通过进一步的 CSS 优化来提高网站速度,享受原生 CSS 和 Anchor Offset 带来的流畅滚动,并通过分页功能增强搜索功能以获得实时结果!
很高兴向您介绍 Elementor 3.25,此更新包含重要改进,重点是增强网站的性能、访客体验和设计灵活性。从持续 CSS 优化到使用原生 CSS 实现更流畅的滚动和增强的搜索功能,此版本旨在让您的网站更快、更具互动性且更易于导航。
通过持续的 CSS 优化提升性能
网站速度至关重要,借助 Elementor 3.25,我们通过持续 CSS 优化取得了重大进展,以提升您网站的性能。
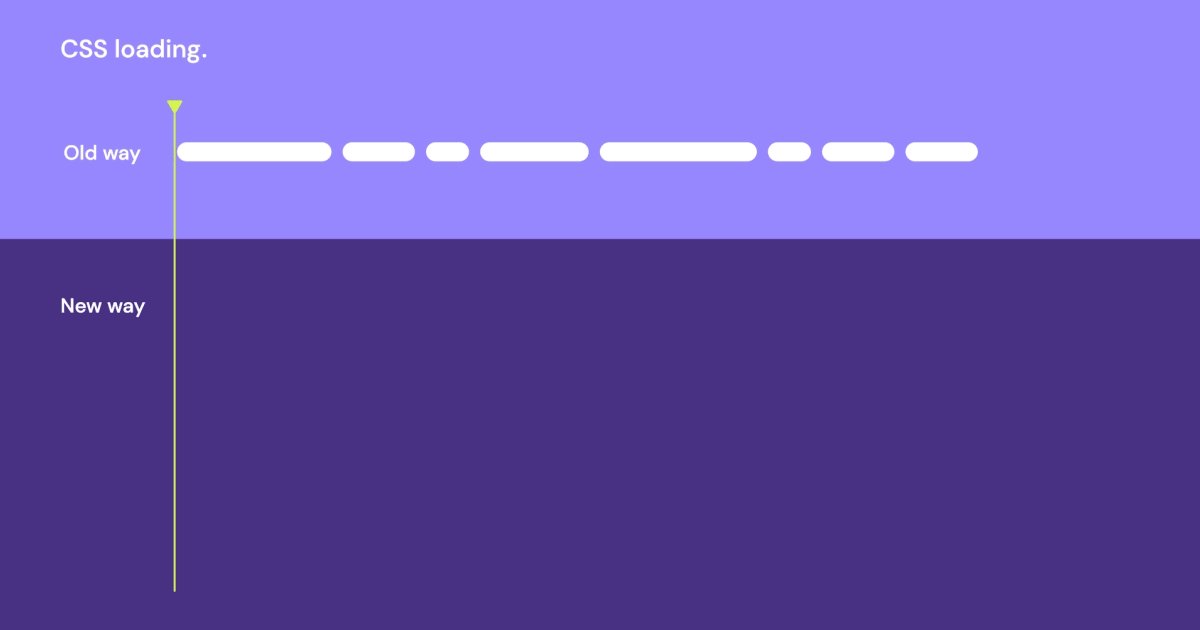
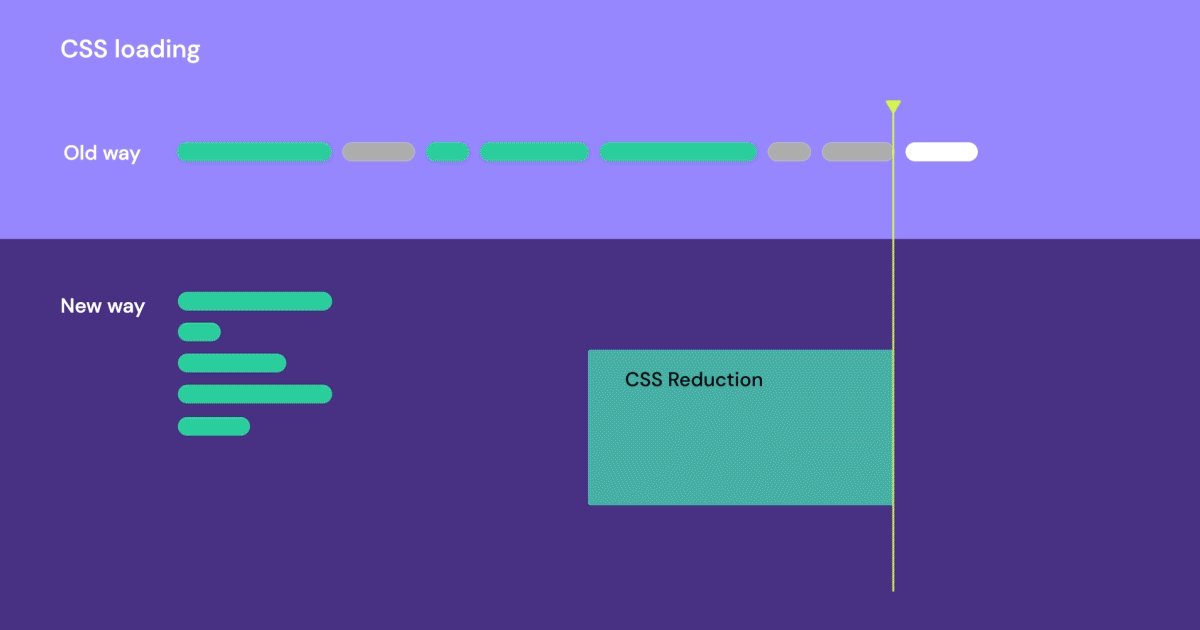
通过分析每个页面上的活动小部件和功能,Elementor 致力于确保仅加载必要的 CSS,同时忽略大多数未使用的样式。结果是网站更精简、更快速,为您的访客(无论是在桌面还是移动设备上)提供更流畅的体验。
CSS 优化方面的关键改进
- Elementor Pro 插件的 CSS 权重为零:Elementor Pro 现在默认以零 CSS 启动,这意味着在开始使用该插件时,直到您开始添加小部件时才会有 CSS 权重。这种方法大大减少了您网站的 CSS 大小,使其更快、更高效。
- WooCommerce 小部件:对于 WooCommerce 用户来说,这是一个改变游戏规则的功能。Elementor 3.25 根据使用情况有条件地加载 WooCommerce 小部件的 CSS,节省多达 197KB 的 CSS。以前,即使只使用了一个小部件,也会加载所有 32 个 WooCommerce 小部件的 CSS。此更新消除了不必要的负载,使您的 WooCommerce 商店速度显著加快。
- 全局样式:同样,全局样式现在是有条件加载的,这进一步将 CSS 文件大小减少了 65KB。
- Elementor 小部件样式:我们正在努力使用 Elementor 3.25 有条件地加载小部件样式。此更新现在不再一次性加载整个样式组,而是为 6 个主题元素小部件、3 个轮播小部件和 2 个表单小部件分别加载样式。
此次更新侧重于仅加载您使用的特定元素所需的基本 CSS,从而显著减少可能拖慢网站速度的未使用代码量。通过消除不必要的 CSS,您的网站加载速度会更快,从而改善桌面和移动设备的性能以及关键的 SEO 指标和核心 Web 指标得分。


[专业版] 使用原生 CSS 实现更流畅的滚动:引入新的锚点偏移
Elementor 3.25 还对滚动性能进行了重大改进。我们用原生 CSS 解决方案替换了 AnchorJS 库,这不仅通过减少对 JavaScript 的依赖来提高性能,而且还使滚动在不同设备上更流畅、更一致。
新的锚点偏移控制
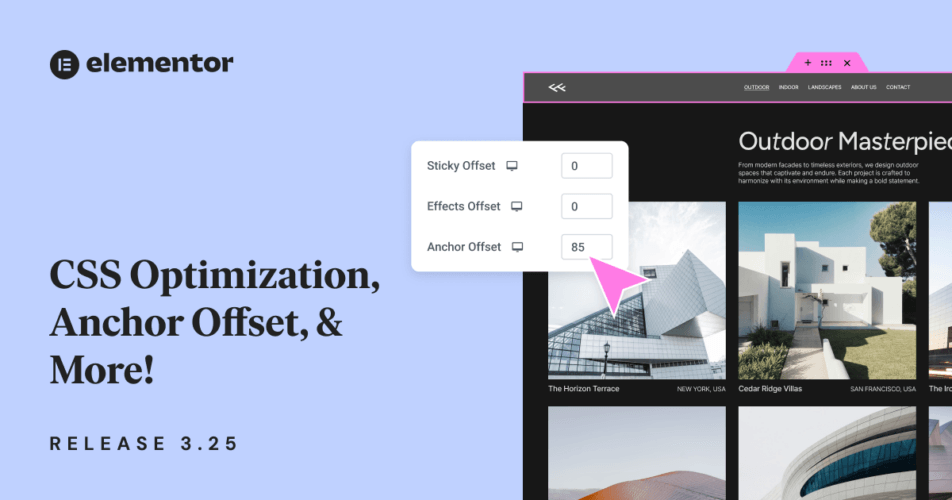
此次更新的主要功能之一是“锚点偏移”,它可确保锚点链接滚动到页面上的正确位置,同时考虑到粘性标题和其他元素。以前,锚点链接通常会滚动到隐藏在粘性标题后面的位置,从而给访问者带来困惑和沮丧。“锚点偏移”功能解决了这个问题,它允许您设置自定义偏移值并调整滚动行为,使链接部分完全可见,而不会隐藏在粘性标题后面。
为什么这很重要
- 滚动更流畅:使用原生 CSS 处理滚动,无需担心因 JavaScript 导致滚动速度变慢。
- 改进的导航:新的“锚点偏移”使长页面或内容繁多的部分内的导航更加直观且对访问者友好。
- 性能提升:通过减少对 JavaScript 的依赖,网站可以获得更清晰、更快的渲染过程。
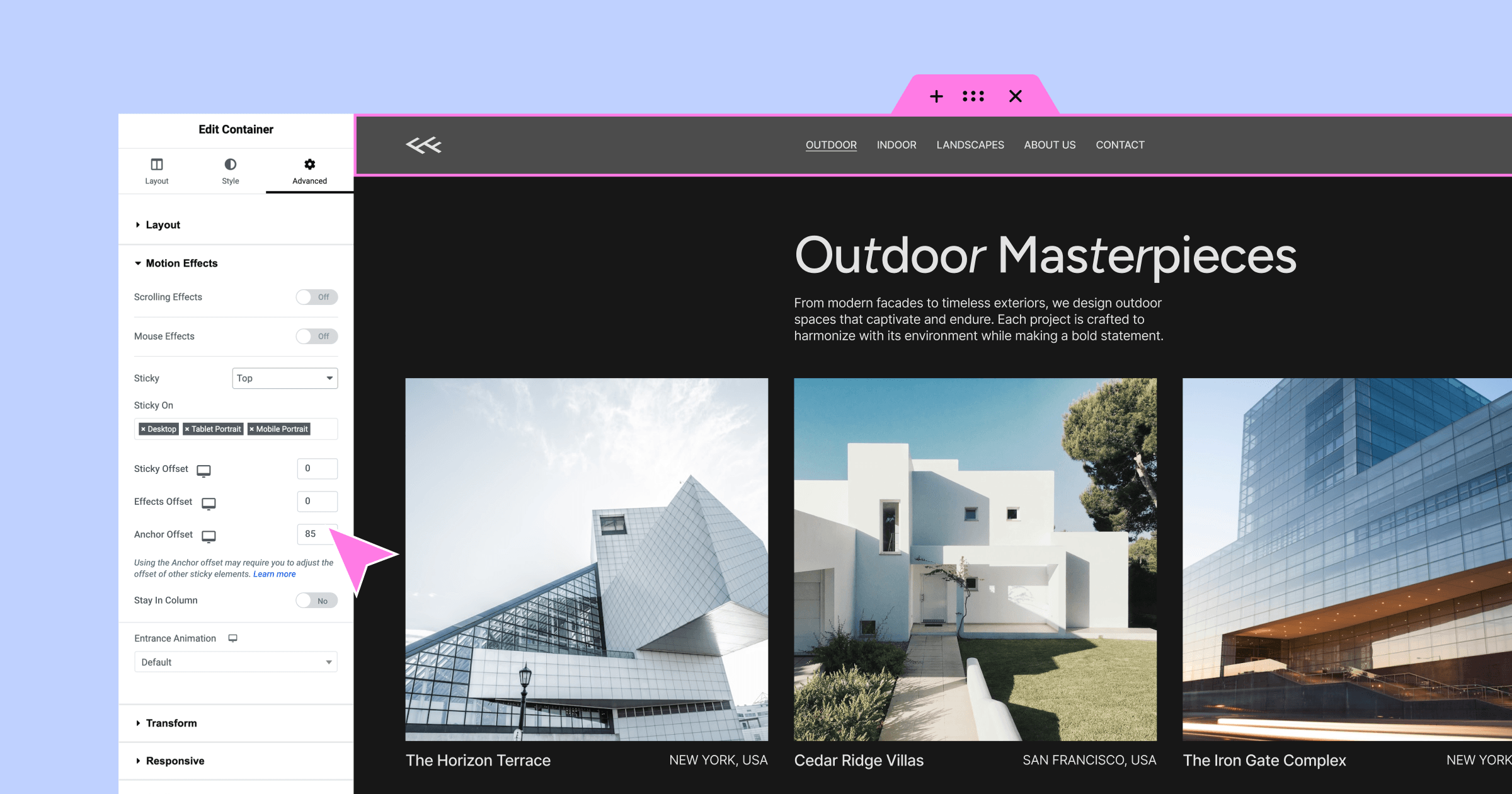
如何设置锚点偏移
要设置锚点偏移,请转到标题中的“高级”选项卡,向下滚动到“运动效果”,将标题设置为粘在顶部或底部,然后您可以在锚点偏移字段中设置相关值。

[专业版] 增强搜索小部件:实时结果分页
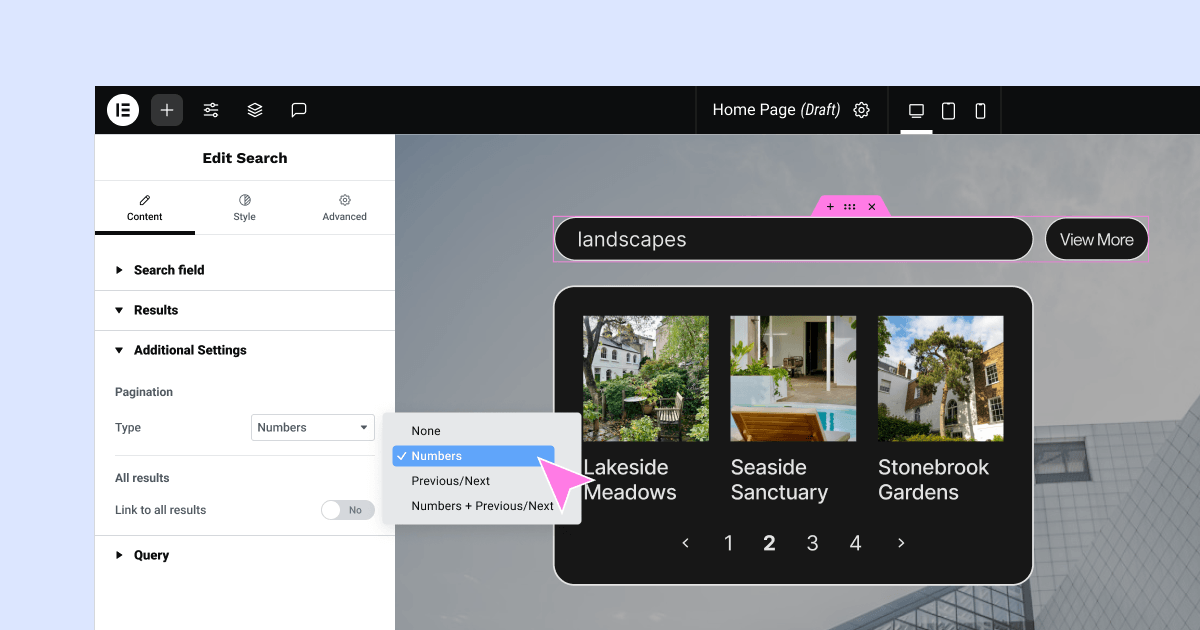
Elementor 3.25 中的搜索小部件进行了重要更新,引入了实时结果分页功能。以前,实时搜索下拉菜单中的搜索结果仅显示一定数量的项目,访问者必须导航到单独的页面才能查看其他结果。现在,Elementor 3.25 直接在实时搜索下拉菜单中引入了分页功能,允许访问者浏览多个结果网格而无需离开当前页面,并在搜索大量内容时提供更无缝的体验。
主要优点
- 改进的搜索体验:访问者可以直接在搜索栏中探索更多结果,减少摩擦并保持他们的参与度。
- 增加内容发现:通过分页,访问者更有可能找到他们正在寻找的内容,从而提高访问者满意度。
- 更高的参与度和更低的跳出率:通过让访问者在搜索时停留在当前页面,您可以创建更无缝的体验,让他们参与更长时间。
如何设置分页
要将分页添加到“搜索”小部件,请首先在“内容”选项卡的“结果”部分下启用“实时结果”,然后选择“循环模板”,然后在“其他设置”(在同一选项卡 -“内容”)下,您可以选择启用带有数字和/或下一个/上一个的分页选项。您还可以从“样式”选项卡中自定义分页的外观。您可以选择调整对齐方式、垂直定位、间距和排版,以及添加悬停和活动状态样式。

Elementor 3.25 的其他更新
- 表单提交默认在所有网站上处于活动状态:表单提交现在在编辑器中是原生的,并且在所有网站上都处于活动状态。用户可以通过导航到 Elementor > 设置 > 高级,从 WP 仪表板禁用此功能。
- 新的优化标记性能实验:删除按钮、PayPal 和 Stripe 小部件的第一个包装器div,以简化标记并减少整体 DOM。目前处于 Alpha 状态,不应在生产站点上激活。
- Twenty Fifteen 主题:删除 CSS 兼容性,从而删除使用“Elementor Canvas”模板的页面上的主题背景颜色。
- 功能和实验更新:
- 网格容器 – 合并到 Flexbox 容器并重命名为“容器”。
- 优化控制负载 – 针对现有站点有效并提升至稳定状态。
- 嵌套元素 – 适用于现有站点。
- 编辑器顶部栏 – 对现有站点有效。
- 显示条件(针对元素)——编辑器中的原生条件。

释放 Elementor 3.25 的全部潜力
Elementor 3.25 旨在让您的网站更快、更流畅、更具互动性。从优化 CSS 以获得更好的性能、使用原生 CSS 增强滚动,到通过实时结果分页使内容搜索更容易,此更新包含许多强大的工具,可改善您的工作流程和访客体验。立即更新到 Elementor 3.25 以利用这些新功能并将您的网站提升到一个新的水平。