同方法选择想要作为子项目的页面、帖子或类别。
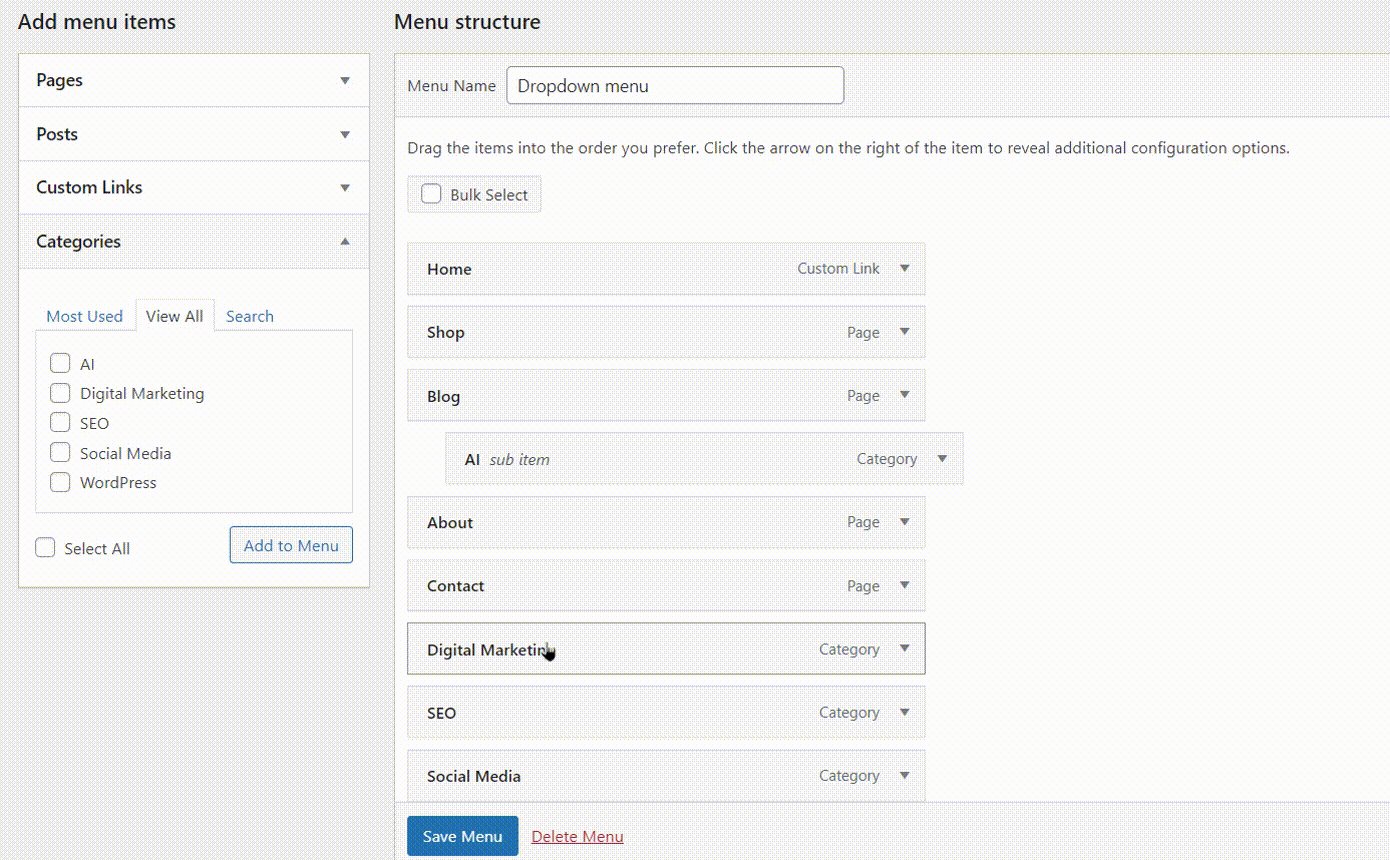
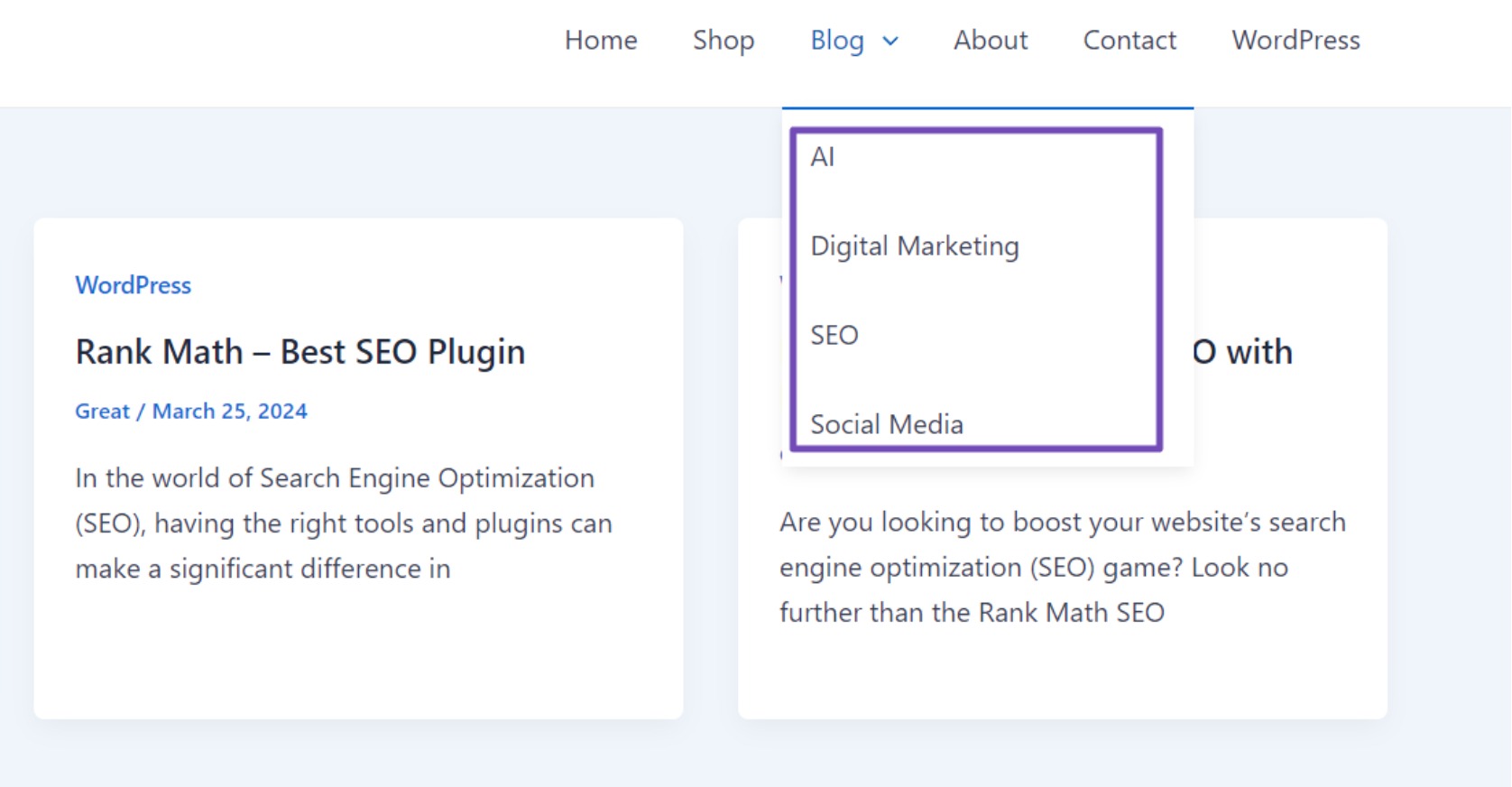
默认情况下,它们会出现在右栏现有结构项的下方。要创建下拉菜单,只需将子项拖放到相应父项的下方即可。
方法如下:

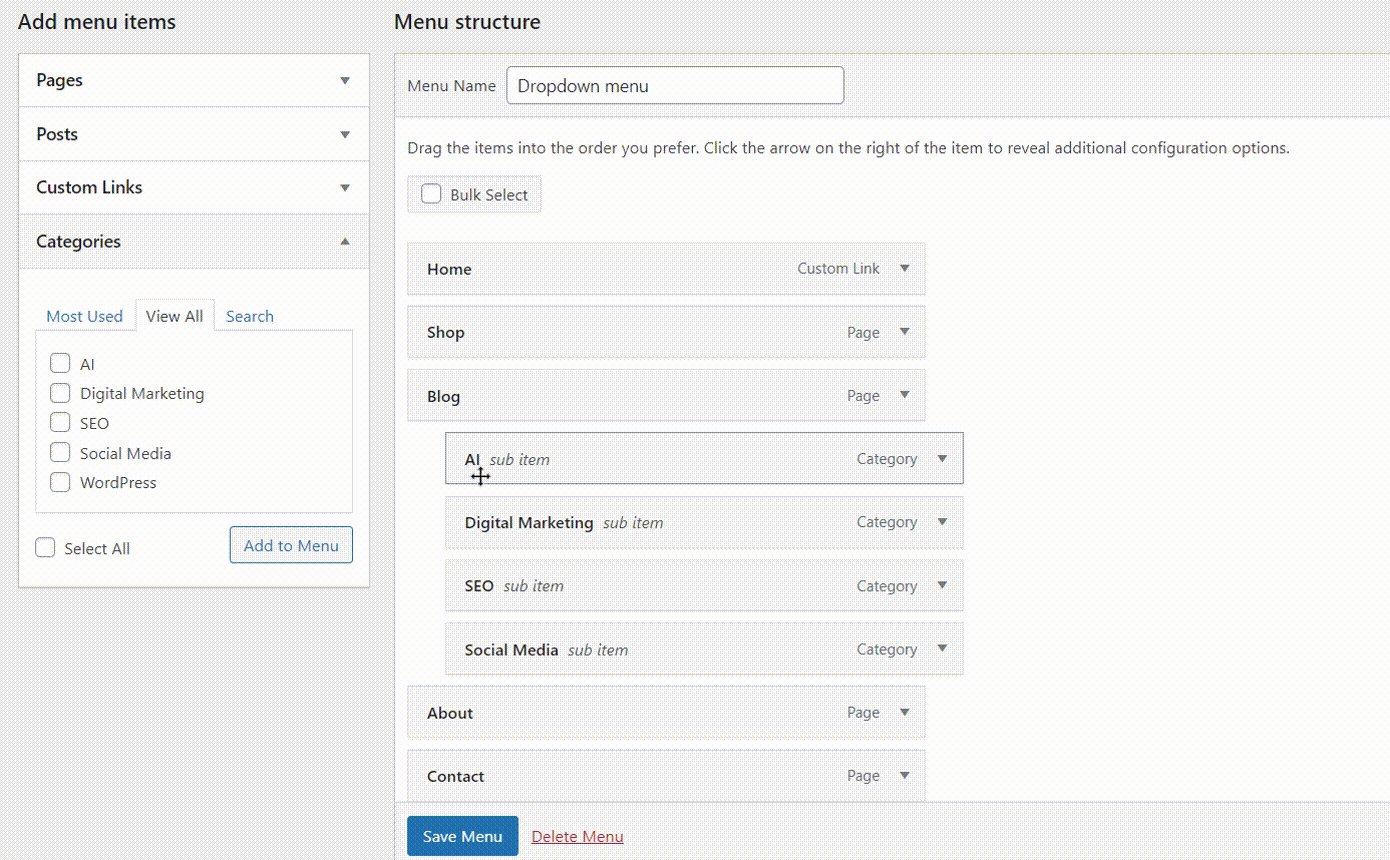
您可以对想要显示的每个下拉菜单子项目重复此过程。
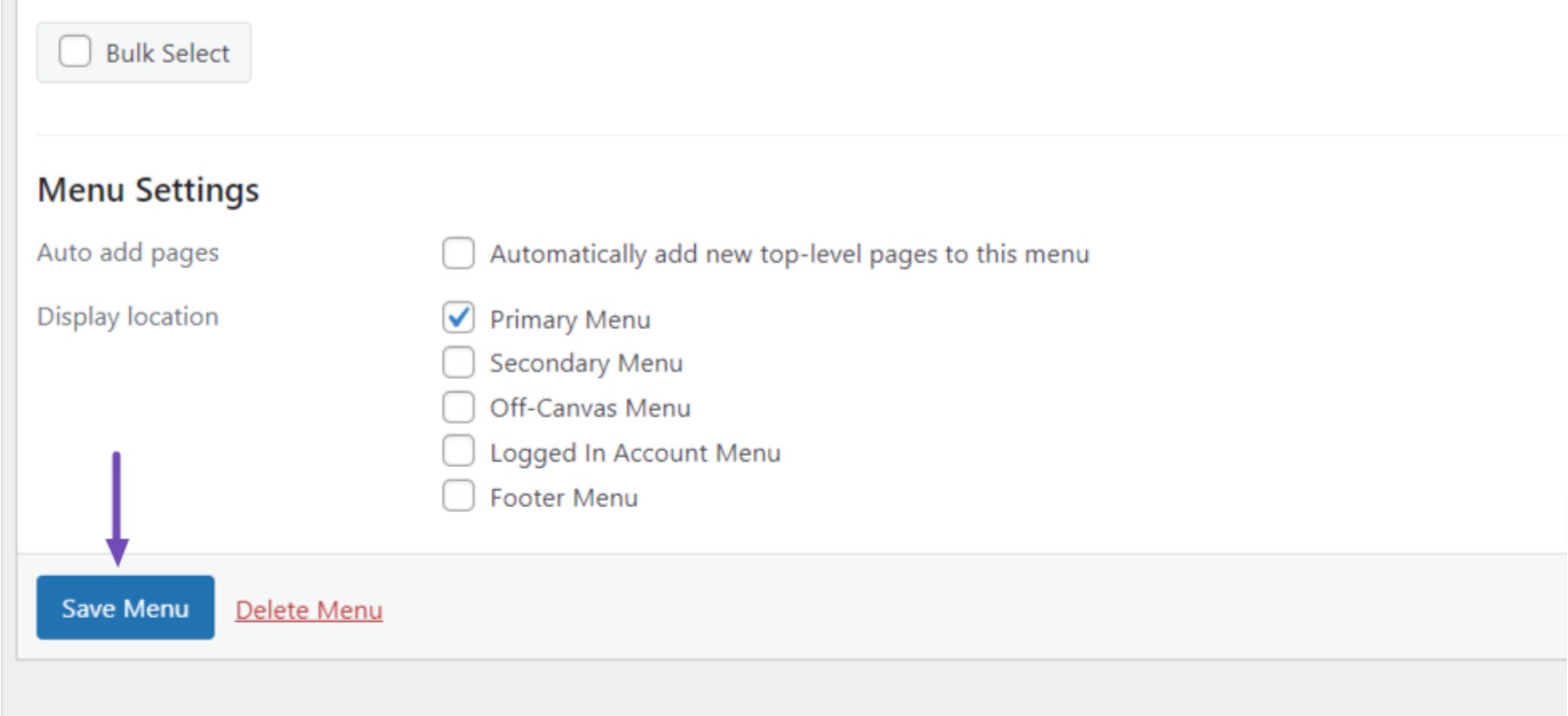
完成后,单击”保存菜单“按钮,即可启用下拉菜单。

使用 WordPress 定制器创建下拉菜单
这种方法与内置菜单系统类似,但它有一个额外的好处,就是可以实时预览,让你看到添加或删除的菜单项在网站上的效果。
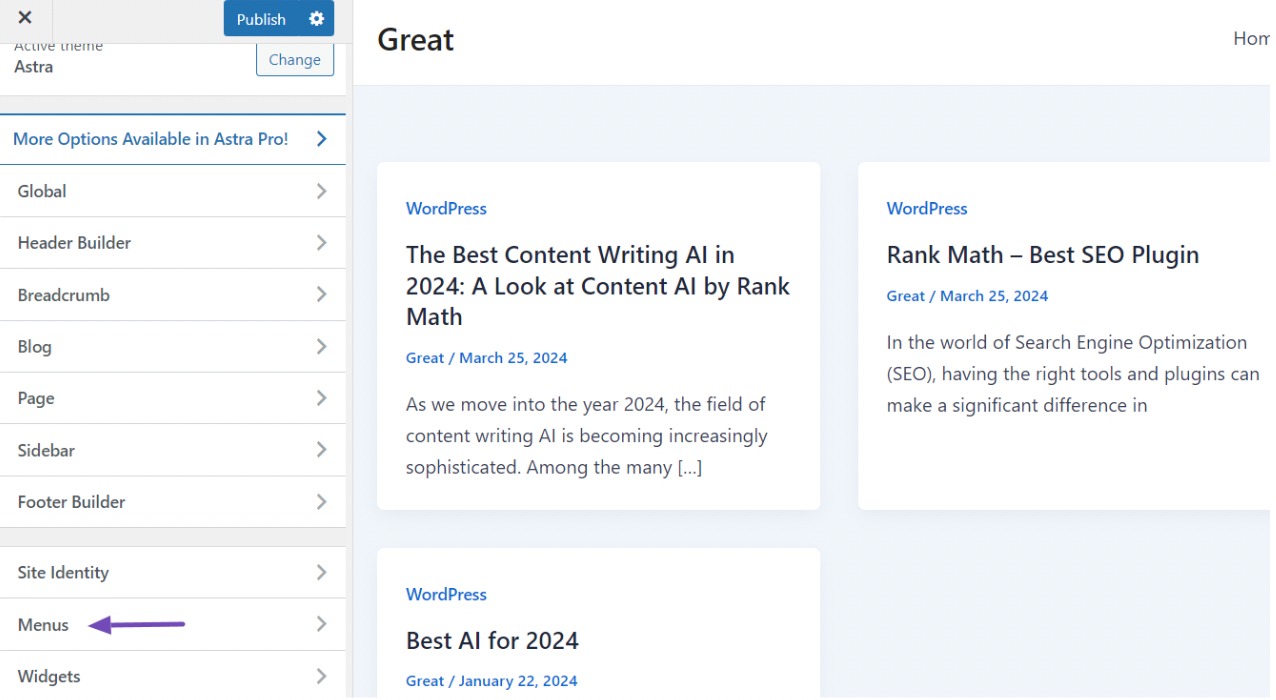
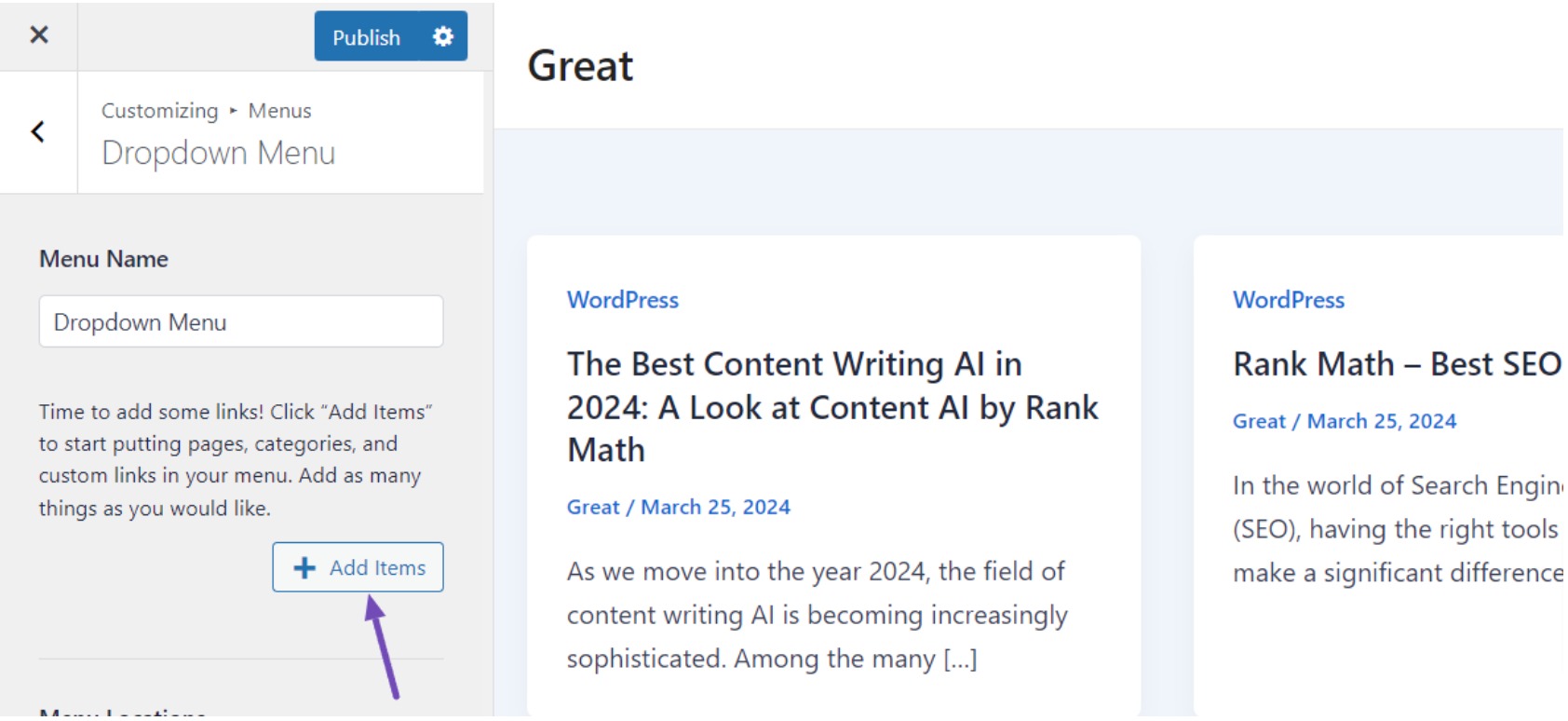
登录 WordPress 仪表板,进入外观 → 自定义。这将带您进入自定义界面。查找菜单选项并点击。

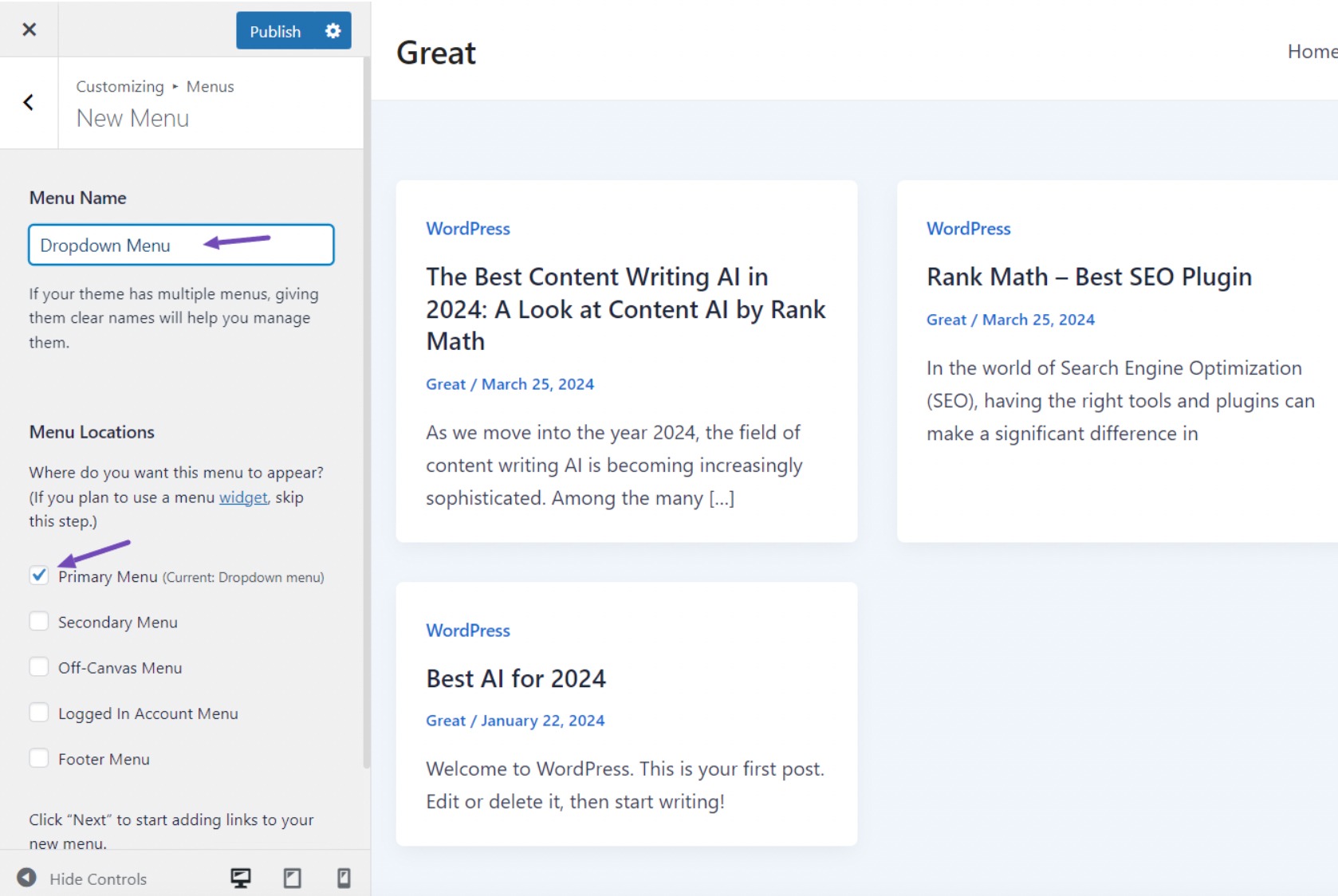
你会看到已经创建的菜单。如果尚未创建菜单,请单击”创建新菜单“按钮。
接下来,输入名称并选择菜单的位置。对于主网站菜单,选择主菜单作为位置。然后向下滚动并单击”下一步“按钮。

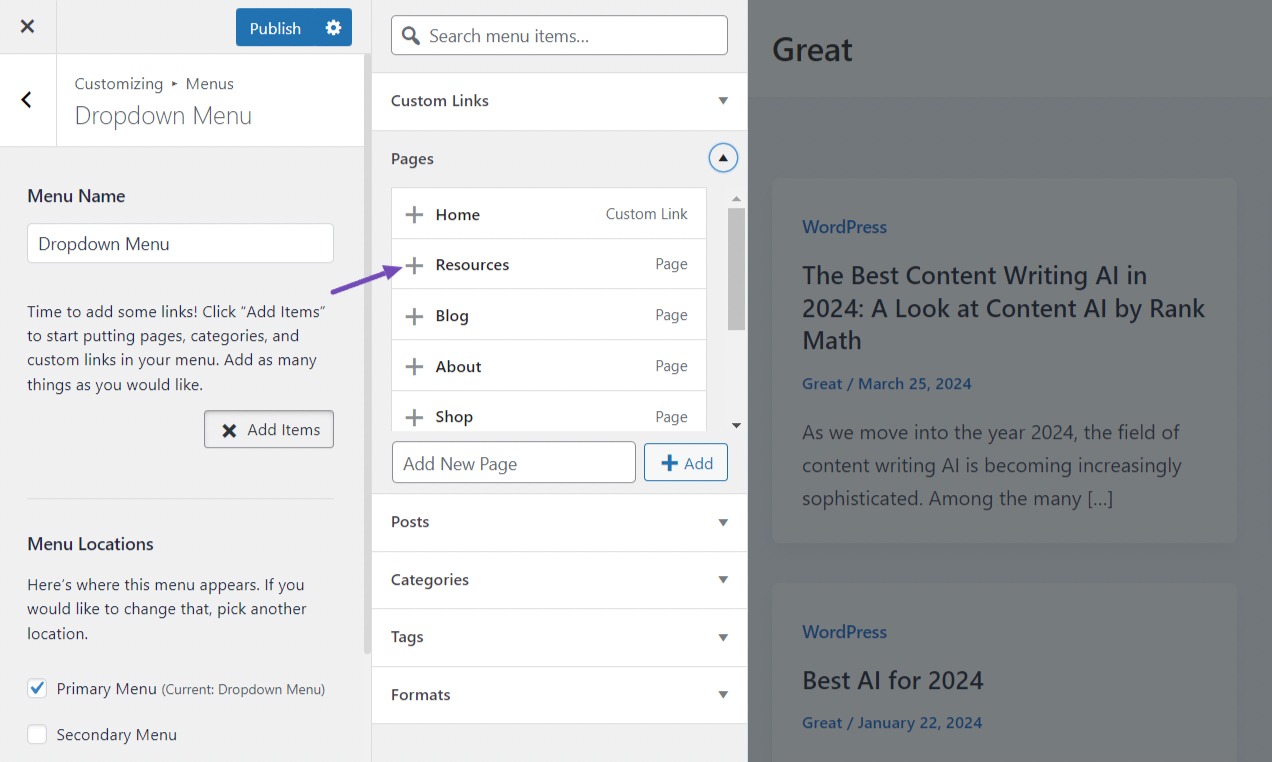
您将被重定向到添加菜单项。单击 + 添加项目按钮,滑出右侧的菜单项目部分。

然后,向下切换箭头,点击要添加的任何项目旁边的 + 图标,包括帖子、自定义链接、类别和标签。

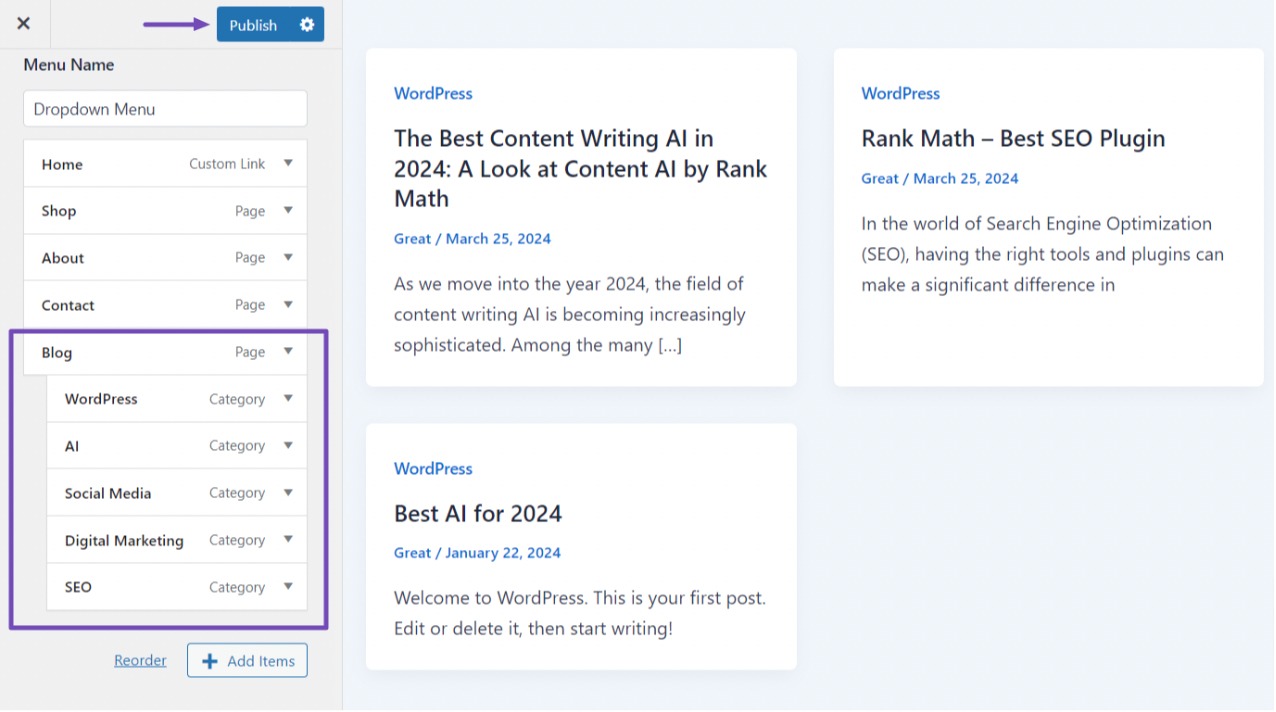
添加菜单项后,可将子项拖放到相应的父项下面,重新排列成父项/下拉菜单结构。

调整满意后,点击上方的”发布“按钮保存更改。
使用 WordPress 全站编辑器创建下拉菜单
此方法适用于使用块主题(如默认的 WordPress 主题 Twenty Twenty-Four)的情况。
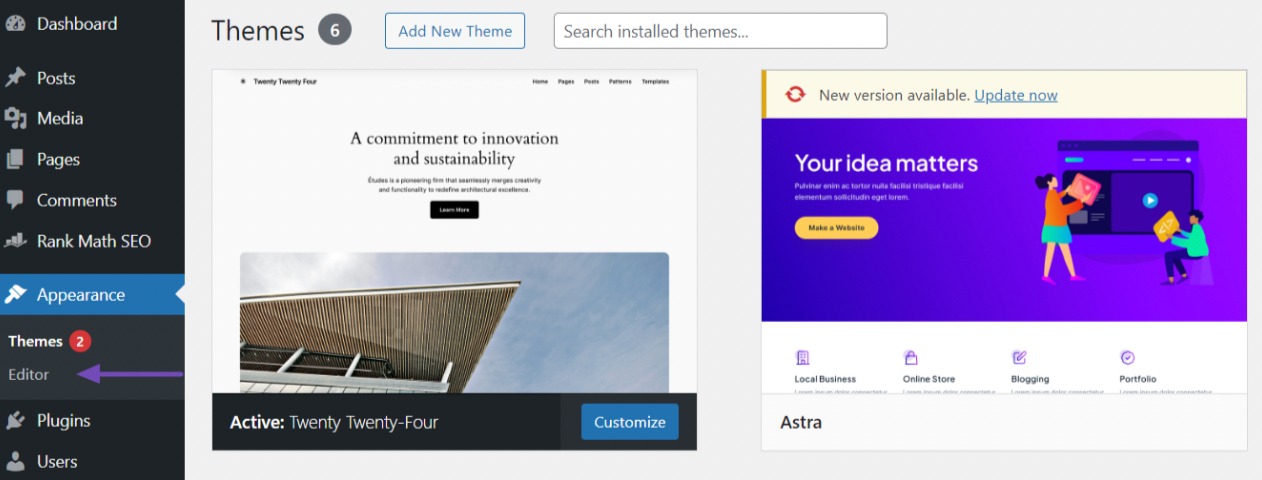
在这种情况下,登录到仪表板后会看到外观 → 编辑器。点击它。

默认情况下,全站编辑器会显示主题的主页模板。
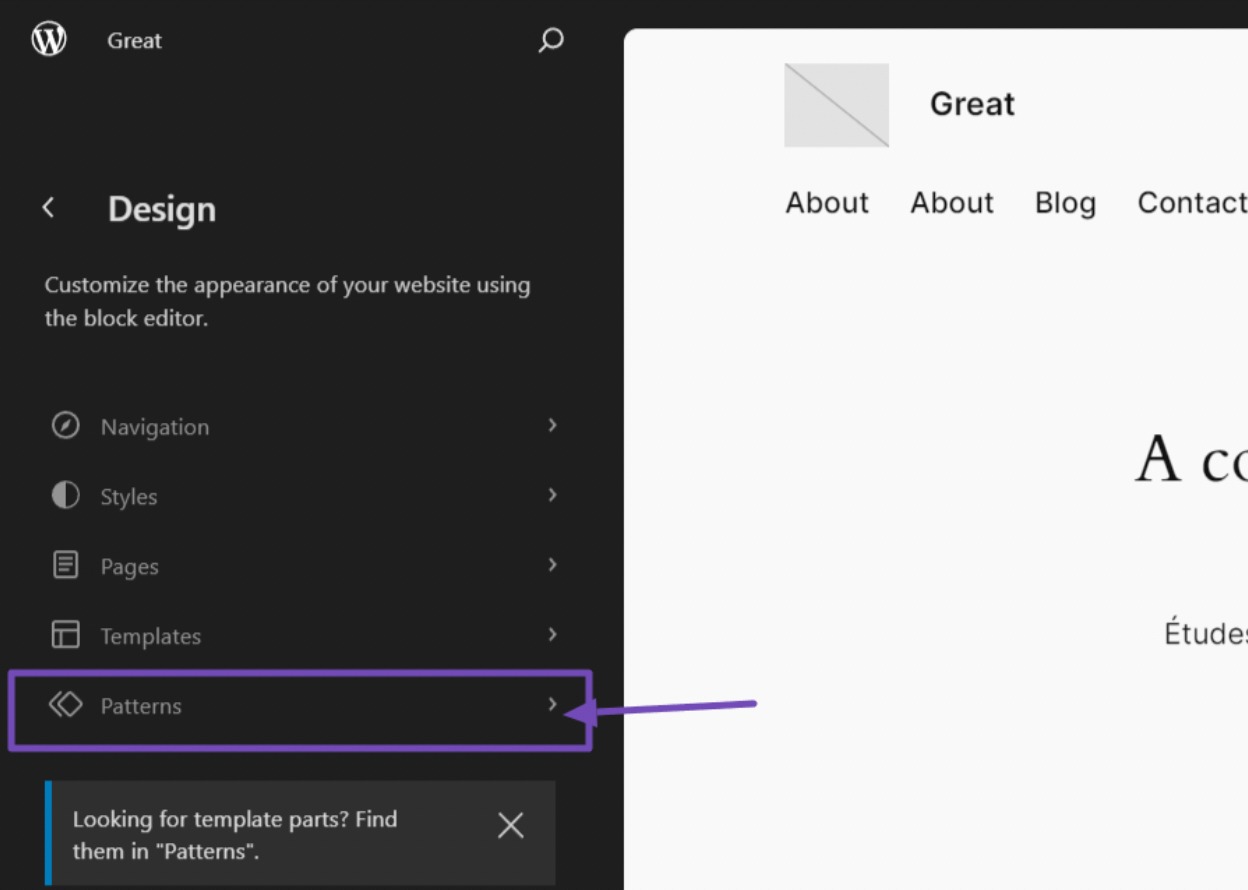
要在其他地方添加下拉菜单,请单击”模式“部分。

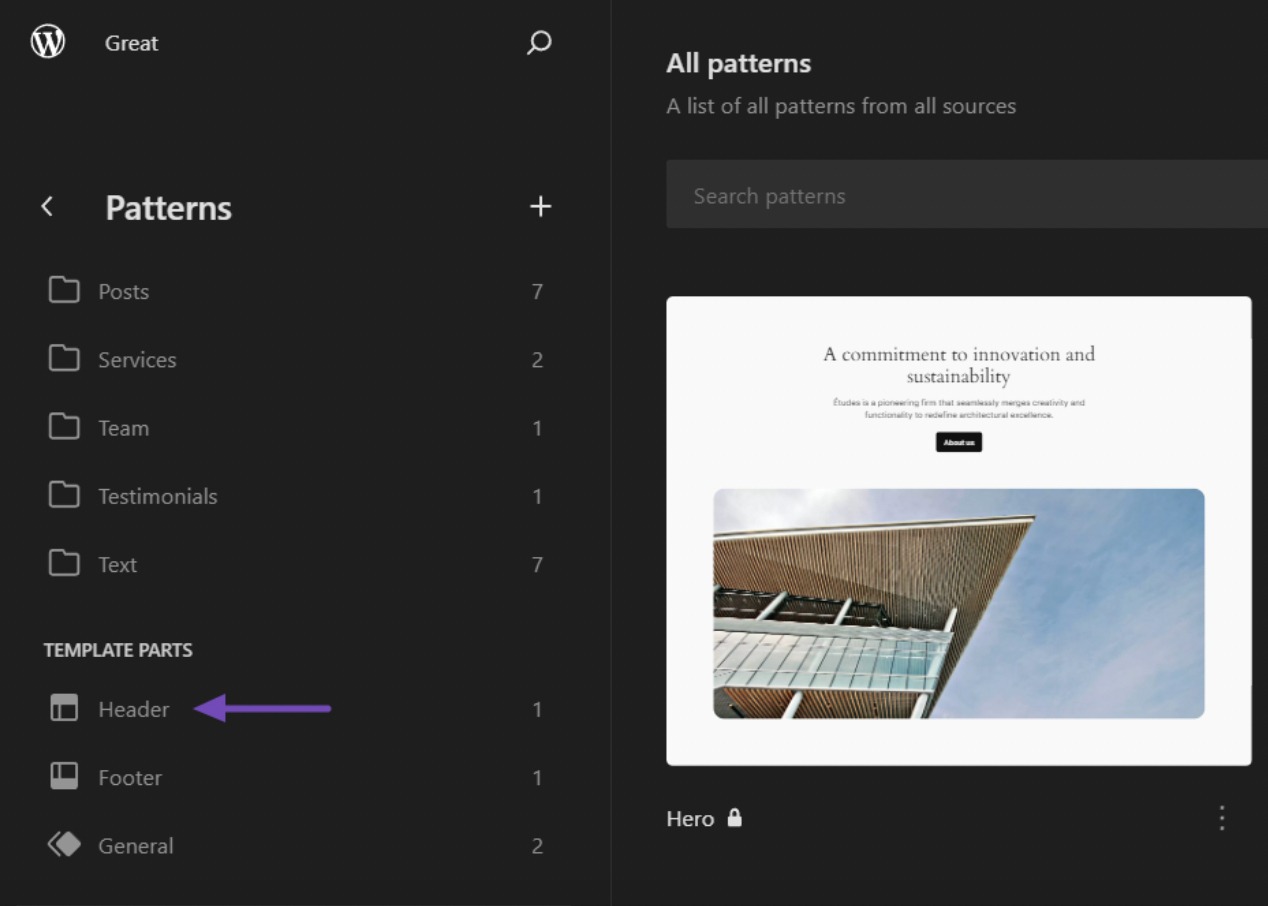
编辑器将列出主题的所有模板/样板部分。
只需点击需要下拉菜单的区域即可。对于主导航菜单,您通常会选择标题模板部分。

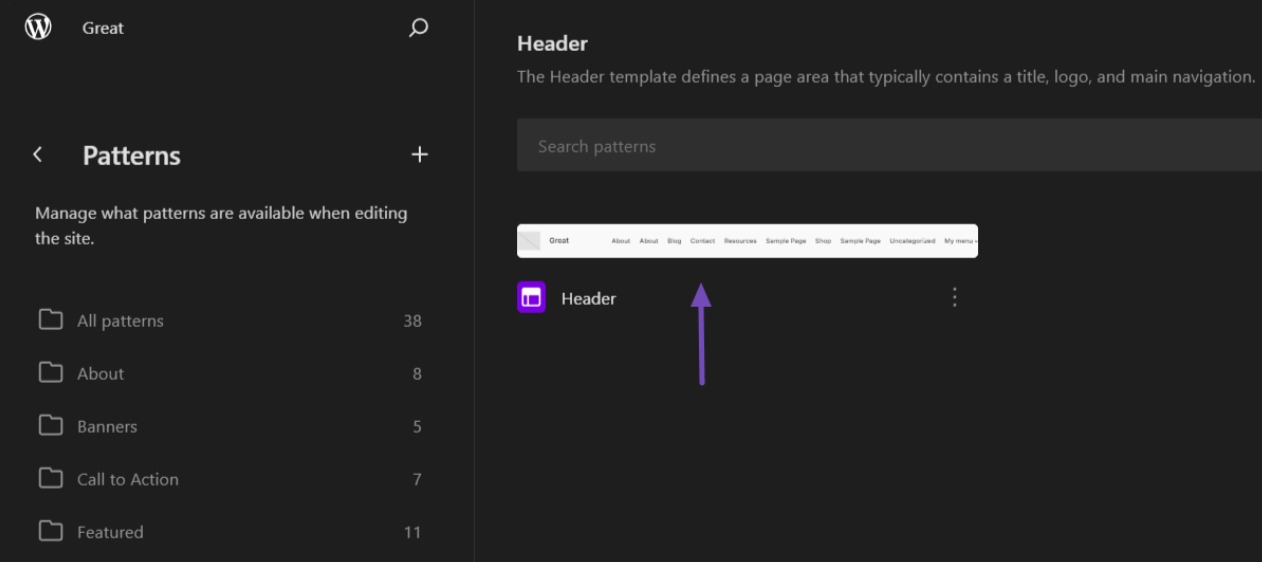
WordPress 现在会显示模板或模板部分。要预览该模板,请点击它。

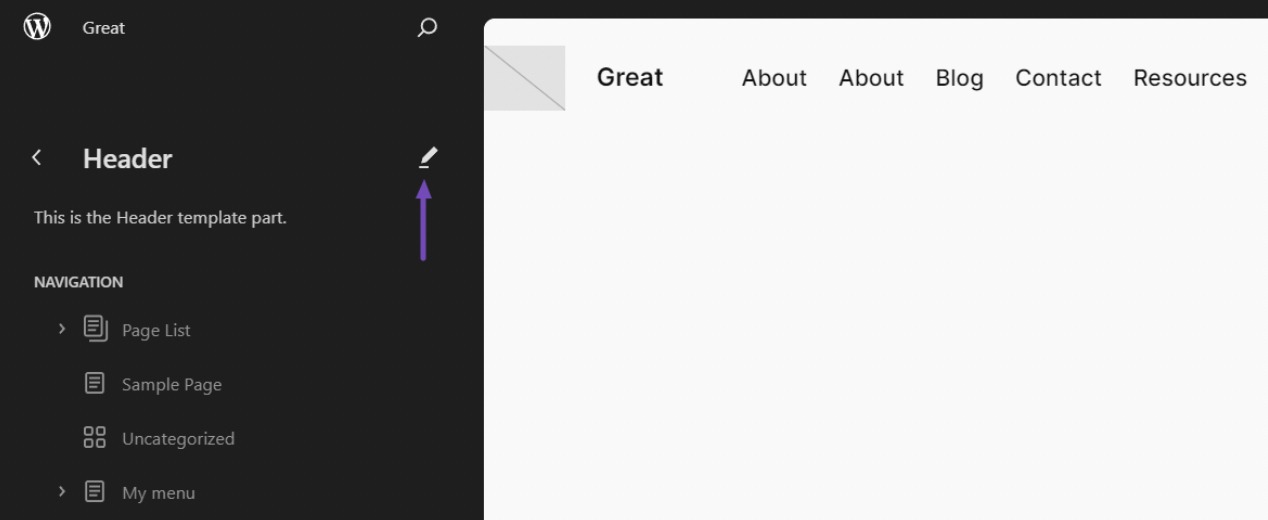
预览模板后,您可以点击铅笔图标进行编辑。

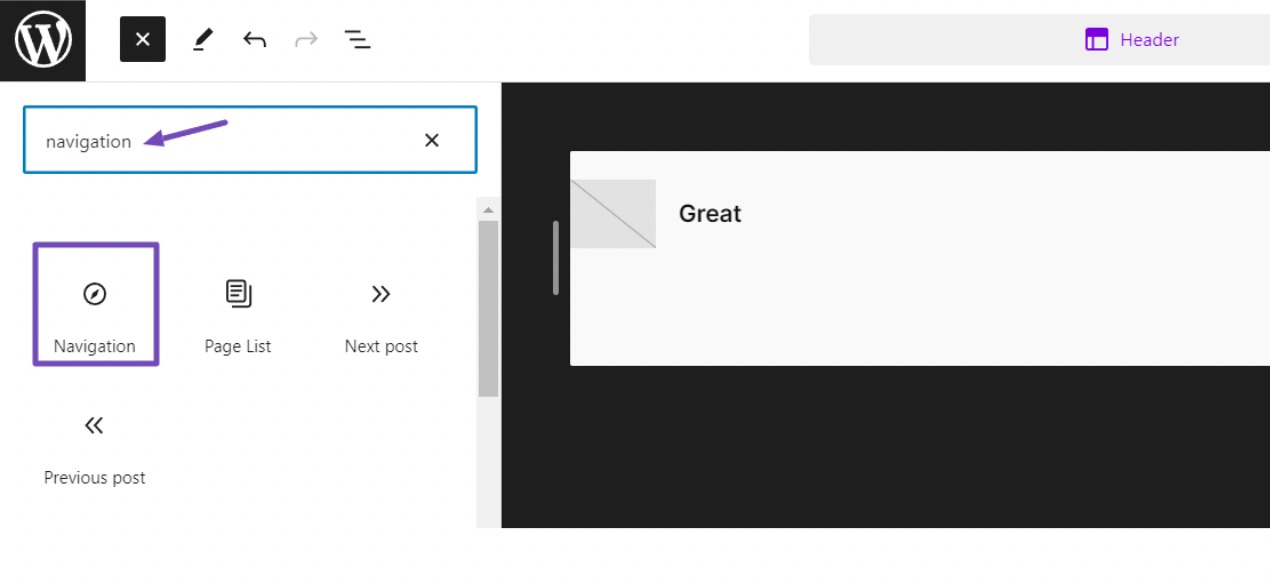
现在,点击左上角的蓝色”+”图标,搜索导航。将导航块拖放到您的设计中。

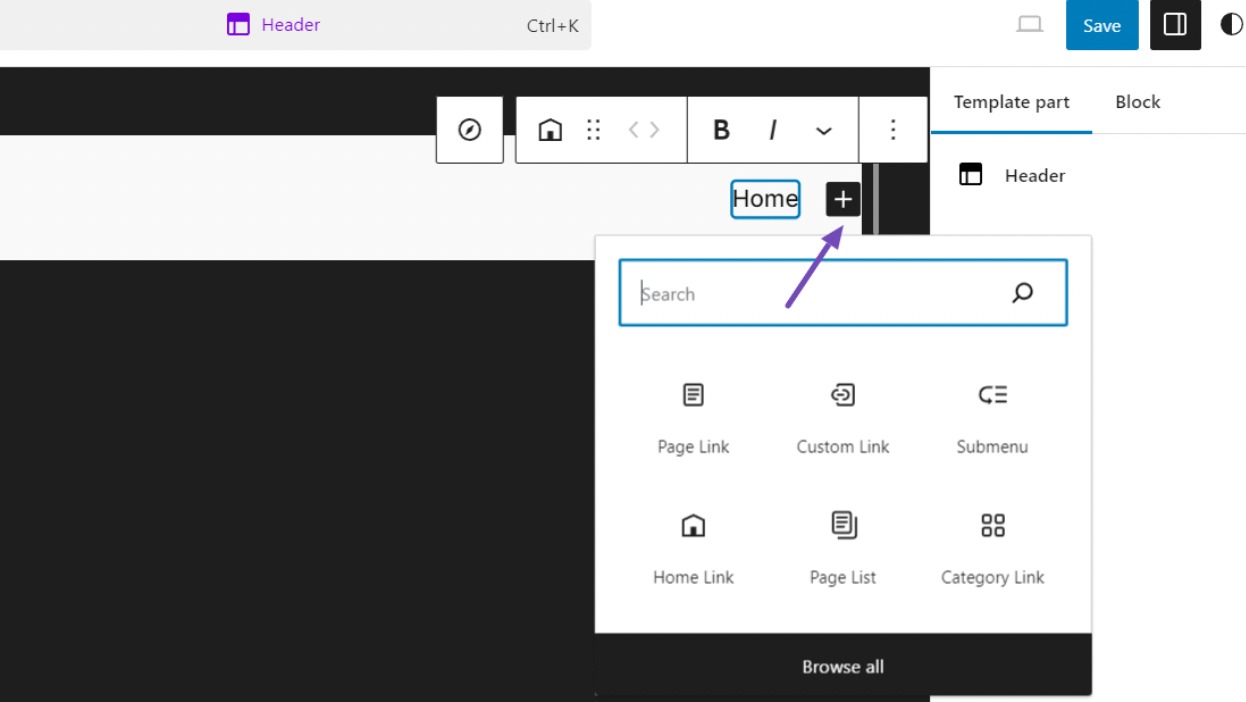
要在导航菜单中添加项目,请单击”+”图标,然后从页面链接、自定义链接、主页链接和类别链接等可用模块中进行选择。

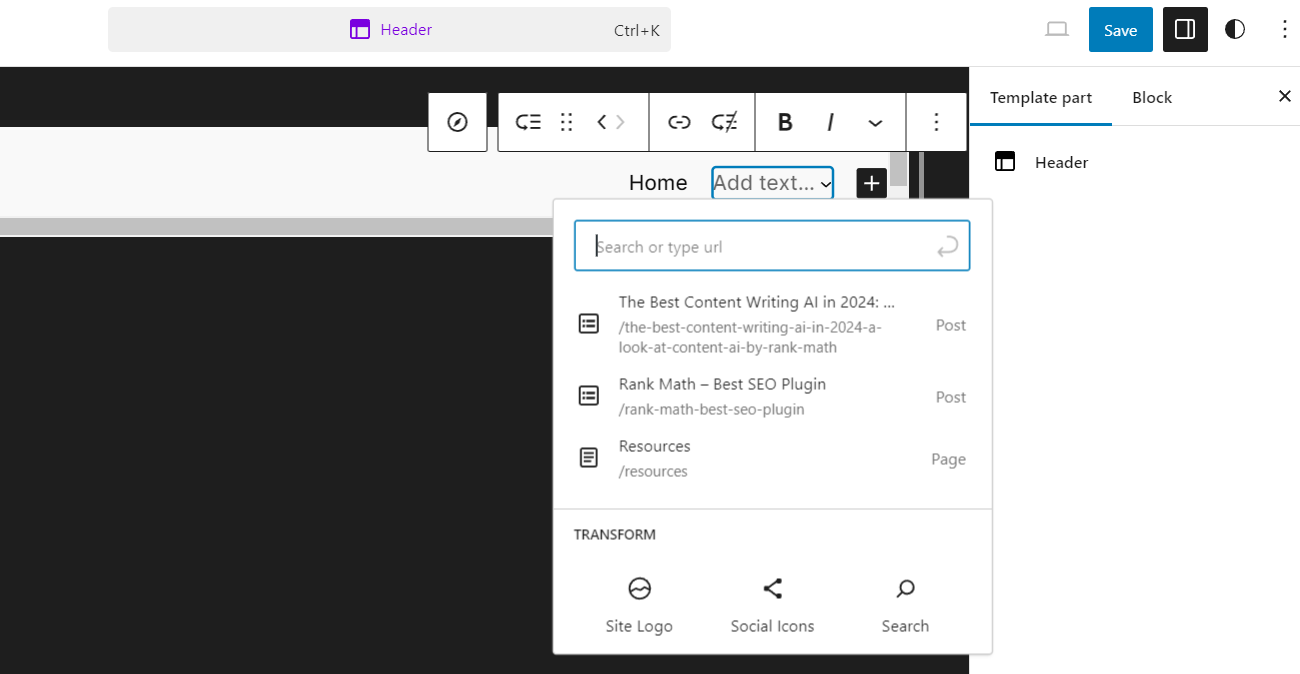
现在,点击”子菜单”块。您需要提供菜单项名称和链接。

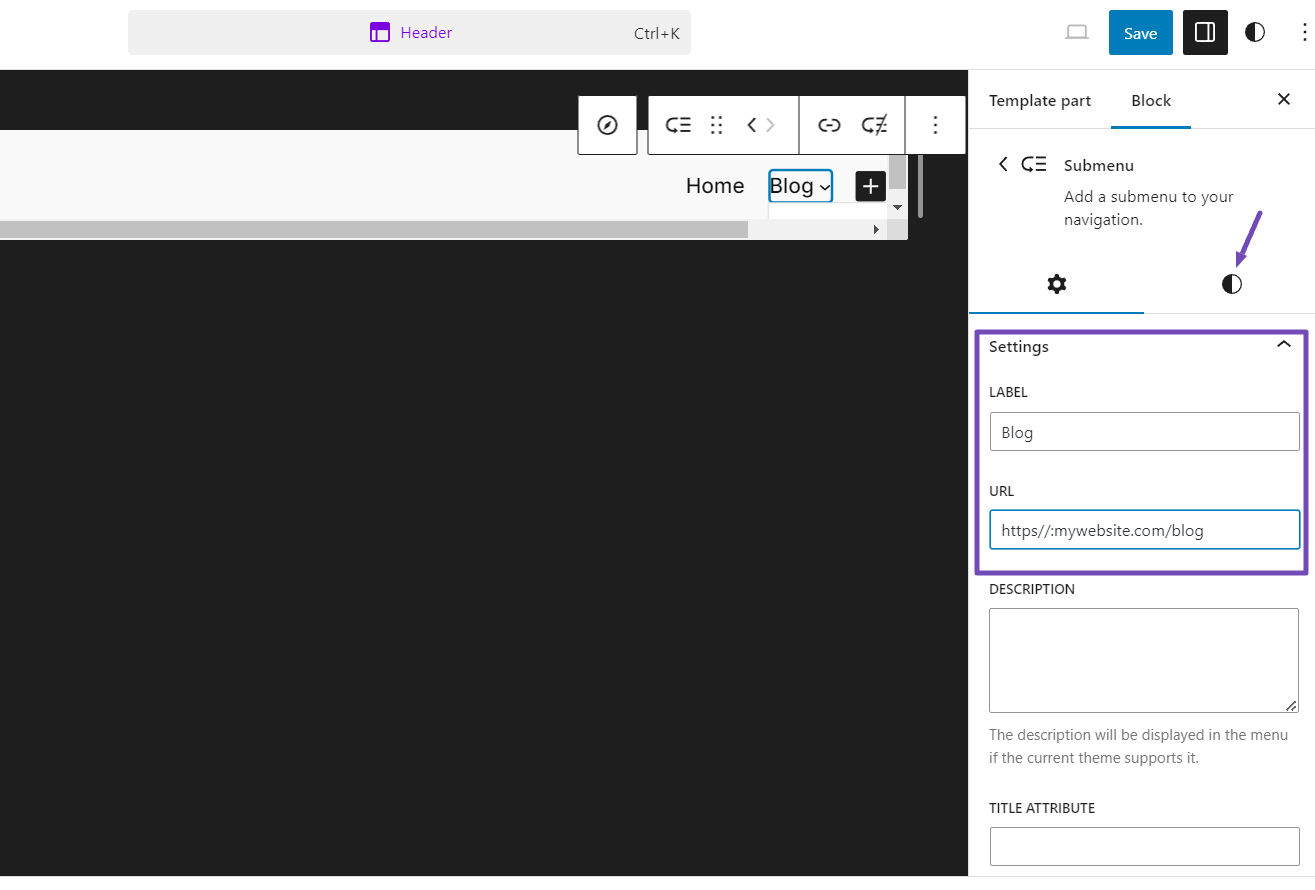
为了方便编辑,请找到右侧的设置面板,然后单击子菜单块上的块。在这里,你可以设置标签、URL 等。
单击”样式”选项卡,可以自定义字体颜色、背景和尺寸。

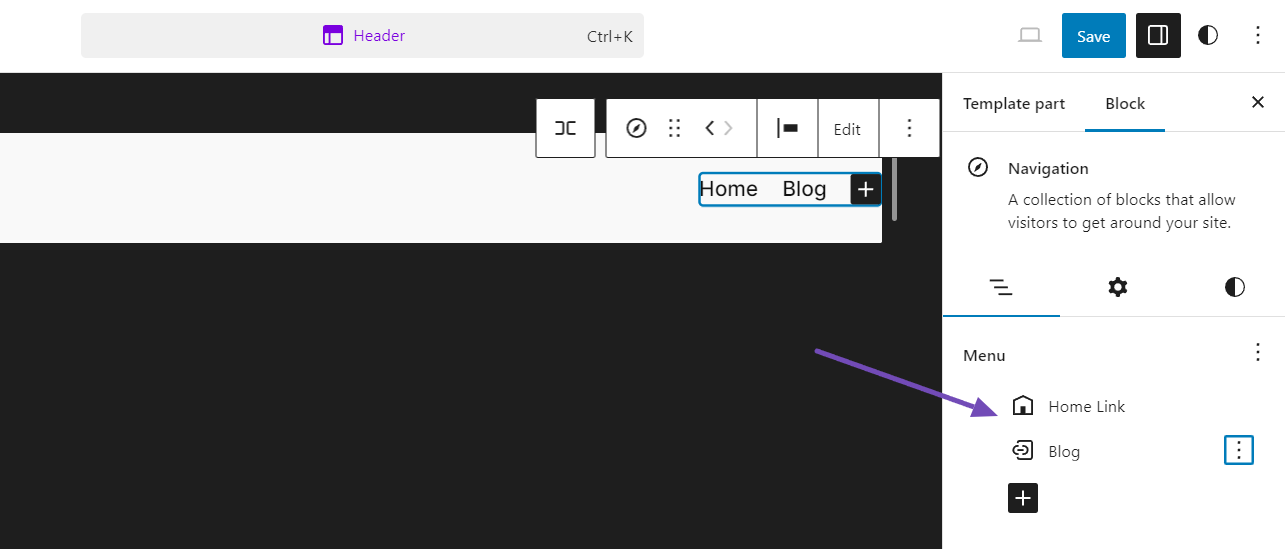
返回并点击菜单项块。在区块设置中,你会看到一个分层界面。

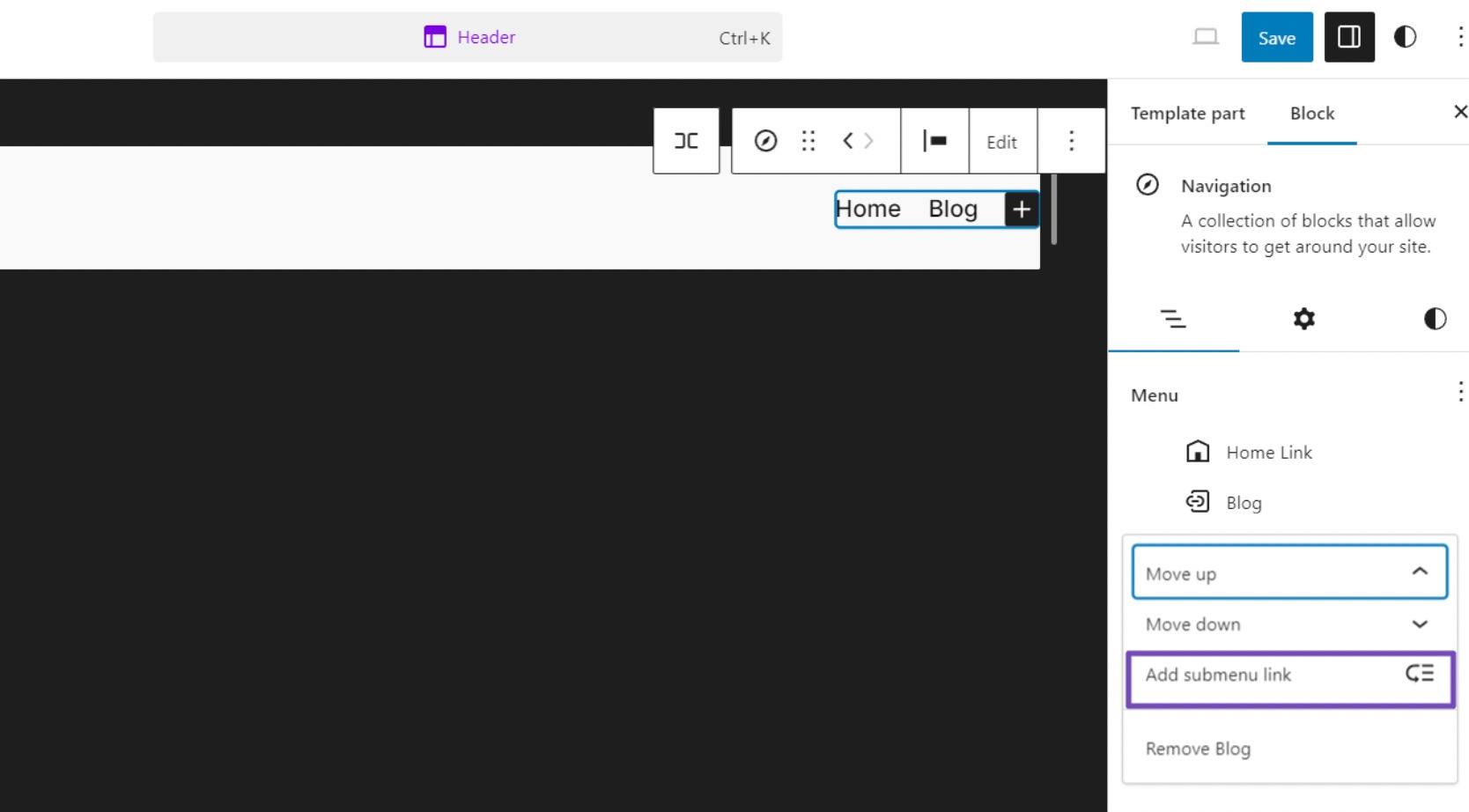
在上级”博客”菜单的层次结构中,点击旁边的三个点,然后选择”添加子菜单链接“选项。

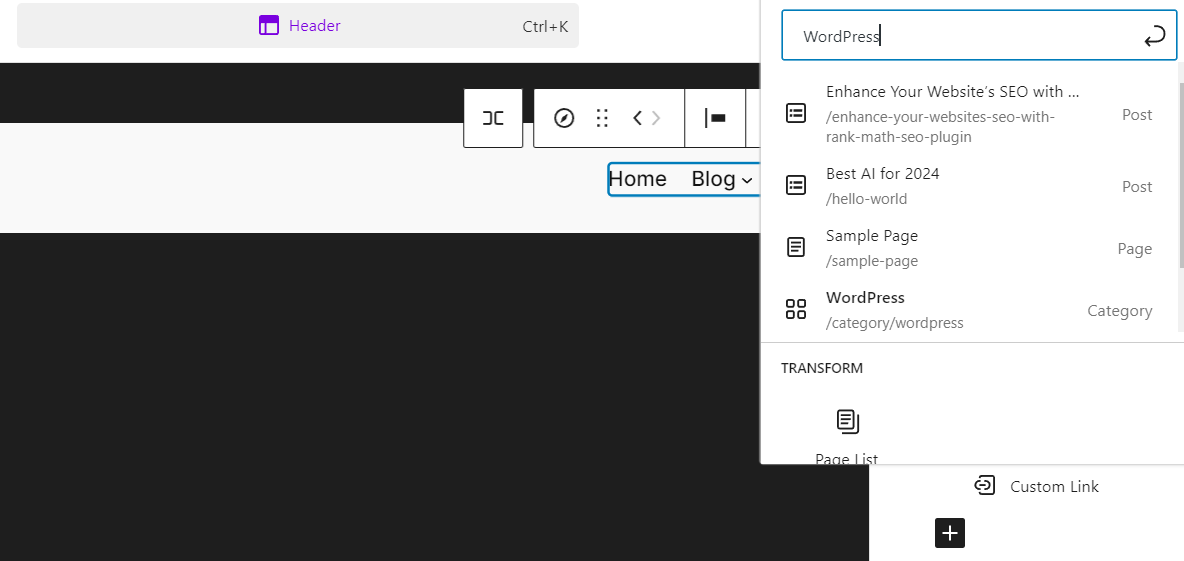
在这里,你可以添加子菜单的 URL,或者搜索你想用作下拉菜单项的页面、帖子或标签。

重复此过程,为每个父菜单项添加所有需要的下拉菜单项目。完成后,将项目拖放到所需的位置,重新排列模式。
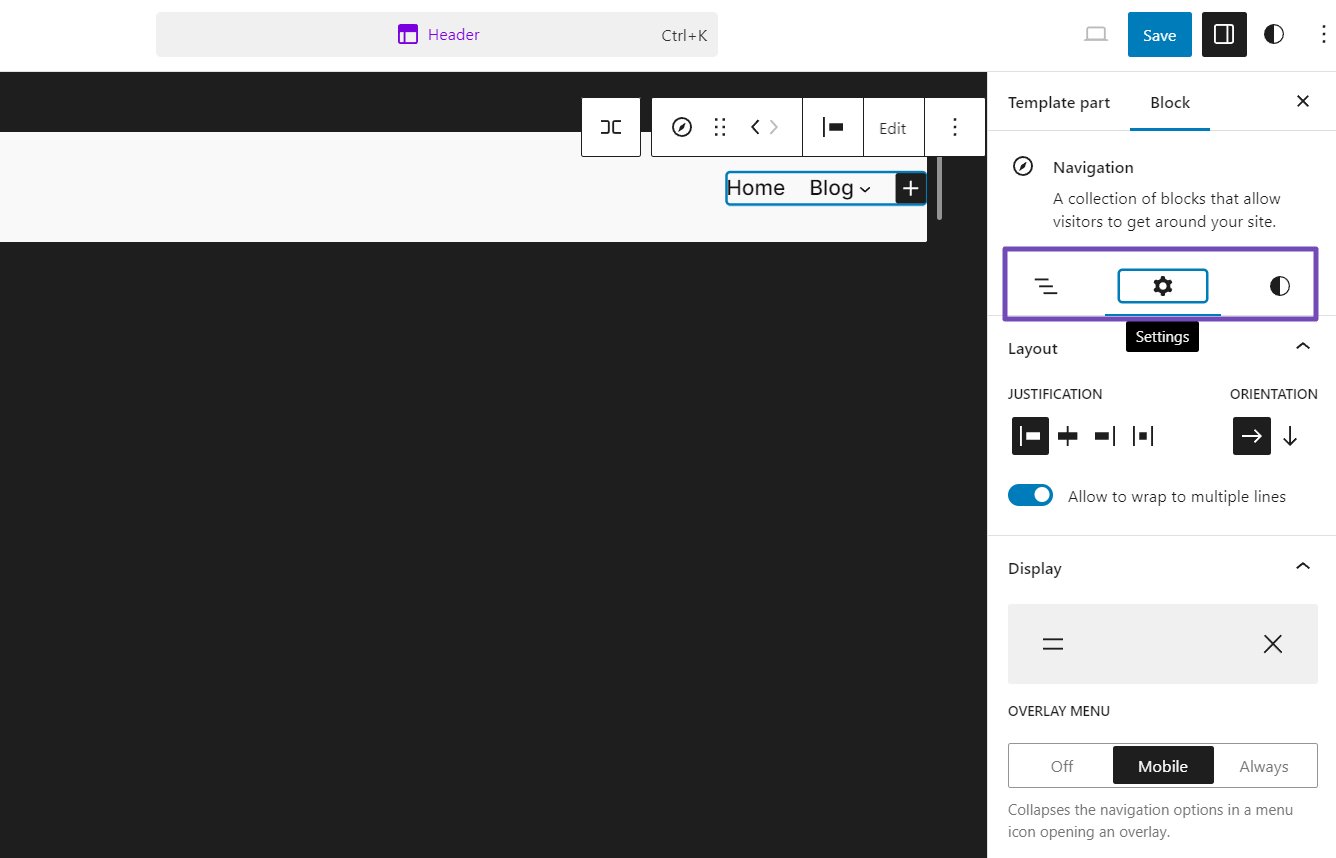
全站编辑器还在右侧设置面板中提供了其他样式选项。
因此,你可以进一步自定义整个菜单和单个父菜单/子菜单项的文字大小、颜色、背景、说明等。

完成所有自定义设置后,请记住单击”保存“按钮保存更改。
使用插件创建下拉菜单
让我们来讨论一下如何使用 WordPress 的 Max Mega Menu 插件创建一个高级下拉菜单,即巨型菜单。
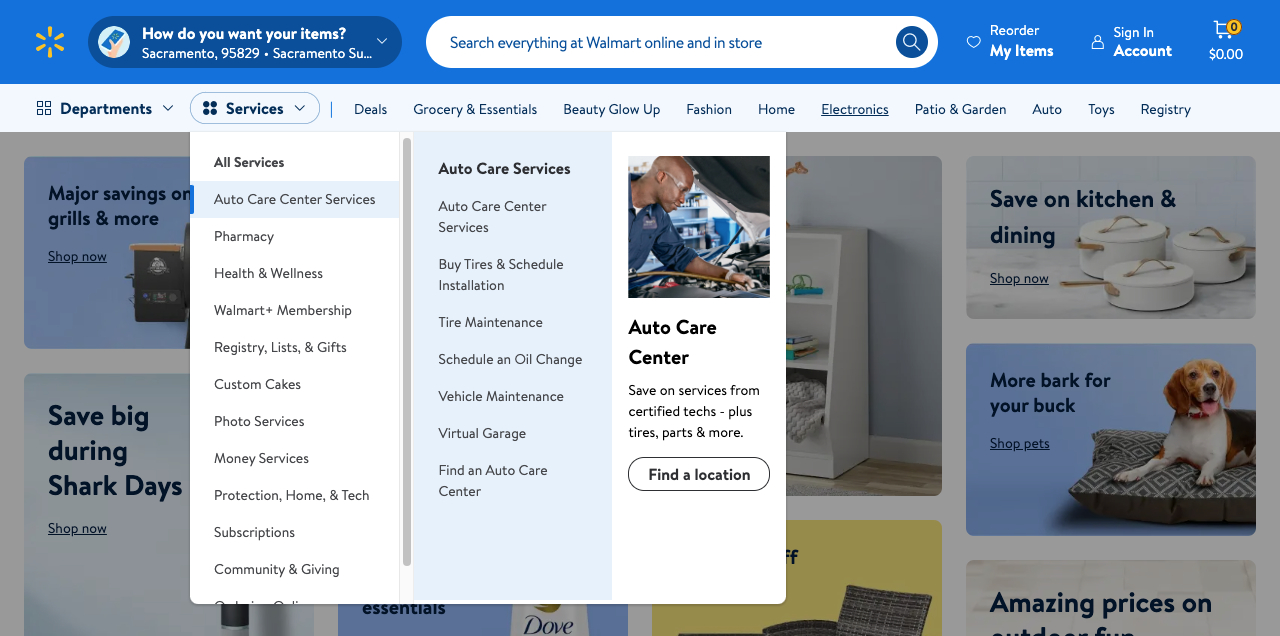
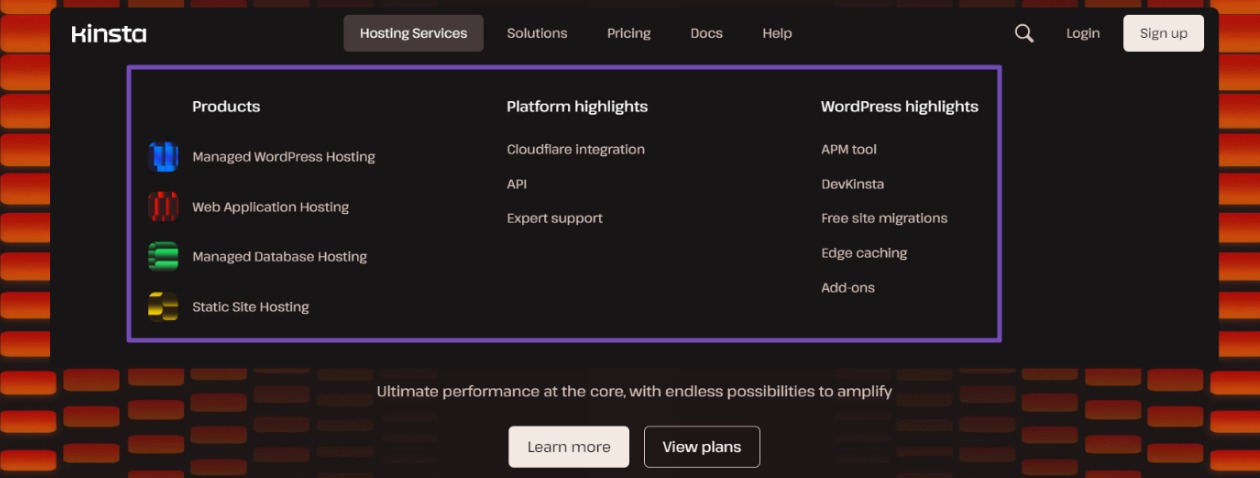
巨型菜单是一个突出的多栏下拉菜单,带有附加部分和内容。
通常是这样的:

首先,确保已安装并激活 Max Mega Menu 插件。此外,确保已发布页面并创建了导航菜单及其位置。
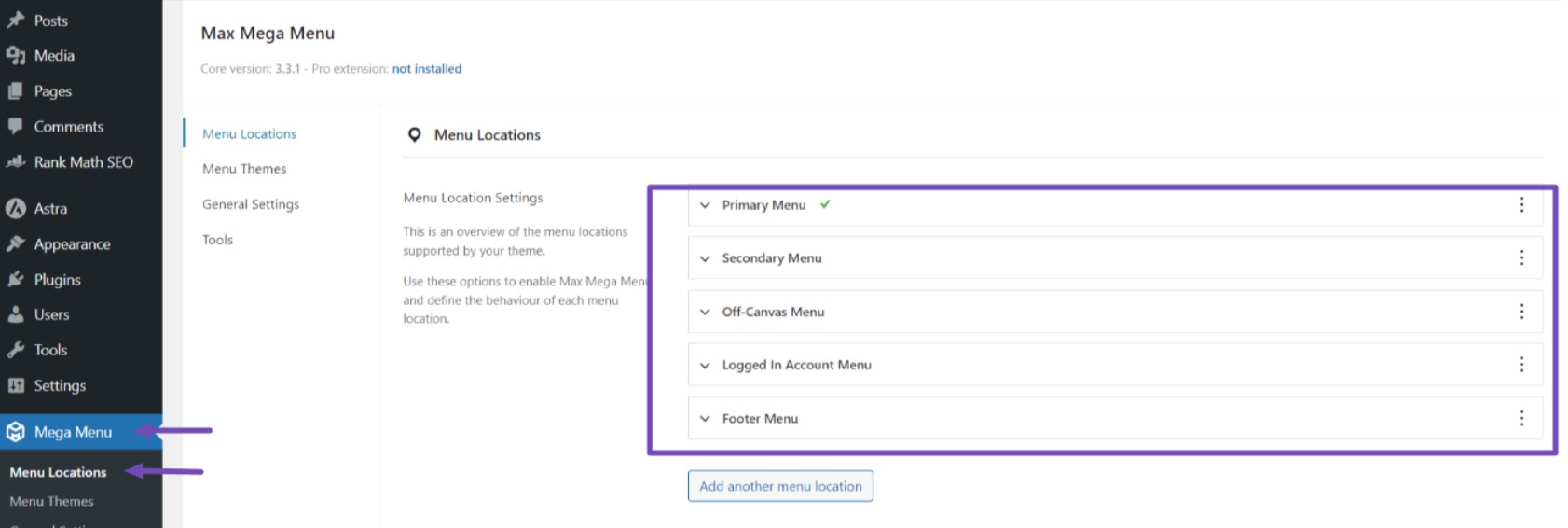
要配置菜单位置的行为和外观,请转到巨型菜单 → 菜单位置。切换每个位置旁边的箭头,并根据需要进行调整。

虽然插件提供了默认菜单主题,但您也可以创建自定义主题来个性化您的巨型菜单外观。
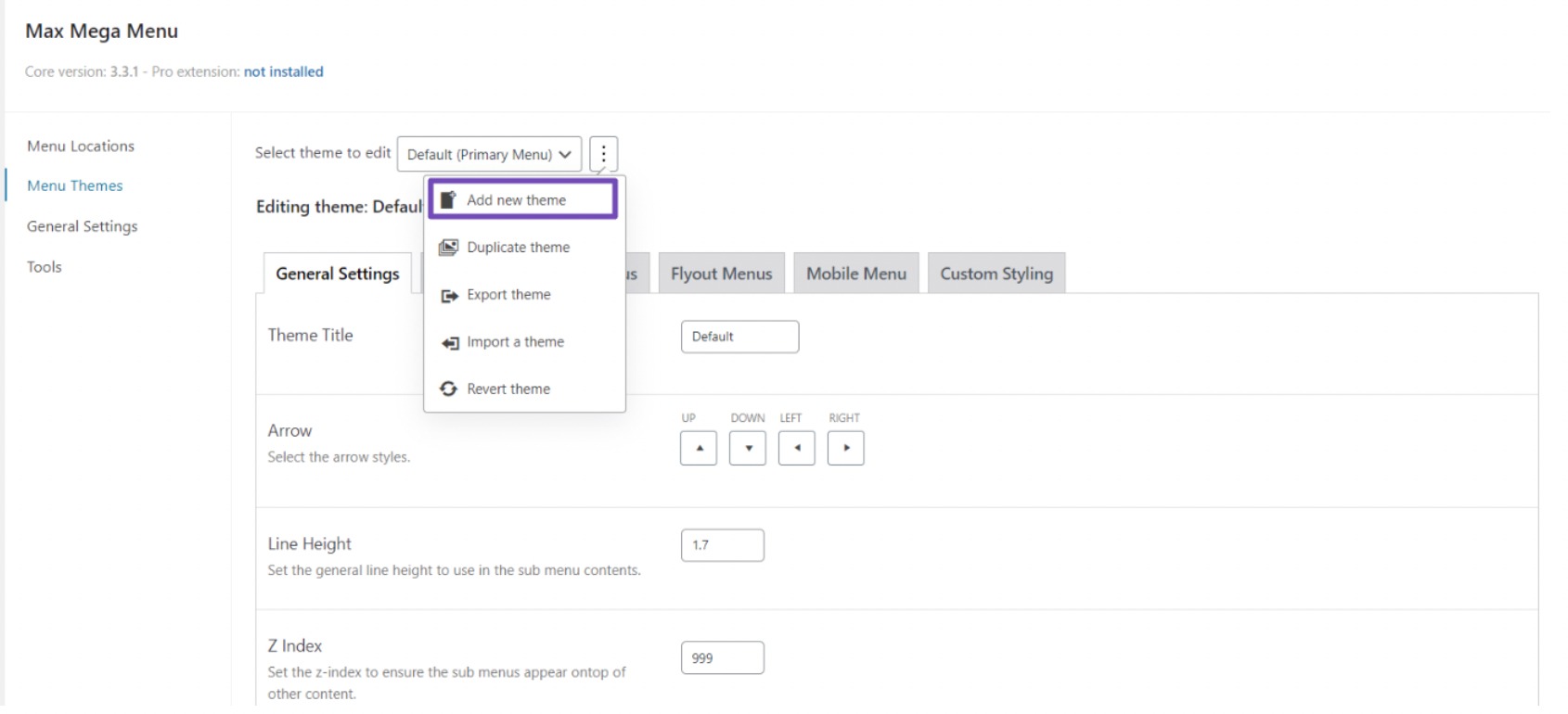
访问”菜单主题“选项卡,单击”默认“旁边的三点图标,然后选择”添加新主题“。

在新主题的”常规设置”选项卡中,您可以修改标题、箭头样式、子菜单项的行高,并为超大型菜单布局应用阴影。
要自定义顶层菜单的外观,请转到菜单栏选项卡。在这里,你可以调整菜单的高度、背景颜色、衬垫、边框,并对齐菜单项。
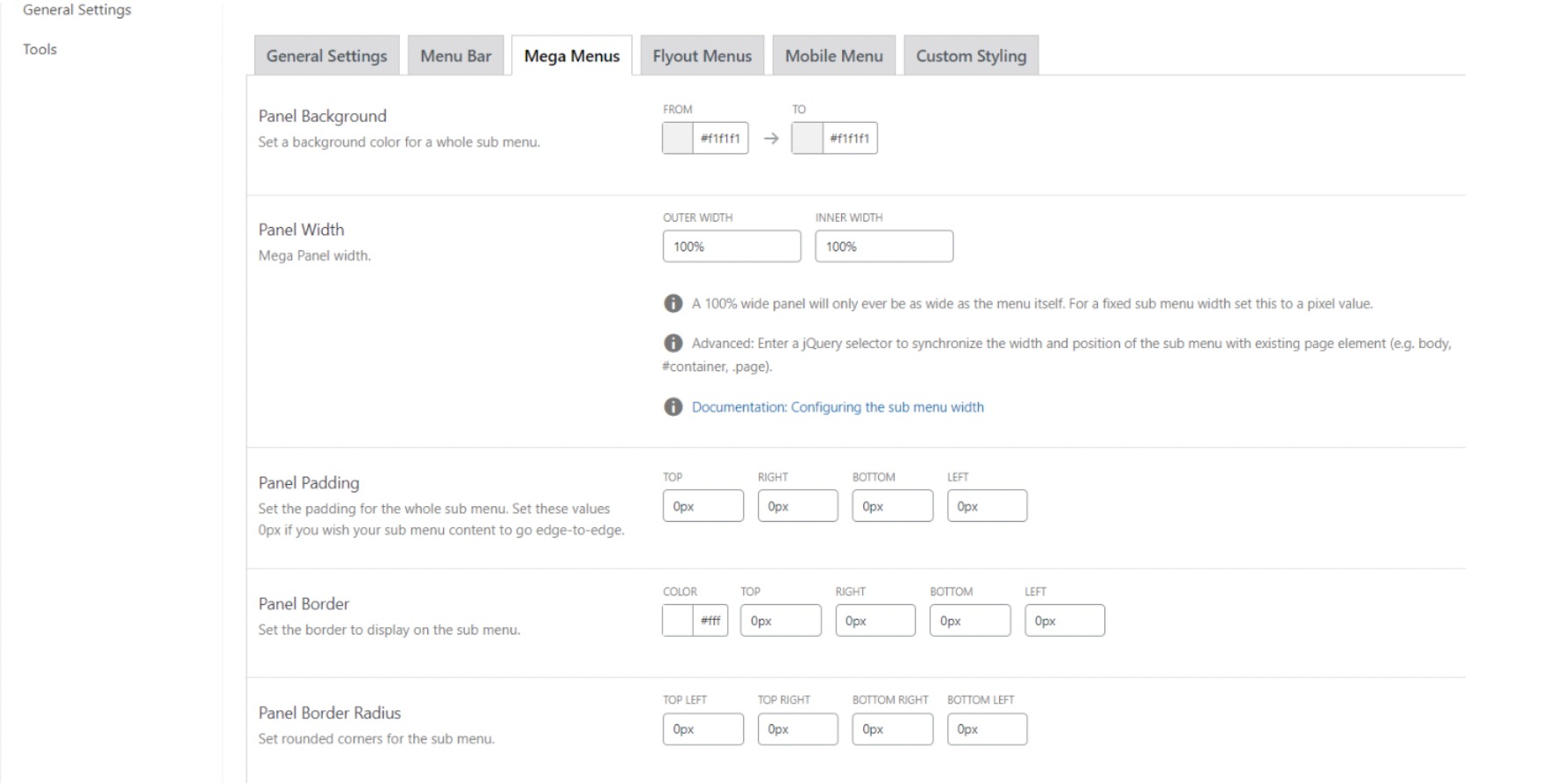
在巨型菜单部分,可以更改二级和三级项目的字体、背景颜色、间距和边框。

考虑为子菜单使用不同的配色方案,同时保持与主菜单一致的排版。
自定义外观后,请记住保存更改。
为 WordPress 巨型菜单添加内容
Max Mega Menu 的一个突出功能是拖放界面,可将 WooCommerce 产品、图片和搜索过滤器等内容添加到巨型菜单中,从而为访客创造引人入胜的体验。
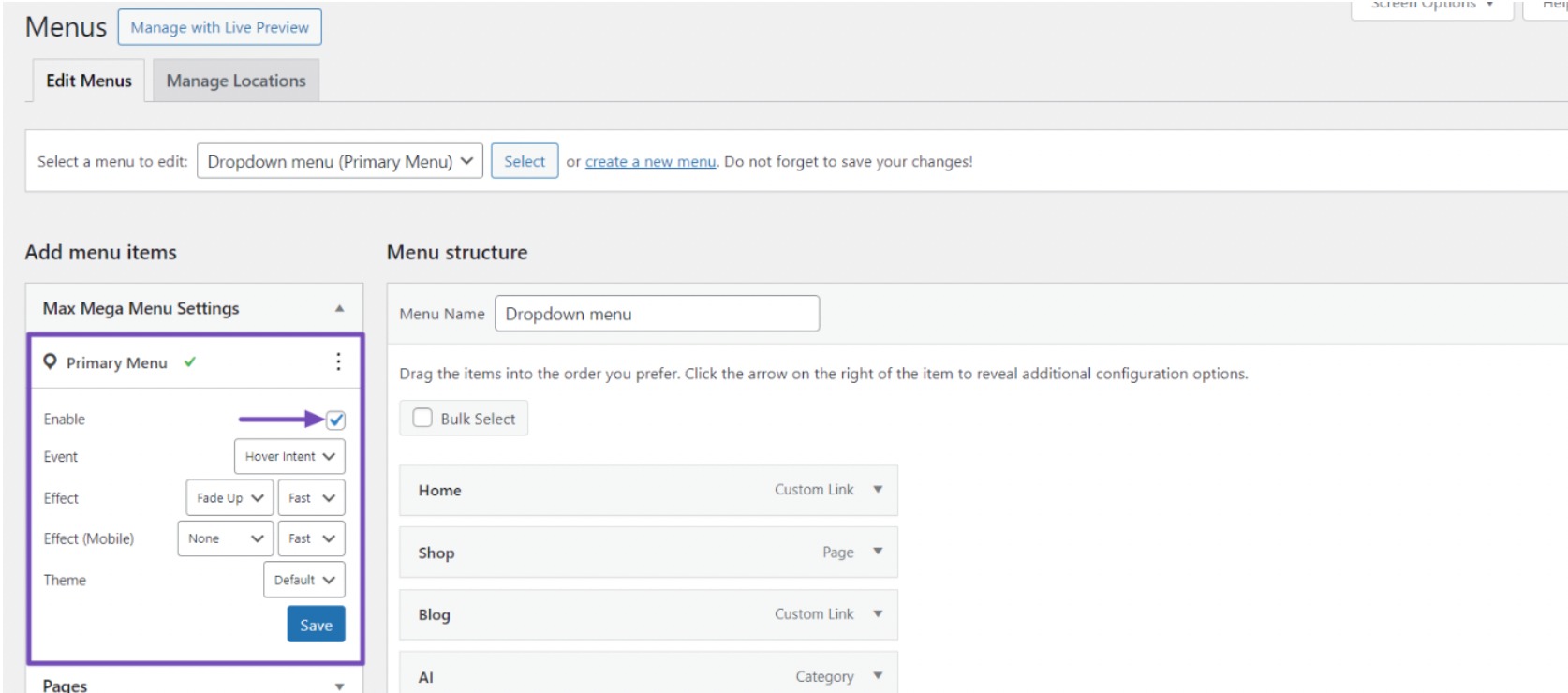
首先,在 WordPress 仪表板中导航到外观 → 菜单。如果创建新菜单,请启用”最大巨型菜单设置“,然后单击”保存“按钮。

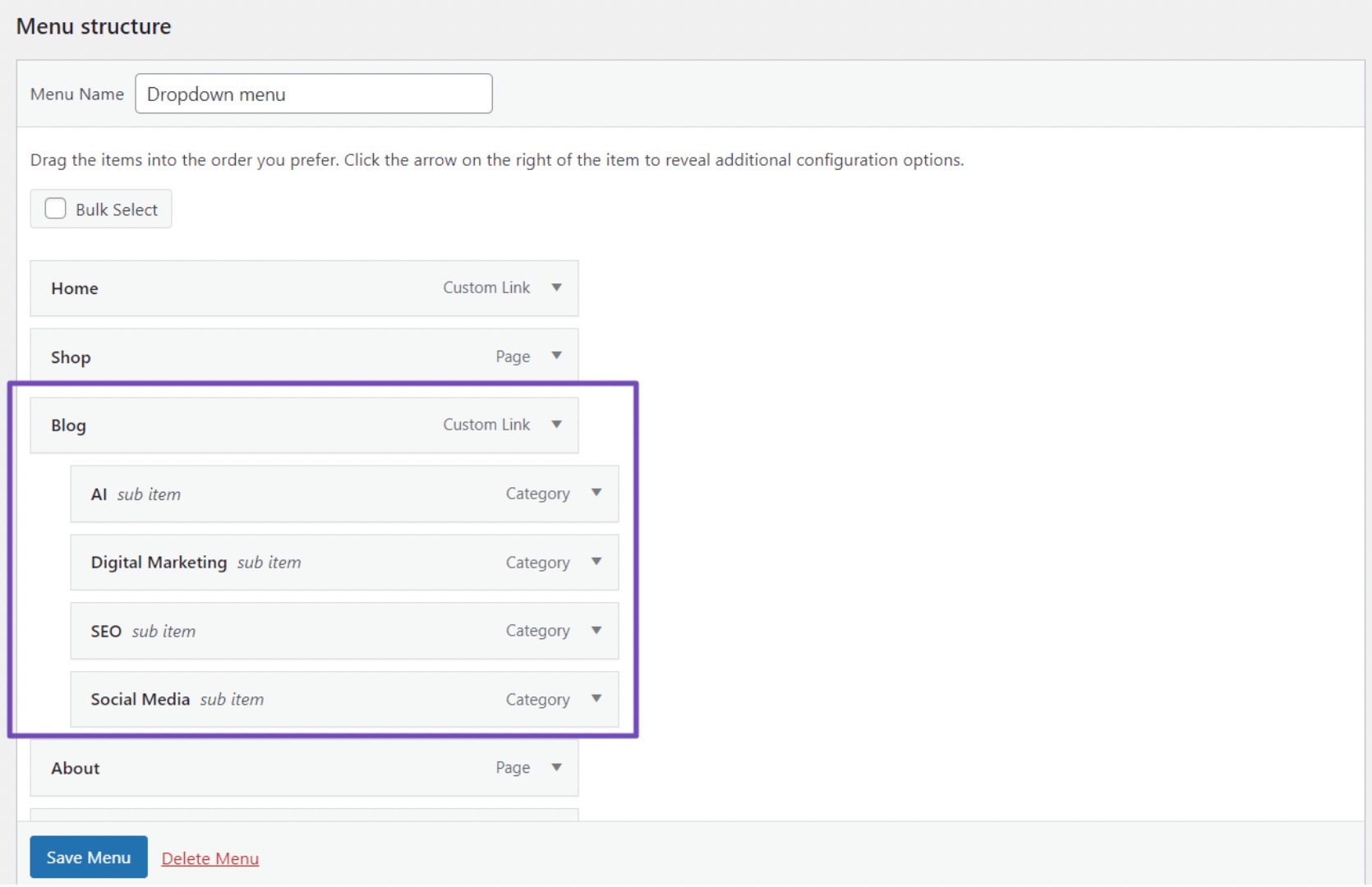
然后,在菜单中添加所需的页面、帖子、类别和产品类别,并在主类别下拖放子类别。

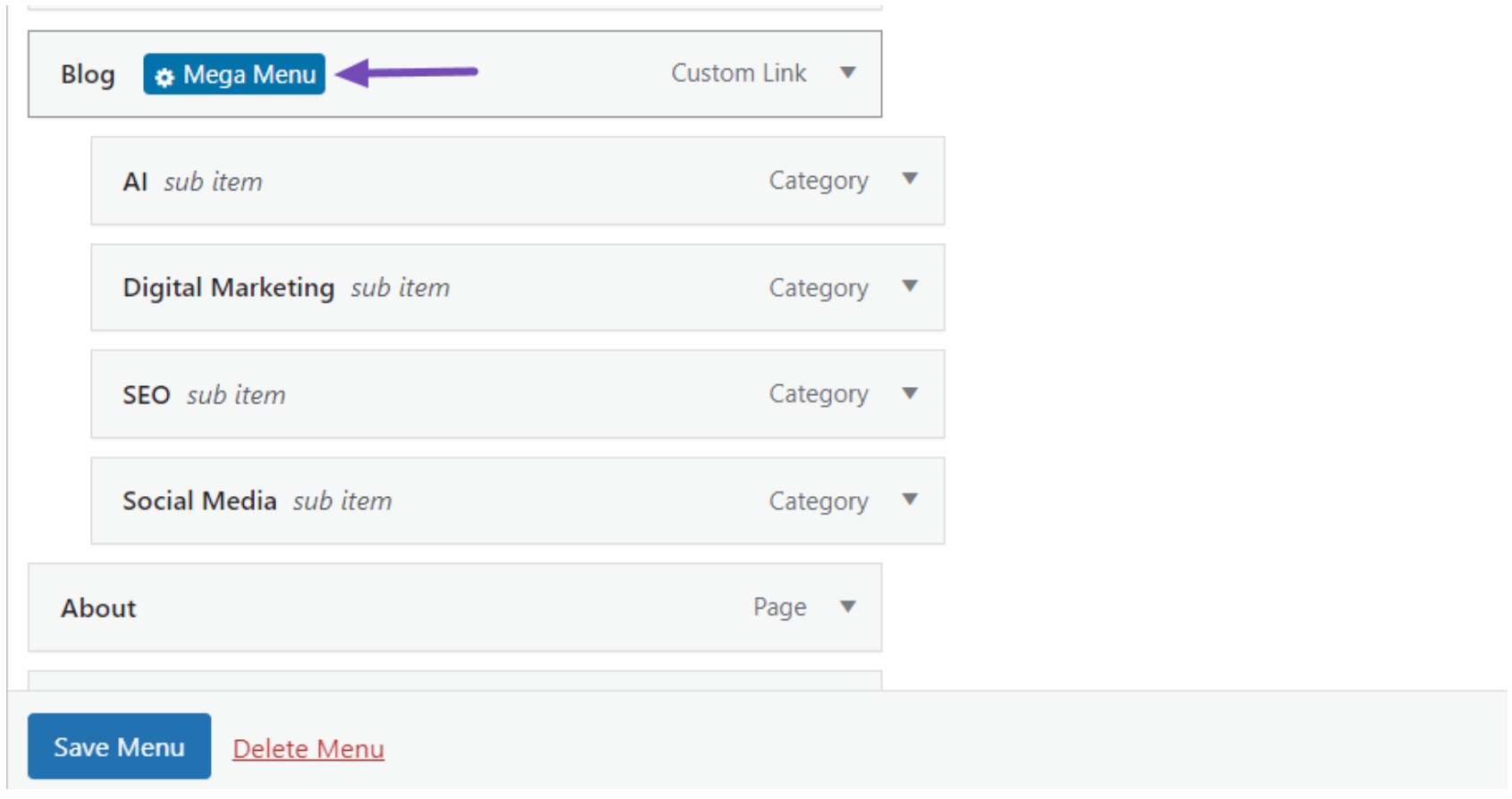
默认情况下,Max Mega Menu 使用飞出或下拉菜单样式。要创建巨型菜单,请将鼠标悬停在其中一个页面上,然后单击巨型菜单按钮。

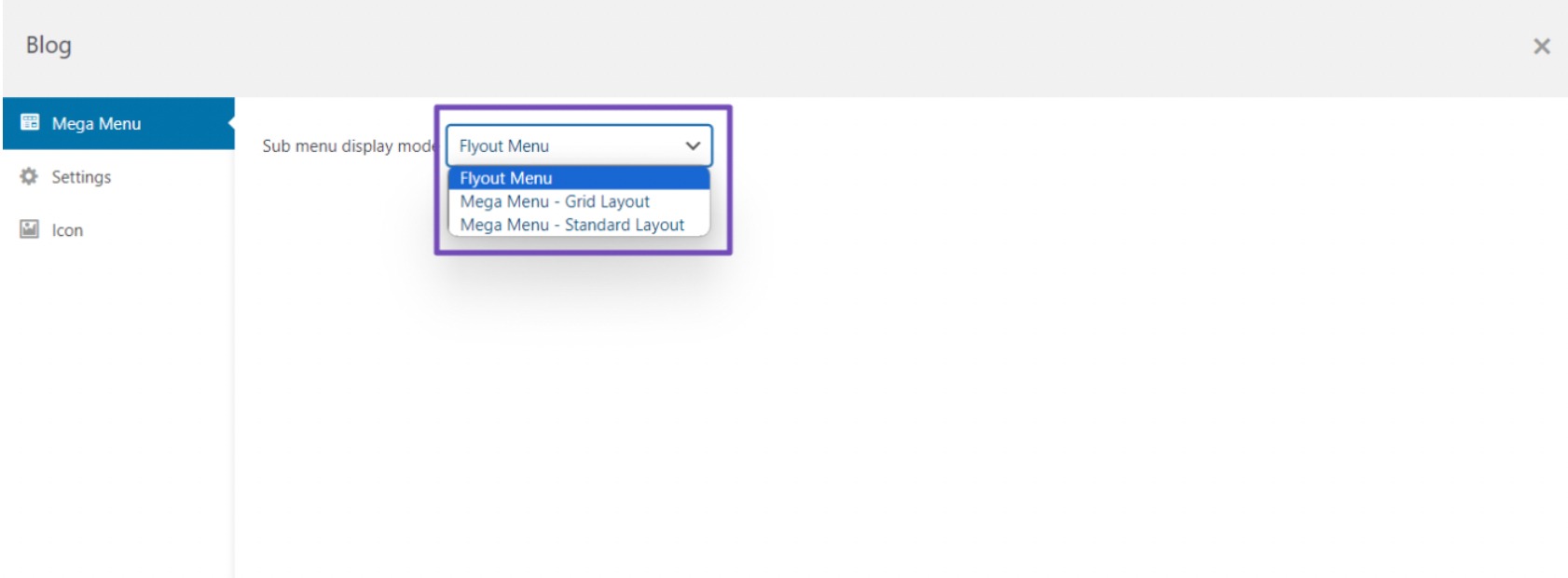
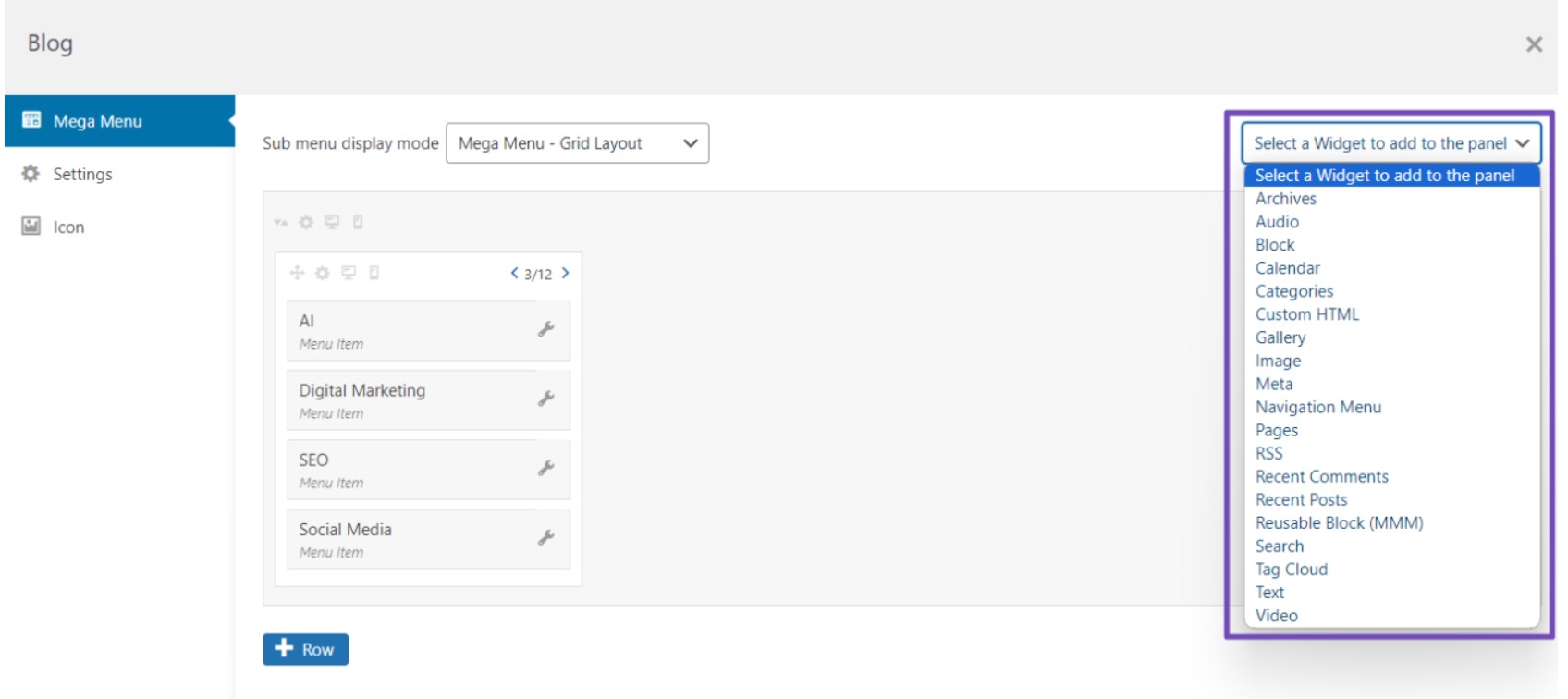
您可以选择网格布局或标准布局来显示子菜单。
网格布局允许您创建多列、多行菜单,而标准布局则提供可定制的列选项。

您可以添加搜索栏、图片库、日历、音频内容、视频和产品过滤器等小工具,以增强视觉吸引力。

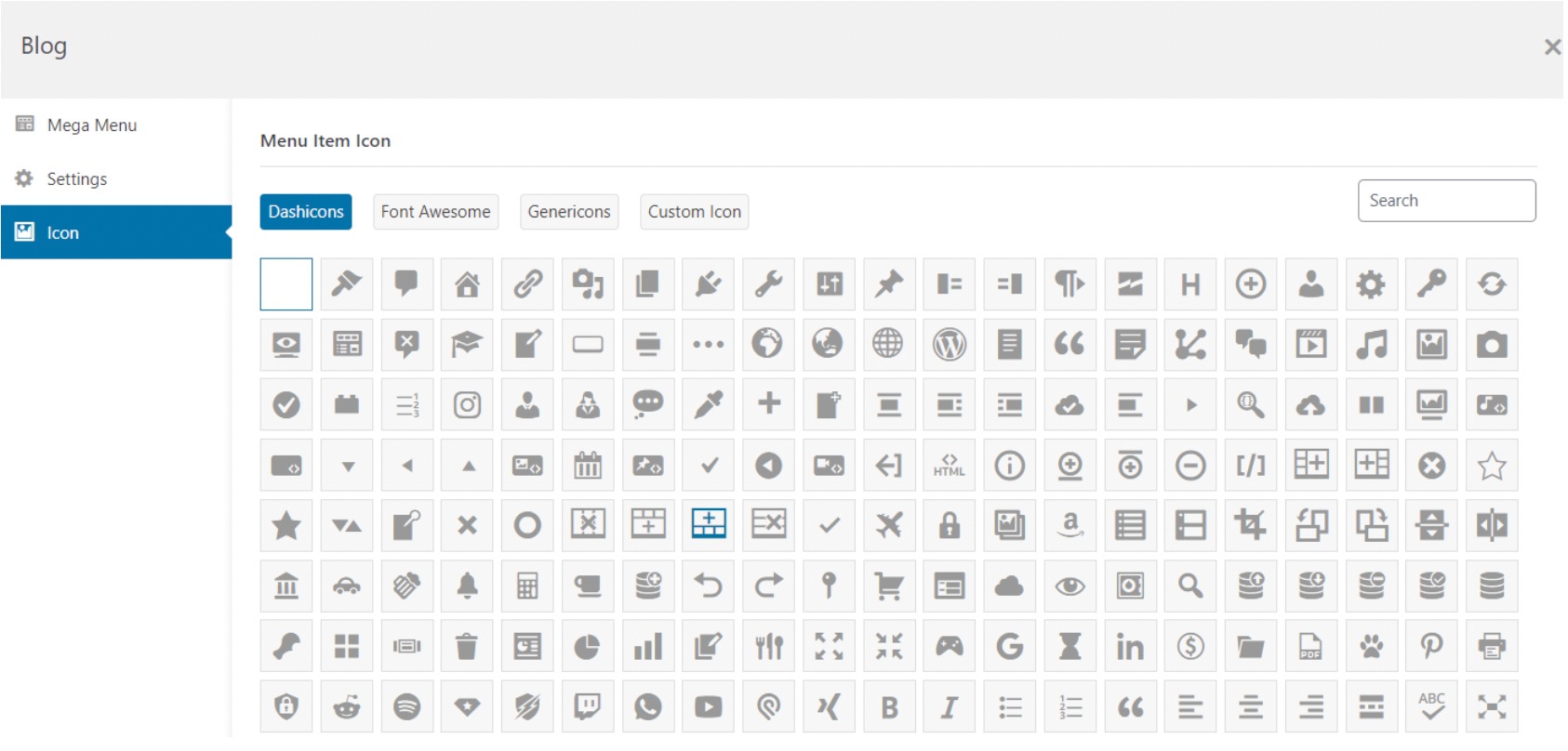
如果你的菜单很复杂,可以考虑通过导航至图标选项卡,为每个项目分配来自不同平台的图标。

配置好所有设置后,单击”保存菜单“按钮在网站上启用巨型菜单。

请记住,从插件设置开始,慢慢为网站访客创建一个独特、吸引人的巨型菜单。
常见问题
我可以在任何 WordPress 主题中添加下拉菜单吗?
是的,大多数 WordPress 主题都支持下拉菜单。不过,必须选择在其功能或文档中明确提及支持下拉菜单的主题。
如何在 WordPress 中创建巨型菜单?
要创建巨型菜单,可以使用 Max Mega Menu 等插件。安装并激活插件,然后自定义菜单以启用巨型菜单功能。
创建下拉菜单有哪些最佳做法?
最佳做法包括保持菜单结构简单直观,对菜单项使用描述性标签,确保所有用户都能访问,并定期测试不同设备和屏幕尺寸下的菜单功能。
是否可以创建多级下拉菜单?
WordPress 允许您通过设置父菜单项和子菜单项来创建多级下拉菜单。这种分层结构可让您将菜单项组织成多个级别,从而改善导航效果。
在 WordPress 中添加下拉菜单需要任何编码技巧吗?
不,您不需要编码技能。WordPress 为添加和定制菜单提供了友好的用户界面,初学者也可以使用。
如何确保下拉菜单对移动设备友好?
大多数现代 WordPress 主题都是响应式的,可以根据不同的屏幕尺寸(包括移动设备)自动调整。在创建下拉菜单时,请通过在不同尺寸的屏幕上进行测试,确保它能在移动设备上正确显示。
如果我的下拉菜单没有按预期显示怎么办?
如果下拉菜单显示不正确,请仔细检查菜单设置。确保已正确地将项目指定为父项目和子项目,并确保主题支持下拉菜单。如果问题仍然存在,请查阅主题文档或联系主题支持团队寻求帮助。
能否为下拉菜单添加动画和特效?
是的,您可以通过查看主题选项或自定义设置为下拉菜单添加动画和特效。有些主题提供添加动画的内置功能,而有些则可能需要额外的插件或自定义 CSS。
能否在下拉菜单项目中添加图像或图标?
是的,您可以使用自定义 CSS 或支持此功能的插件为下拉菜单项添加图片或图标。某些主题可能也提供了向菜单项添加图片或图标的内置选项。
如何为搜索引擎优化优化下拉菜单?
要优化下拉菜单的搜索引擎优化,确保菜单项使用描述性的相关关键词。保持菜单结构的逻辑性,便于用户和搜索引擎浏览。
结论
对于任何 WordPress 网站来说,下拉菜单都是功能强大、用户友好的新增功能。
在 WordPress 帖子中添加下拉菜单可以大大提升用户体验,改善网站导航。
借助 WordPress 的灵活性和自定义选项,您可以创建下拉菜单,以满足受众的特定需求和偏好,最终带来更具吸引力和用户友好的浏览体验。
此外,还要确保下拉菜单不断满足受众不断变化的需求。
声明:原文出自:https://rankmath.com/blog/how-to-add-dropdown-menu/,由“WordPress 建站帮(WPJZB)”翻译整理,转载请保留本声明。