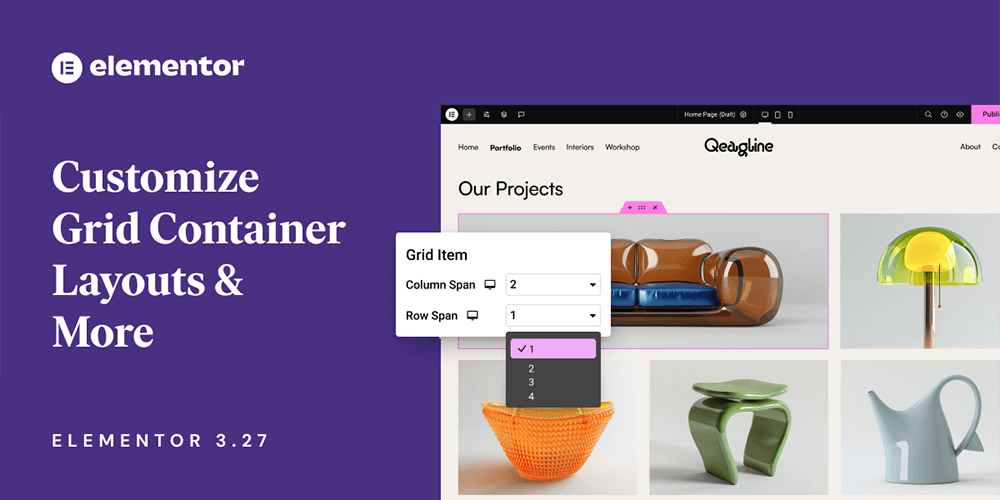
我们很高兴 Elementor 3.27 的推出,这是一个更新版本,其中包含许多功能,旨在为您提供更多控制权、提高网站性能、增强可访问性并将您的创造力提升到新的高度。
文章目录
此版本致力于解决真正的挑战 – 无论是设计复杂的网格布局、嵌入现代视频格式还是添加轻松的动画,Elementor 3.27 都能让您的工作流程更顺畅、网站更智能。
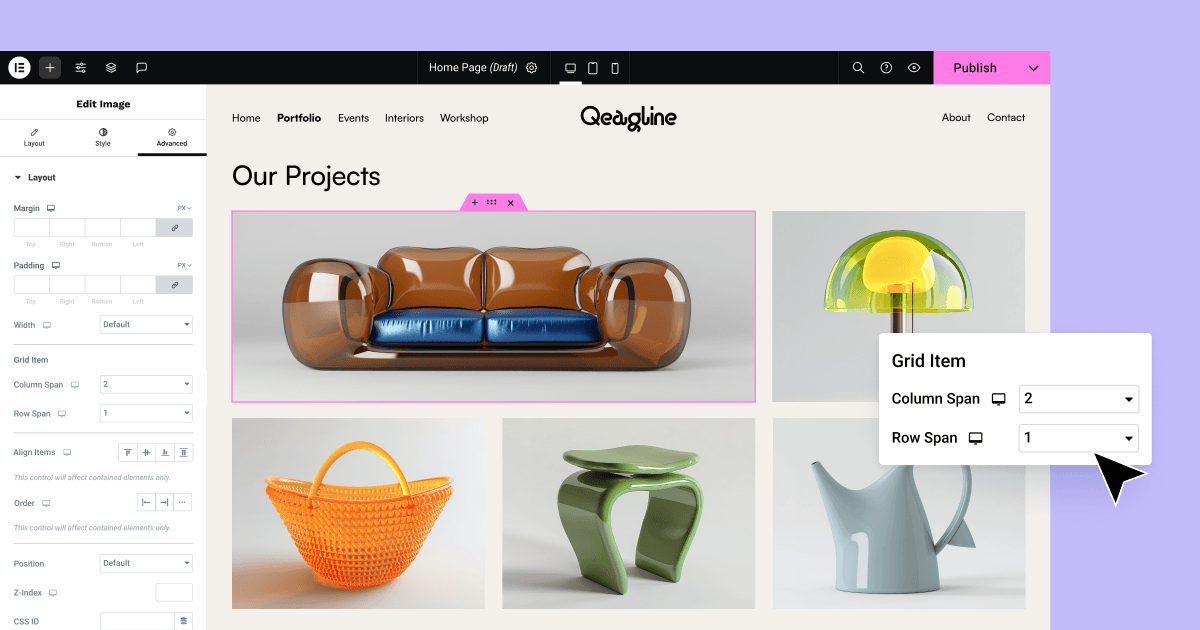
网格容器布局自定义:释放你的设计潜力

当您想要实现非常具体的设计时,创建网格布局可能具有挑战性。借助 Elementor 3.27,网格容器现在具有高级列和行跨度控件,使您能够设计符合您确切愿景的布局。
您需要的自由
有时,网页创建者在构建网格时可能会遇到限制,不得不采用繁琐的 CSS 解决方法或在设计上做出妥协。此更新消除了这些障碍,让您可以直接在编辑器中调整任何元素占用的空间量 — 直观且轻松。
您能实现什么目标
- 通过自定义列和行跨度实现精确设计。想要让图像占据中心位置?使用简单的下拉菜单扩展其列和行跨度。
- 使用预设选项进行快速调整以节省时间,或使用自定义输入以获得完美的像素结果。
- 可与网格中的任何小部件配合使用,并可在小部件的“高级”选项卡中轻松调整。
网格不再只是功能性的,而是您的创意游乐场。使用 Elementor 3.27,您可以自由设计动态、平衡且与您的愿景完美契合的布局。

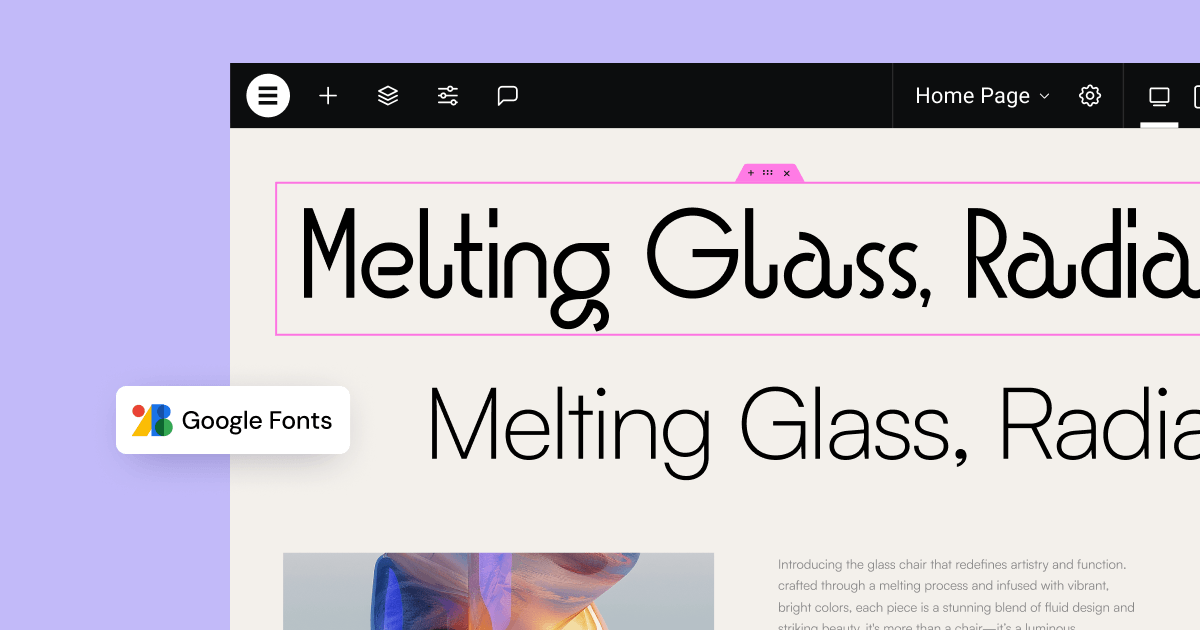
本地加载 Google 字体:更快、更安全、更轻松

字体在创建具有视觉吸引力的网站方面发挥着重要作用,但它们可能带来隐藏的挑战,例如加载时间缓慢或隐私问题。Elementor 3.27 引入了本地 Google 字体加载,正面解决了这些问题。
为什么这很重要
外部字体请求可能会降低网站的性能、增加加载时间并使用户面临隐私风险。到目前为止,在本地托管字体需要手动下载和上传,这是一个耗时的过程。但通过此更新,Elementor 可以为您完成这项工作。
工作原理
一旦启用,Elementor 会自动检测您网站上使用的字体,下载它们并直接从您的服务器提供它们。结果如何?
- 更快的网站:本地字体消除了外部请求,加快了页面加载时间。
- 增强隐私:确保为访问者提供更安全、更注重隐私的体验,并确保您的网站符合 GDPR。
- 轻松设置:要启用本地 Google 字体加载,只需转到 Elementor > 设置 > 功能,启用“本地加载 Google 字体”并保存更改。
此功能让您能够比以往更轻松地平衡惊艳的设计与一流的性能和隐私,确保您和您的访客都能享受顺畅、安全的体验。
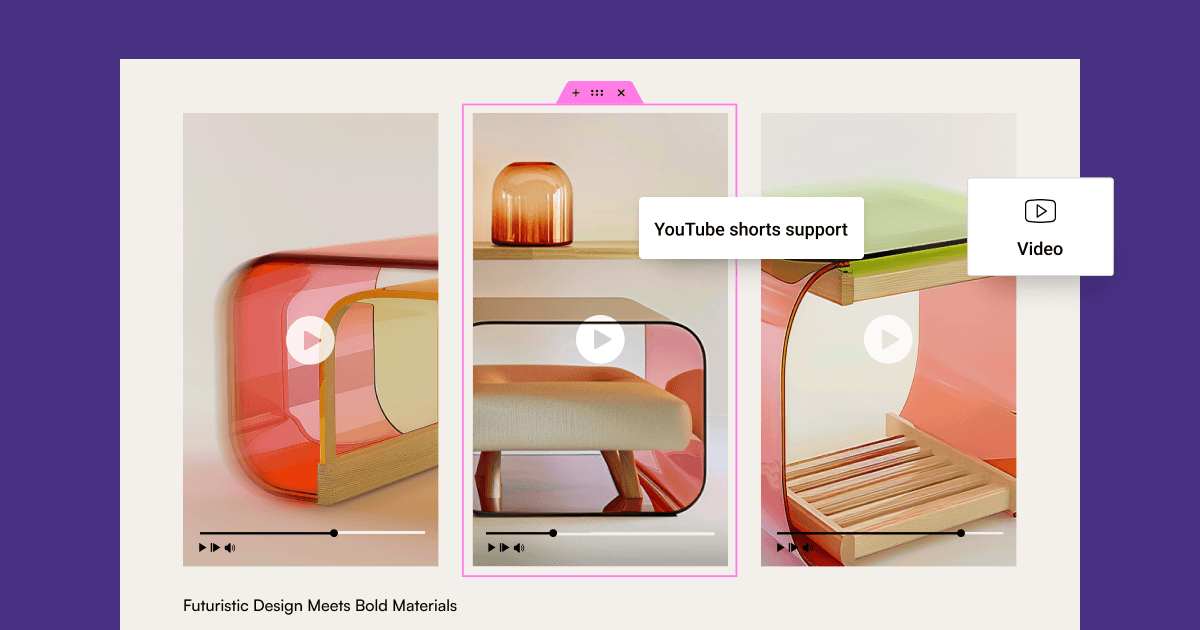
YouTube Shorts 支持与无障碍功能

YouTube Shorts 等短版垂直视频已成为吸引观众的首选格式。借助 Elementor 3.27,将这些视频无缝嵌入您的网站。您现在可以以针对移动用户优化的方式展示产品演示、教程或宣传短片。
将 YouTube Shorts URL 粘贴到视频小部件中,然后在“样式”选项卡中将宽高比调整为 9:16。这可确保您的垂直视频完美显示,并针对移动优先受众进行优化。
此外,Elementor 的视频小部件现在包含默认字幕,并在“内容”选项卡中提供了新的切换按钮,确保每个人都可以访问您的视频,包括依赖字幕的访问者。这是为了创建既引人入胜又具有包容性的内容 — 这对您的访问者和您的品牌来说都是双赢的。
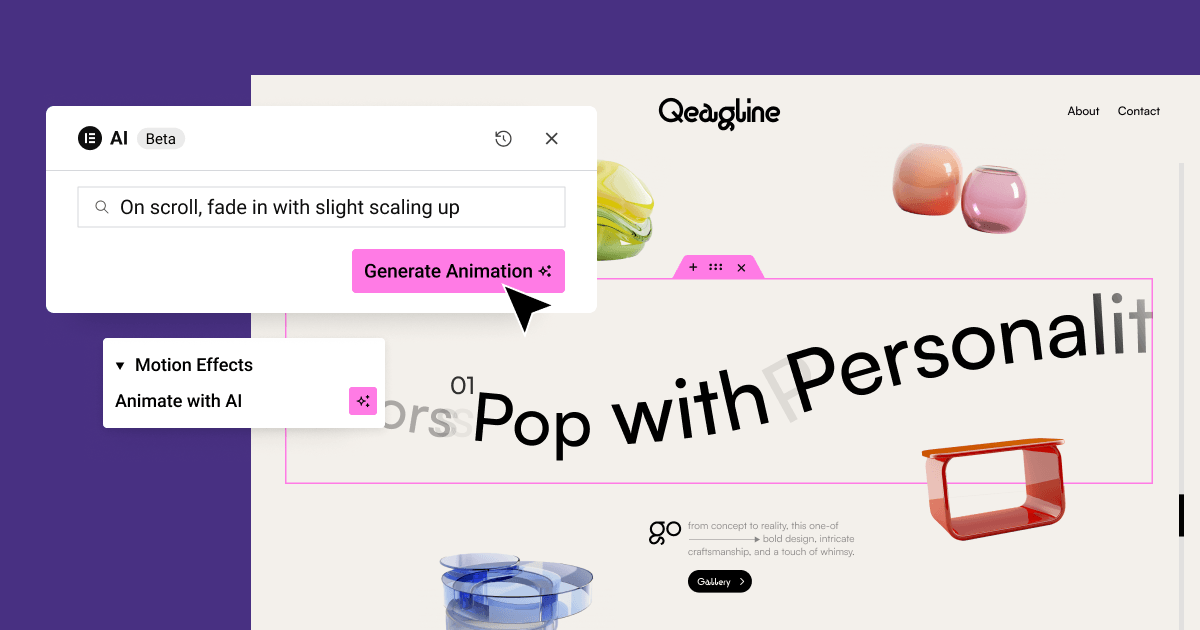
AI 运动效果:专业动画变得简单

添加动画可以让您的网站栩栩如生,但手动调整设置可能是一个繁琐的过程。Elementor 3.27 中的 AI Motion Effects 是一项新功能,可让您以纯文本描述所需的动画,并为您设置相关设置。
为所有网页创作者提供高级动画功能
您无需花时间调整滑块和测试设置,只需输入您想要的内容,例如“在滚动时创建淡出动画,或”在加载时从左侧滑入“,Elementor AI 将自动应用适当的设置。包括入口动画、滚动和鼠标效果以及悬停变换。
无论您要创建入口动画、滚动触发效果还是悬停过渡,AI Motion Effects 都可轻松将您的想法变为现实,并节省您宝贵的时间。
性能优化:更精简、更快、更好

性能是每个优秀网站的支柱,Elementor 3.27 进行了重大改进,以确保您的网站顺利运行。
哪些新内容:
- 样式更早加载:样式现在在 <head> 中加载,防止布局偏移并创造稳定的第一印象。
- 优化的小部件:Spacer、搜索、菜单和表单等小部件现在可以生成更清晰的代码,使您的页面加载速度更快。
- 更智能的脚本加载:轮播背后的库 Swiper.js 现在仅在使用它的页面上加载,让您的网站保持轻便和高效。
这些更新共同作用,提升您网站的性能、改善 SEO,并为访问者提供无缝体验。
立即更新至 Elementor 3.27!
Elementor 3.27 不仅仅是一次更新,它更是网页创作者的一次飞跃。从使用网格容器解锁新的设计可能性到提高性能和可访问性,此版本旨在让您能够创建更快、更智能、更具包容性的网站。
立即更新,亲自体验这些工具。我们迫不及待地想看到您构建的精彩网站!
声明:原文出自:https://elementor.com/blog/elementor-327-grid-layouts-local-google-fonts-ai-motion/,由“WordPress 建站帮(WPJZB)”翻译整理,转载请保留本声明。