在 Elementor 3.22 版本中,使用 Off-Canvas Widget 构建交互式布局,并通过激活元素缓存等功能显著提高网站的性能!
此版本为您提供了一个名为 Off-Canvas Widget 的新专业设计工具。它使您能够通过从链接打开和关闭容器来构建交互式布局。更新 Elementor 还将通过新功能(例如元素缓存)大大改善您网站的加载时间和性能得分,这些新功能可将首次字节时间 (TTFB) 指标提高 30%-70%,或者将第一个 JS 库替换为原生 JS,以优化 JavaScript 库的加载时间。
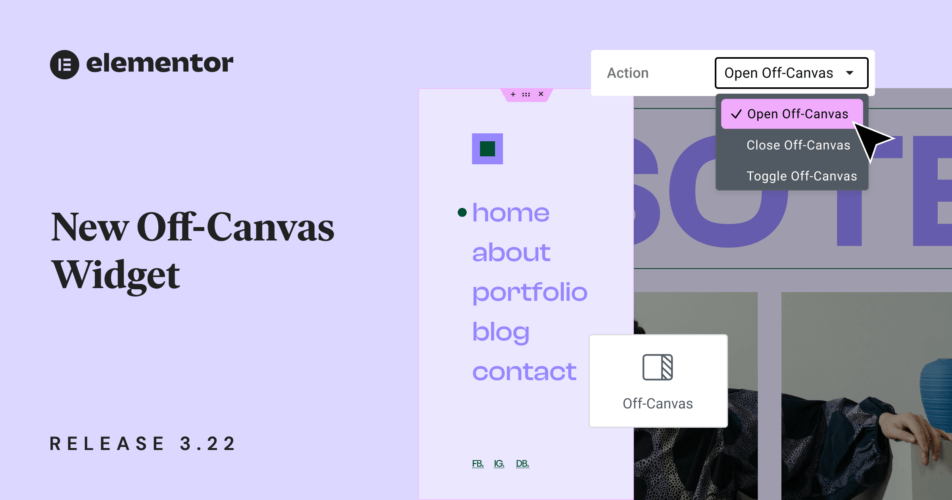
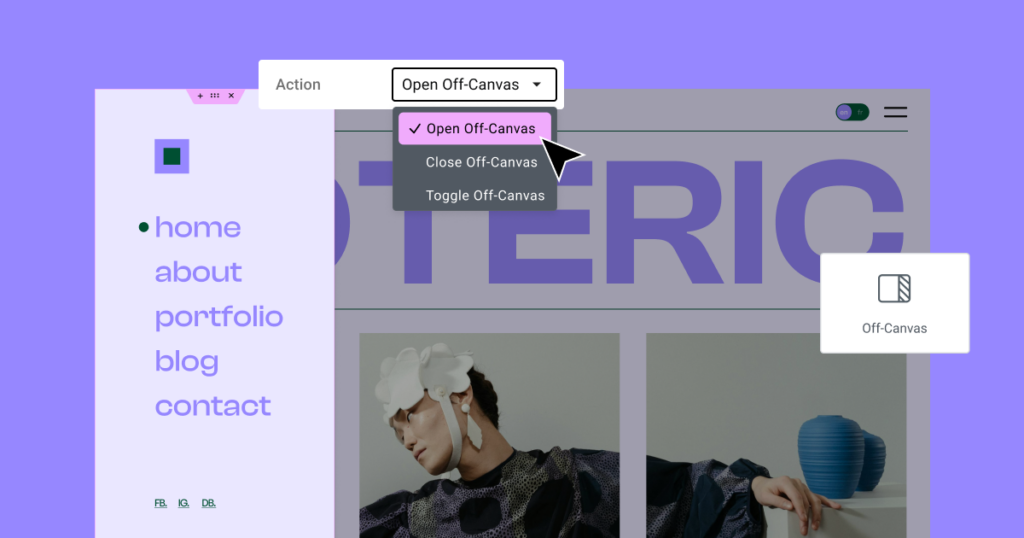
[专业版] 新功能:Off-Canvas Widget 交互式布局

Off-Canvas Widget 允许创作者使用通过单击连接的链接打开的容器来设计交互式页面布局和引人入胜的用户体验。要使用 Off-Canvas Widget,请将其放置在页面的任何位置,然后单击编辑面板中的“编辑模式”控件以在编辑器中打开和关闭它。作为嵌套元素的新增功能,其内容区域可用作容器,允许您构建和设计任何布局。例如,您可以将 Off-Canvas Widget 连接到“注册”按钮。在画布外的内容区域中,放置表单窗口小部件并使用常规容器的所有设计功能对其进行样式化。一旦访问者单击“注册”,Off-Canvas Widget 就会打开,并显示您选择的效果和叠加效果。
将 Off-Canvas Widget 连接到链接类似于设置动态标签。在链接的设置中,转到链接输入,单击动态标签按钮,如果页面上有多个 Off-Canvas Widget,它们将根据其在页面上的位置显示为“Off-Canvas Widget 1”或“Off-Canvas Widget 2”等。然后选择您是否希望链接触发打开、关闭或两种行为。请注意,连接到 Off-Canvas Widget 的链接必须与 Widget 本身位于同一页面或站点部分。例如,如果您想从页眉中的链接激活小部件,则小部件也必须放在页眉中。
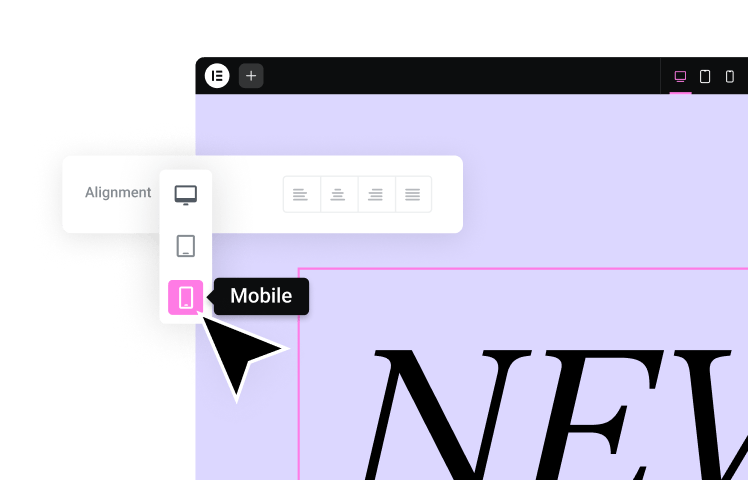
新的小部件还包括内置的专业设计功能,可帮助您保持品牌形象。在“内容”>“设置”下的编辑面板中,您可以个性化小部件的进入和退出动画样式和持续时间。您还可以控制交互的行为,例如设置何时以及如何退出覆盖层,防止页面滚动。您还可以设置覆盖效果的样式,该效果在容器打开时覆盖页面的其余部分。选择打开或关闭它,更改其颜色,或选择图像。此外,您还可以定义容器的 HTML 标签。在“样式”选项卡中,您可以像自定义任何其他容器一样自定义“画布外小部件”的外观。
要激活新功能,请转到 WordPress 仪表板 → Elementor → 功能激活“嵌套元素”。

使用新的 Elementor 缓存功能缩短加载时间

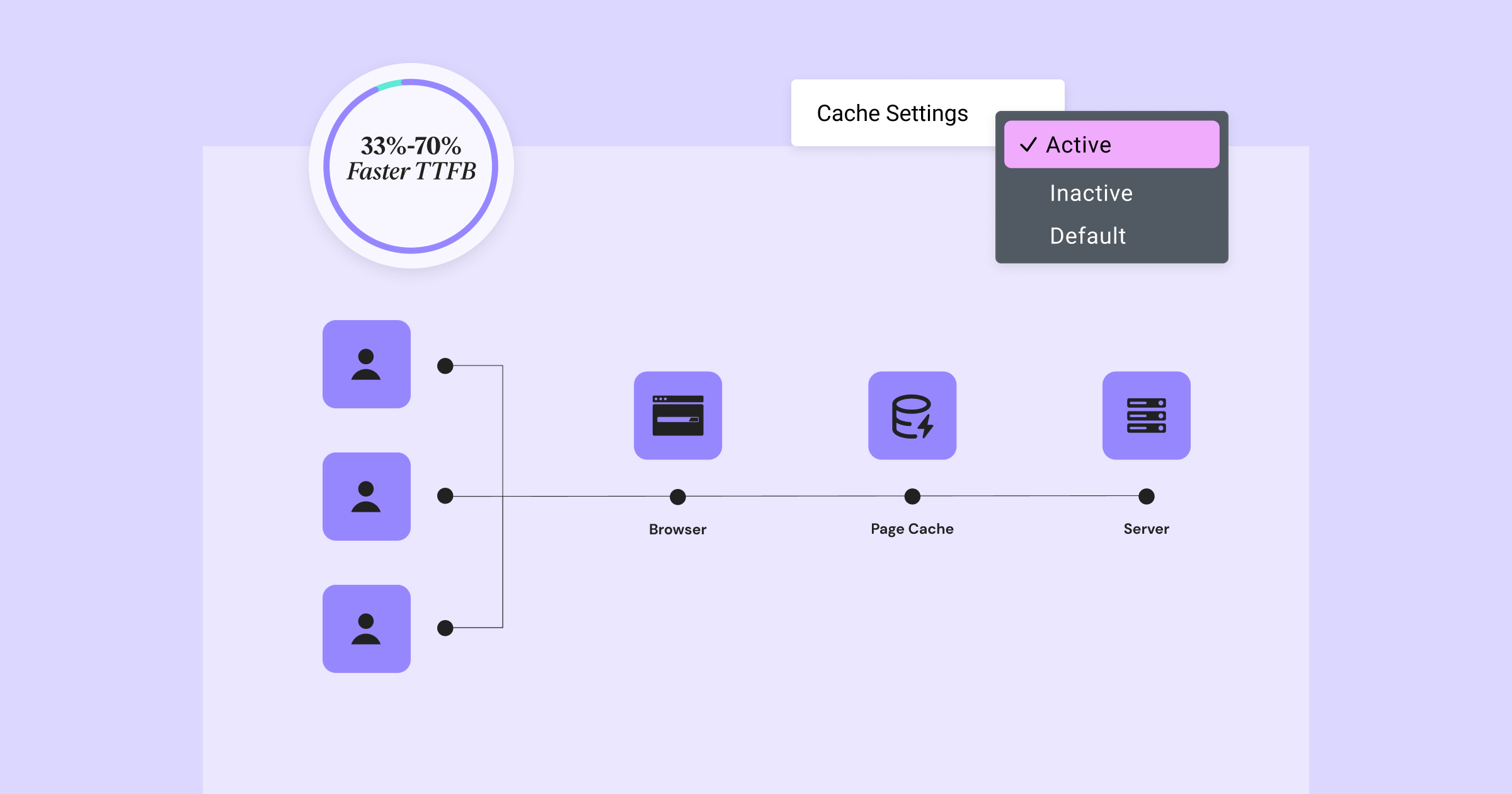
Elementor 3.22 为 Elementor 和 Elementor Pro 小部件引入了新的缓存功能。内部性能测试显示,在比较同一网站是否启用新缓存功能时,存在巨大差异;内存使用量从 3MB 减少到 8KB,首字节时间 (TTFB) 指标提高了 33%-70%。
这些显著的性能改进是通过在窗口小部件首次完全呈现后将其输出存储在服务器上实现的。这允许后续访问者加载它们,而无需再次完全呈现窗口小部件代码。为避免缓存不必要的数据,该功能区分静态和动态窗口小部件,将包含访问者特定信息的动态内容排除在缓存之外。您还可以通过激活或停用添加到编辑面板中高级选项卡的“缓存设置”控件来更改特定窗口小部件的默认设置。激活“元素缓存”实验后,您可以从 WordPress 仪表板 > Elementor > 性能中的新性能选项卡控制您希望网站数据在服务器上缓存多长时间。请注意,以下窗口小部件的缓存设置无法更改:容器、部分、列、内部部分和画布外。
要激活新功能,请前往 WordPress 仪表板 → Elementor → 功能激活“元素缓存”。
其他性能更新

使用原生 JS 替换 JS 库
此版本继续努力清理您的网站代码,将外部 JavaScript 库替换为原生的基于 JS 的解决方案,这些解决方案使用更现代的代码可实现更好的效果。第一个被替换的库是“waypoint.js”,它执行与用户滚动相关的 JavaScript 函数。替换此 JavaScript 库可将内存使用量减少 18KB,从而提高前端性能和 SEO 分数。
为了保持与第三方插件的向后兼容性,该库将在 Elementor 的未来版本中保留,但只有在 Elementor 插件开发人员将其设置为依赖项时才会被激活。
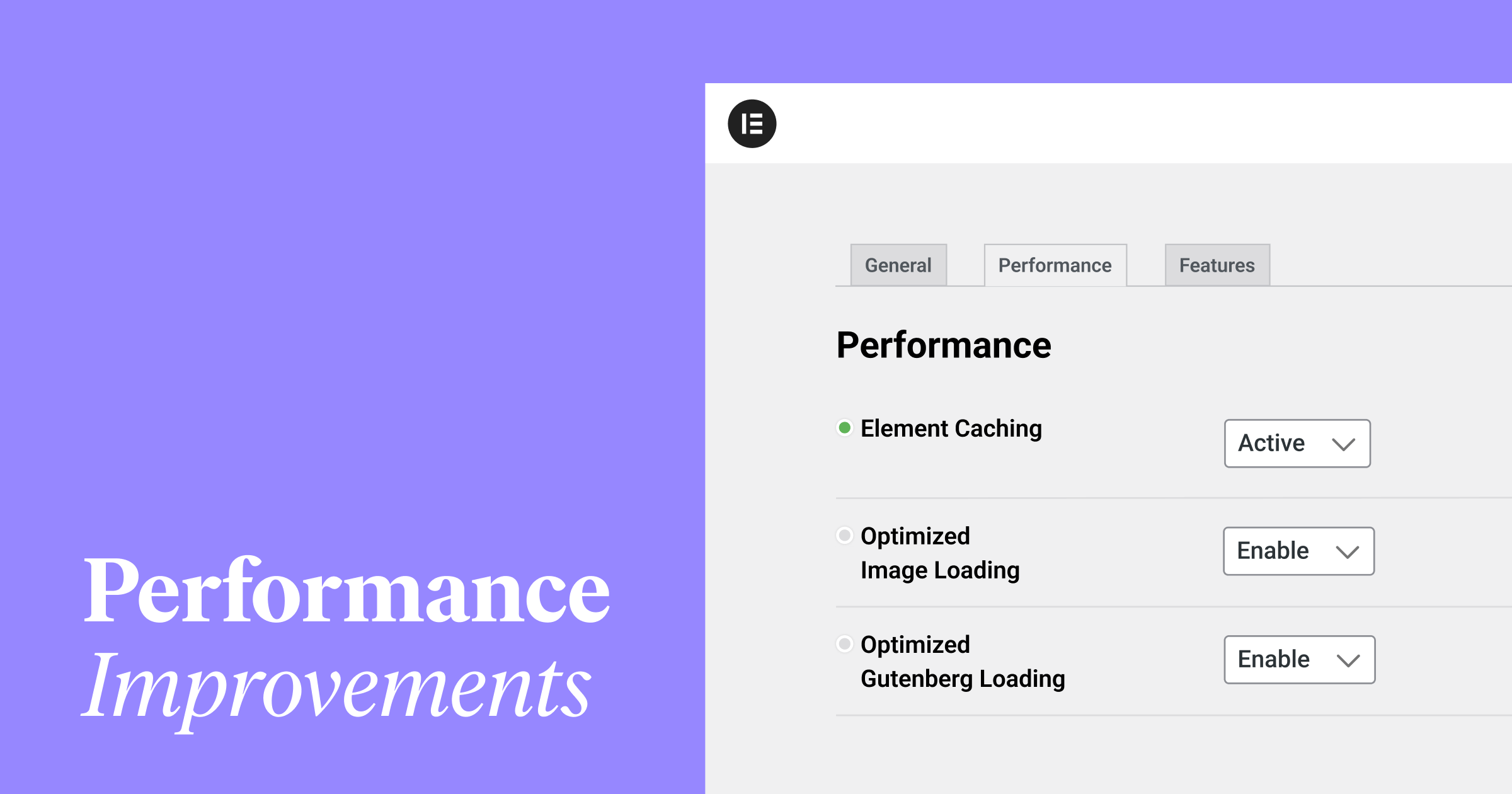
新的“性能”选项卡
随着越来越多的性能改进逐渐成为稳定的功能,人们越来越需要将它们集中在一个地方,以便于访问。从 3.22 版开始,所有稳定的性能功能都可以从新的“性能”选项卡中激活或停用,该选项卡位于 WordPress 仪表板 > Elementor > 设置 > 性能中。我们建议您探索这些功能并激活与您的网站相关的功能,以帮助提高您网站的性能。
Elementor 3.22:在比以往更快的网站中添加引人入胜的交互式布局
此版本允许您在服务器上缓存静态小部件的输出,从而为您的网站提供最近发布版本中最显著的性能提升。一旦访问者缓存了数据,所有通过该服务器加载您网站的后续访问者都将体验到缩短的加载时间。它还通过使用更现代的原生 JS 解决方案替换 Waypoint.JS 库来清理您网站的代码。此外,性能选项卡将所有性能改进功能集中在一个地方,以帮助您优化网站的速度。最后但并非最不重要的是,Off-Canvas Widget 是一种新的专业设计工具,可让您构建可提高参与度的交互式布局。