使用优化的 CSS 和更干净的 DOM 来提高网站的速度和性能,使用 Loop Grids 的 Off-Canvas 模态创建动态内容,并利用新的 AdBlock 检测触发器。
文章目录
此版本引入了令人兴奋的更新,以提高设计灵活性,优化网站速度,并提升您的网站构建过程。从在 Loop Grids 中使用 Off-Canvas 小部件启用动态内容到简化 CSS 和 DOM,此更新的重点是使您的网站更智能、更快。
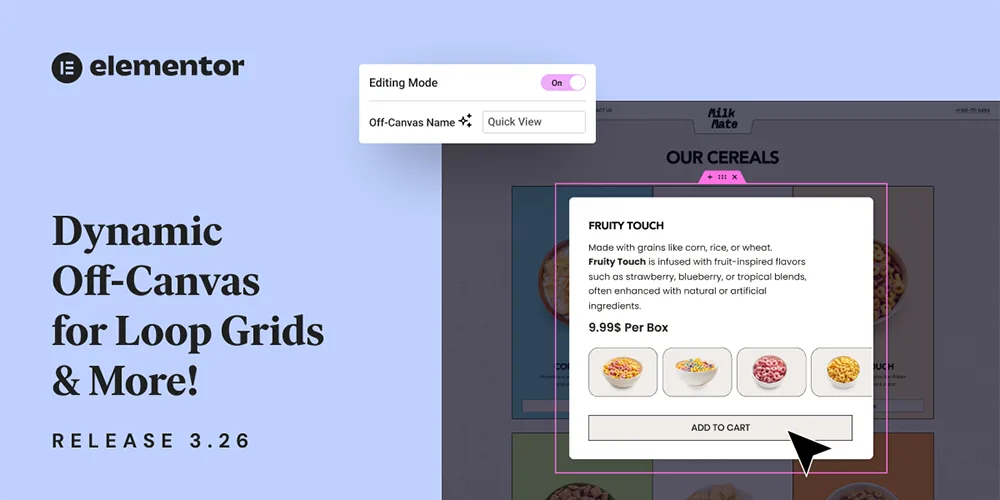
[Pro]用于循环网格的动态 Off-Canvas

使用Elementor 3.26,我们已将您要求最多的功能之一变为现实:Off-Canvas 小部件现在可以直接添加到循环网格模板中。这种增强功能允许您通过将动态内容链接到 Off Canvas 小部件来创建更丰富、更具交互性的设计,提供无缝的用户体验。
无论您是设计产品目录、博客档案还是服务展示,此功能都使您能够显示其他信息,同时保持布局整洁和吸引人。
彻底改变您的产品网格
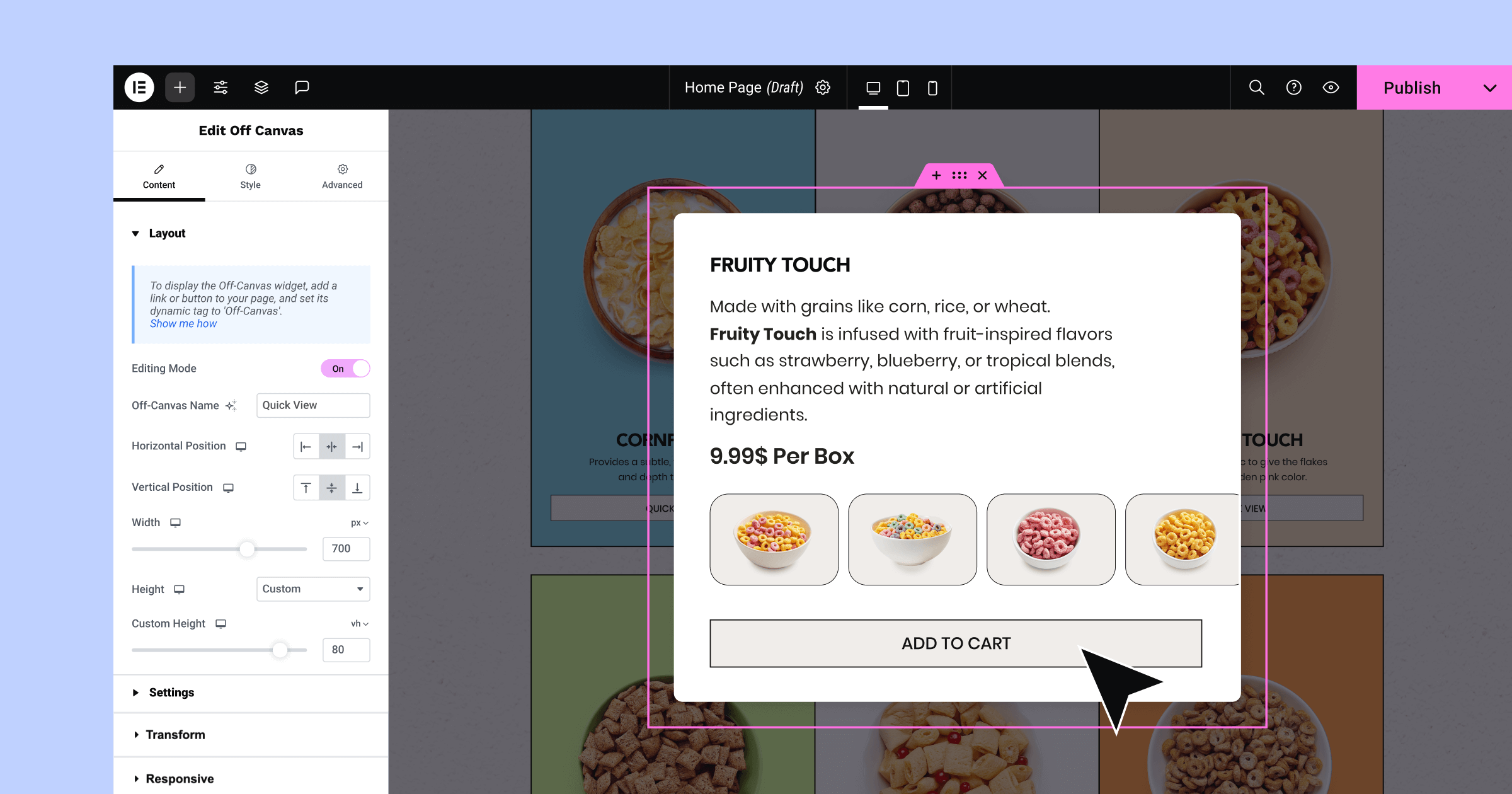
现在可以从标题、按钮、图像等上找到的任何链接字段中触发 Off-Canvas 小部件。这是一个用例示例:
- 电子商务网站:想象一下一个带有标题、图像和简要描述的网格,显示产品。为每个产品添加一个“快速查看”按钮,以打开画布外模态。在模态中,您可以显示完整的描述、价格、其他产品图像,甚至添加到购物车按钮——所有这些都动态连接到产品。
- 服务列表:服务目录可能会显示网格中不同产品的摘要。单击按钮可以打开带有详细描述、推荐信甚至预订表格的画布外。
此功能旨在实现最大的灵活性,使您能够制作高度个性化的体验,让用户参与其中。通过动态显示更多信息,而无需导航到新页面,您将创建一个更顺畅的旅程,让访问者保持专注并降低跳出率。

使用 CSS 和 DOM 优化实现更流畅、更快的网站

性能是每个优秀网站的核心,Elementor 3.26 提供了显著的改进,以确保您的网站更快、更精简、更高效。此版本侧重于优化您的网站加载 CSS 和管理其 DOM 结构的方式,直接影响页面速度和访问者体验。
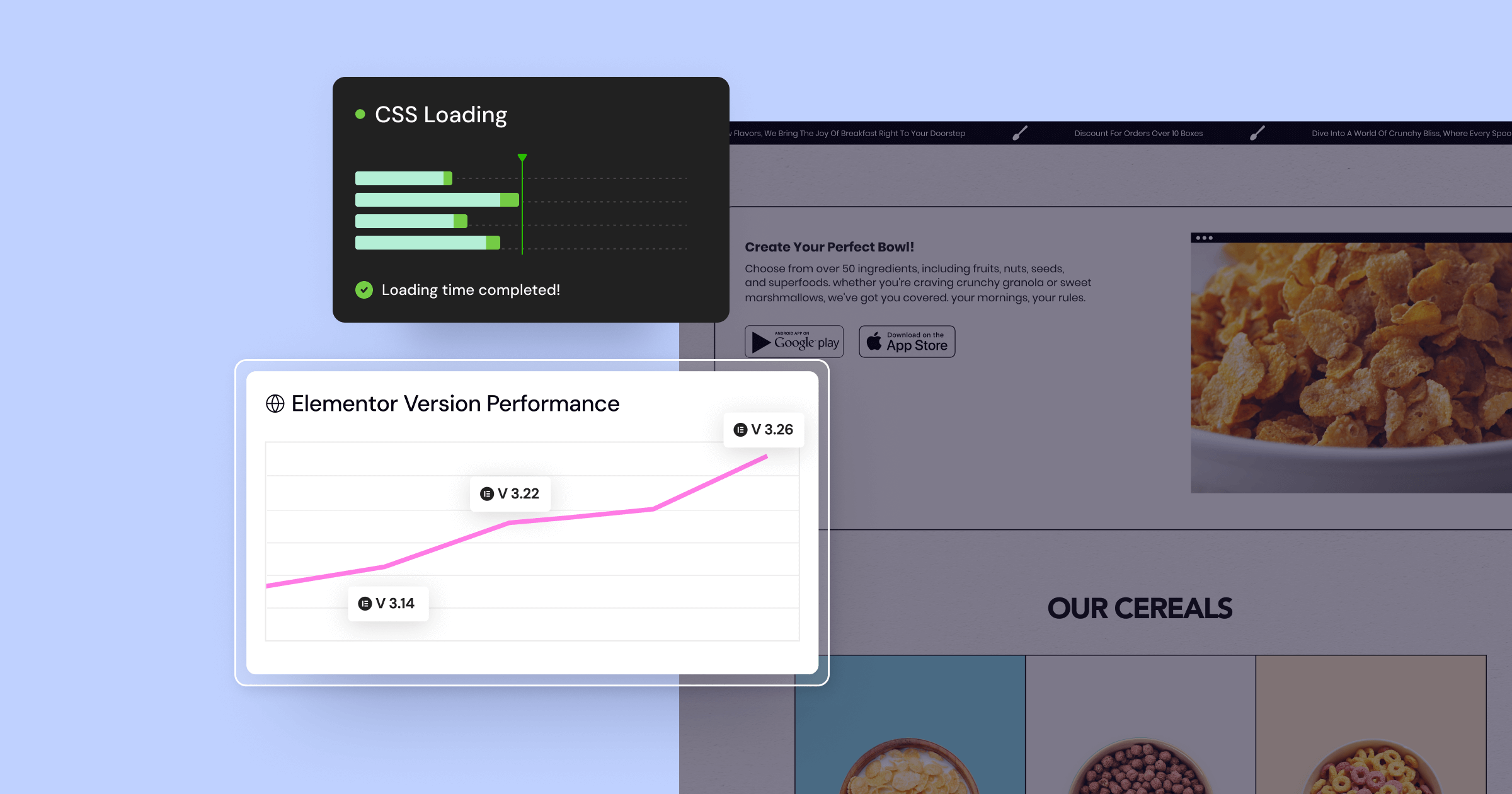
CSS 加载更智能
改进的 CSS 加载,是加快和清理网站的持续努力,又向前迈出了一步。Elementor 3.26 介绍:
- 条件刷样式:旋转木马相关的刷样式现在仅在页面上存在旋转木马小部件时才会加载。这为没有旋轉木马的页面节省了 26.7KB 不必要的 CSS,让您的网站保持轻量化和快速。
- 更小的 CSS 文件大小:通过完善样式的处理方式,我们缩小了为您的设计提供动力的文件大小,帮助您更快地加载页面,并确保您的访问者获得更流畅的体验。
优化 DOM 以获得更好的性能
DOM(文档对象模型)是您网站 HTML 结构的基础。更大的 DOM 可能会减慢页面渲染速度,并对您的 Lighthouse 分数产生负面影响。Elementor 3.26 通过一系列改进来解决这一问题:
- 简化的小部件:从大多数小部件中删除了不必要的包装器,简化了 DOM 结构,同时保持了基本功能。
- 更清洁的可访问性元素:屏幕阅读器的隐藏元素已被更高效的属性所取代,在不影响可用性的情况下减少了杂乱。
- 简化的旋转木马标记:旋转木马小部件的外部包装已被消除,进一步缩小了 DOM 大小。
使用 Elementor 3.26,您的网站不仅更快,而且更智能,利用最新的网络性能最佳实践保持领先地位。
[Pro]弹出窗口的高级 AdBlock 检测

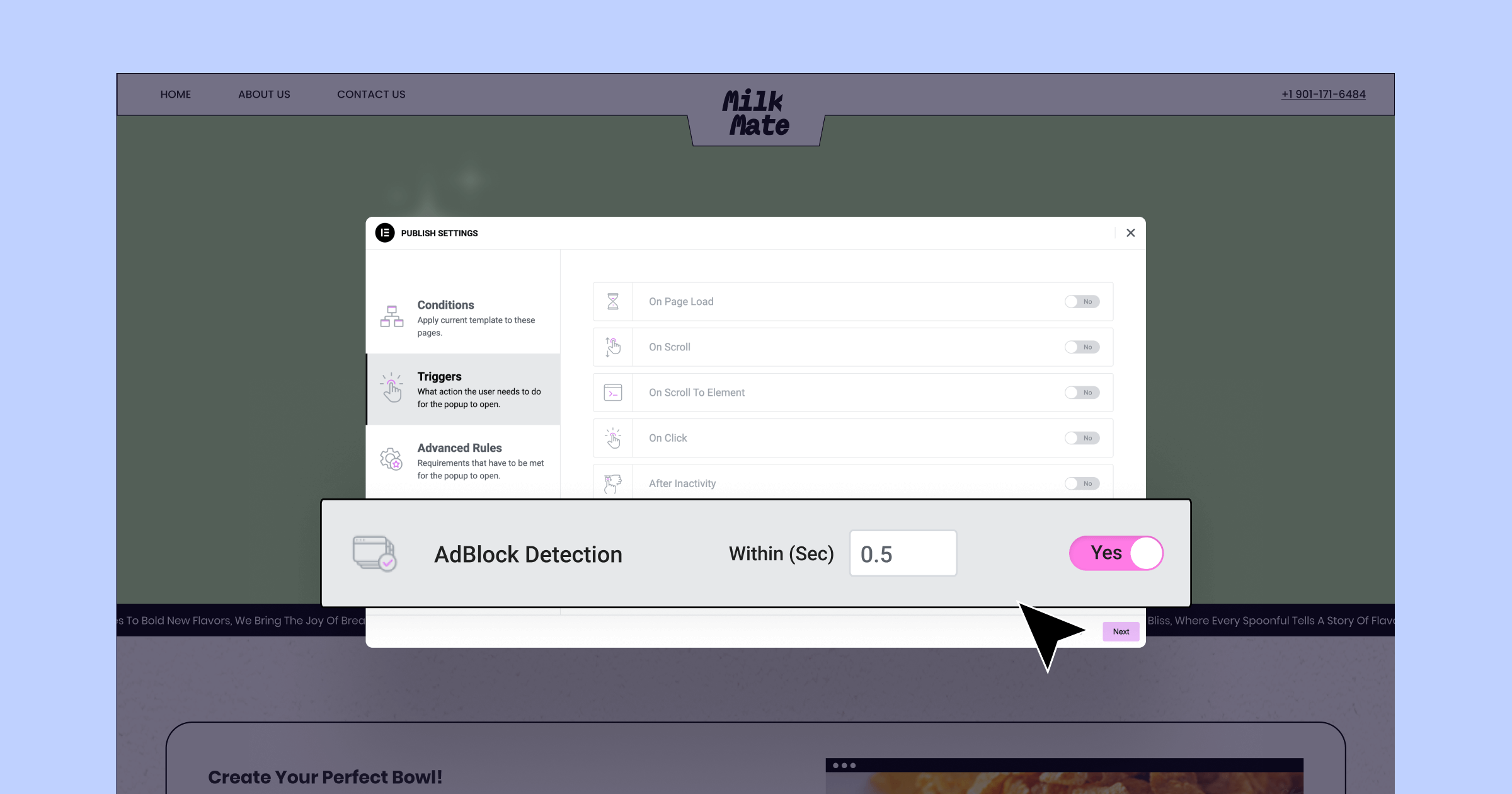
使用Elementor 3.26,管理您的网站与广告拦截访问者的交互方式变得更加直观和有效。显示条件面板中提供新的广告拦截检测触发器,允许您在访问者使用广告拦截软件时显示特定的弹出窗口。此功能可帮助您传达重要消息,例如鼓励用户禁用广告拦截器以获得更好的体验或访问特定内容。
为了进一步增强此功能,我们添加了重新加载页面动态标签。这使您能够创建交互式和可操作的弹出窗口,例如带有“我关闭了 AdBlock”按钮的弹出窗口。单击时,该按钮会刷新页面,确保更新的体验反映访问者的行为。这些更新共同使以无缝和用户友好的方式更容易与广告拦截用户互动。
将产品图像与 AI 统一

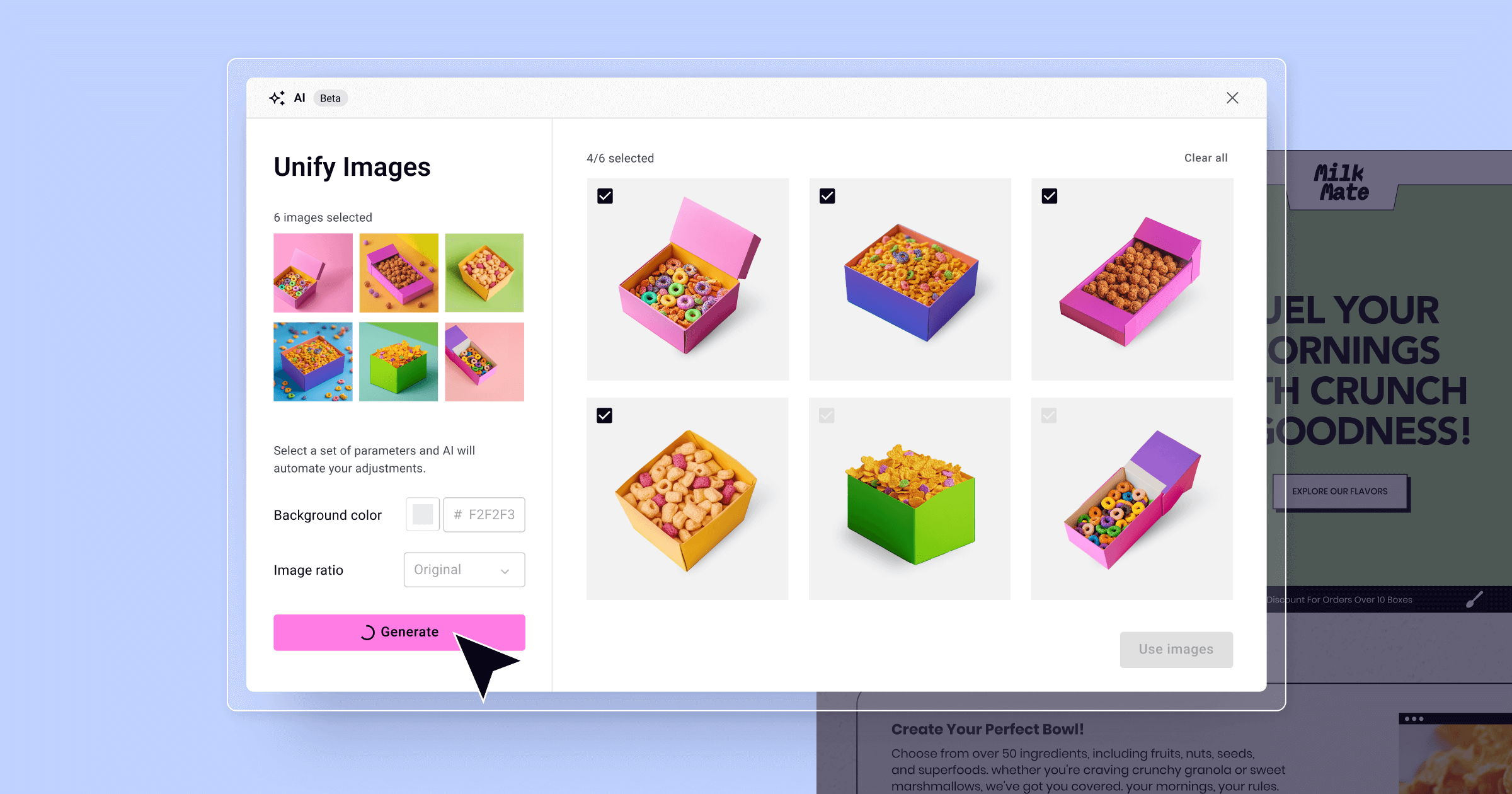
由 Elementor AI 提供支持的新的 Unify 产品图像功能,帮助 WooCommerce 商店所有者为他们的在线商店实现一致和专业的外观。这项新功能可以毫不费力地使您的产品图像标准化,确保它们具有相同的风格,无论其来源如何。它以所有图像为中心,可以添加微妙的阴影来创造深度,甚至允许您选择背景颜色!从颜色选择器中选择您的背景颜色,或提供特定的十六度代码,以完美匹配您的品牌。这不仅为您节省了宝贵的时间和精力,还提升了您的品牌形象,使您的产品对客户更具吸引力。您可以从任何产品页面访问这个强大的工具,或将其作为批量操作应用于整个产品目录。
Elementor 3.26 的额外更新
- 辅助功能增强:更新属性和改进键盘导航,帮助使带有转盘的 Elementor 页面更容易访问,确保符合 Web 辅助功能标准,并创造更具包容性的用户体验。
- 增加了对前端古腾堡块的支持——块的渲染现在在前端和后端都支持和可见,但无法使用 Elementor 进行编辑。
- 更新的 Safari 浏览器支持:现在支持的 Safari 浏览器最低版本为 15.5,确保了现代功能和性能。
今天更新以探索新内容
Elementor 3.26 包括改进网站性能、设计灵活性和工作流程的更新。立即更新并释放这些新功能的全部潜力,使您的网站比以往更快、更智能、更具吸引力。
声明:原文出自:https://elementor.com/blog/elementor-326-off-canvas-loop-grid-performance/,由“WordPress 建站帮(WPJZB)”翻译整理,转载请保留本声明。