Elementor 3.20 版引入了令人兴奋的新功能,增强了显示条件的灵活性。该版本还改进了网站前台和后台的加载时间等!
看到元素显示条件的推出令我们兴奋不已。这个版本允许您使用 OR 连接器连接多个条件,从而进一步增强了它们的功能。此外,您现在还可以选择基于本地 WordPress 自定义字段设置显示条件。最后但并非最不重要的一点是,更新到 3.20 版还能提高网站性能,带来更流畅的构建和访问体验。
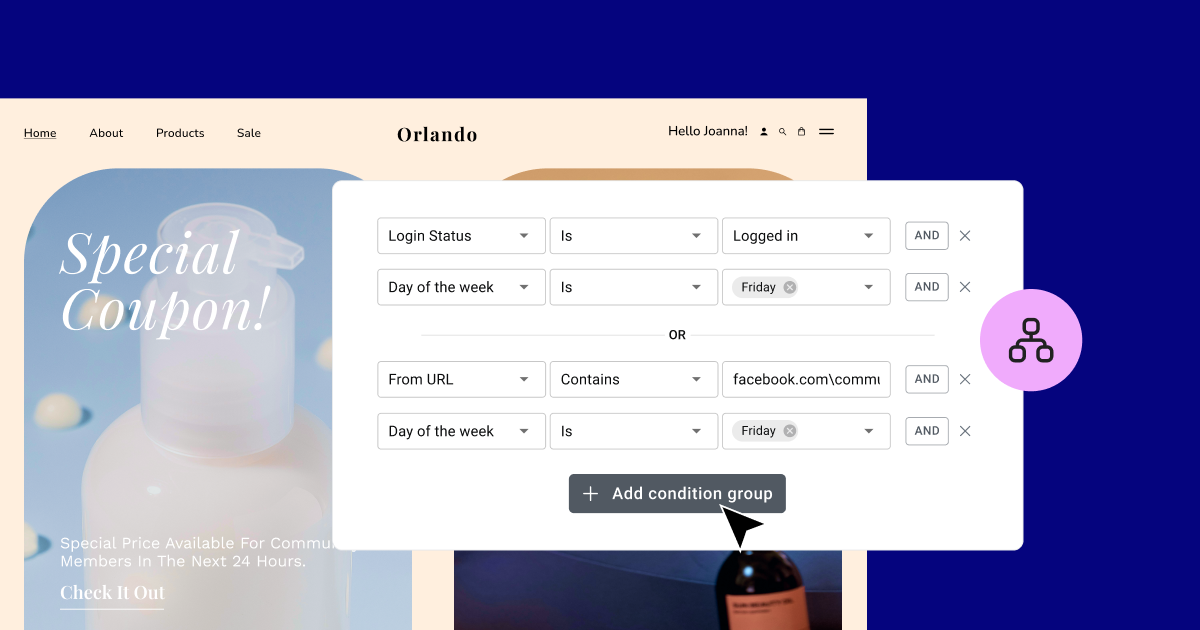
利用 OR 连接器创建复杂的条件方案

上一版本的 “显示条件 “允许您使用 AND 连接器连接多个条件,如果所有条件都满足,则显示元素。随着 Elementor 3.20 中显示条件功能的增强,您可以创建条件组并使用 OR 连接器将它们连接起来。这样,您就可以设置多个条件,并在满足任何一个条件时显示元素。
例如,如果您想为社交媒体上的关注者或已登录的访客显示优惠券代码,您可以为同一元素设置两个与 OR 连接器相连的条件组。第一个条件组包括 “登录状态为已登录”,第二个条件组包括 “来自 URL 包含您的社交媒体页面”。这将向已登录或从您的社交媒体组到达页面的访客显示优惠券。

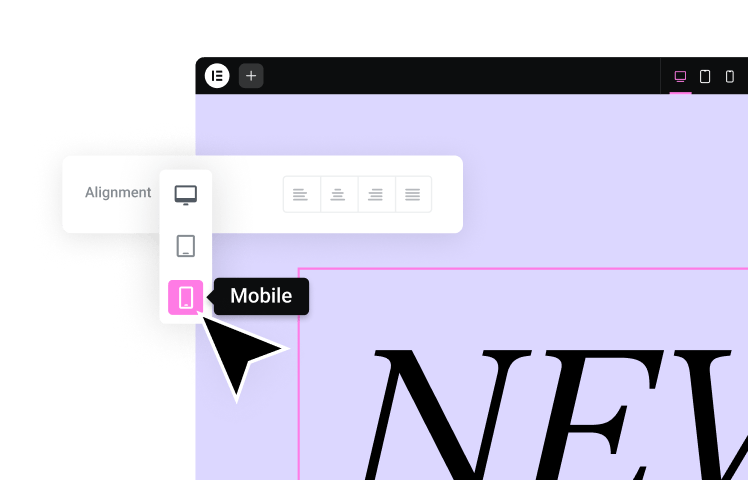
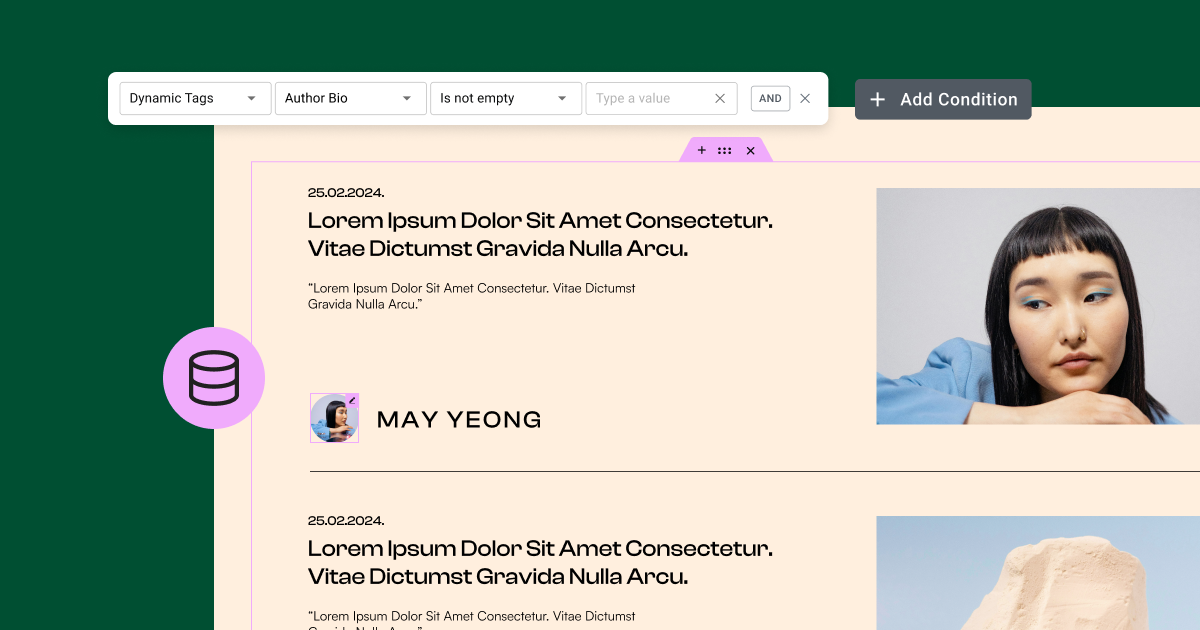
基于动态标签的动态游客体验

现在,您可以根据动态标签(包括本地 WordPress 自定义字段)设置显示条件。这些条件尤其有助于将单个文章和页面模板转换为适合其内容的动态设计。例如,如果您使用图标框小部件在动态填充的标题旁边显示一个图标,那么您可以设置一个条件,只有当标题 “非空 “时才显示整个图标框小部件。基于动态标签的条件还可以根据自定义字段的值设置附加参数,例如 “是否 “或 “包含 “某个值。
增强性能和无障碍环境

性能改进
该版本的 Elementor 包括重大的性能更新,带来更快、更愉快的网站建设和浏览体验。
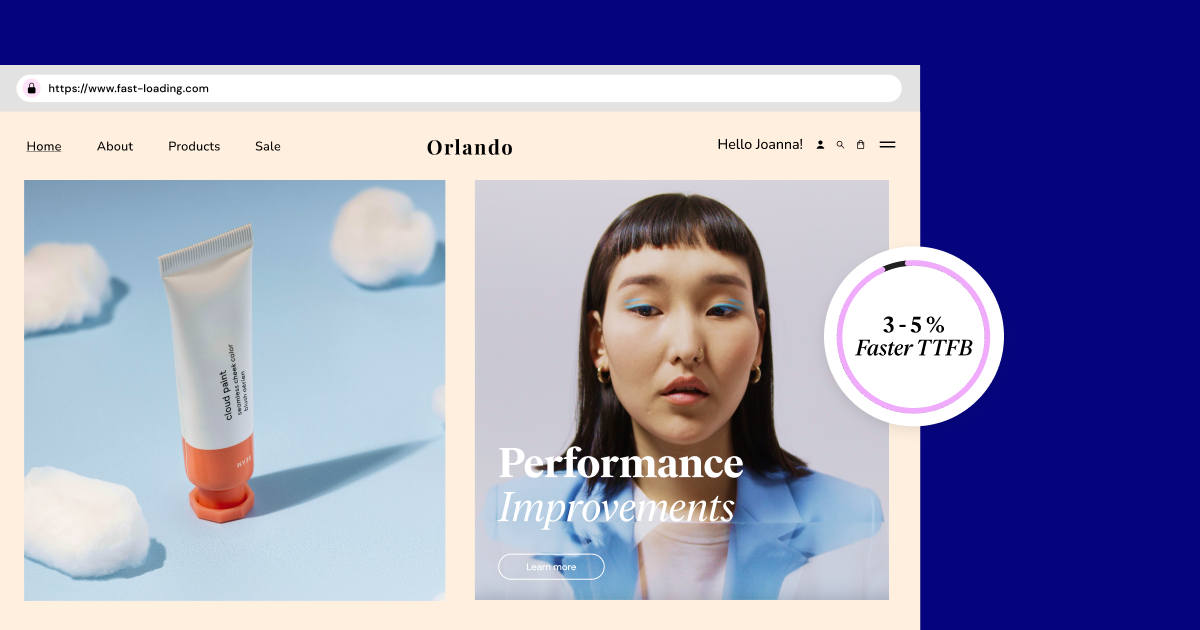
更快的 TTFB
通过优化元素渲染,3.20 版本可将 “Time to First Byte (TTFB) “得分提高 3-5%,在较重的页面上甚至提高更多。这是通过在前端渲染时排除不必要的控件来实现的。
DOM 优化
您在网站上放置的每一个小部件、添加的每一个功能或样式设置都会产生代码,其中包括网络浏览器应如何呈现您的网站的指令。如您所料,代码越多,浏览器显示内容所需的时间就越长。更新到 3.20 版后,您将自动减少容器的 DOM 输出,从而可以在保持高性能的同时构建复杂的布局。与上一版本(3.19)相比,Flexbox 容器现在产生的代码量减少了 39%,而网格容器产生的代码量减少了 85%。此外,该版本还通过减少自定义单元控件的 DOM 输出提高了编辑器的性能。
改善无障碍环境
Elementor 将继续投入时间和精力,为访问者和依赖辅助技术的网站开发人员提供更多的互联网无障碍服务。有关可访问性改进的详细信息,请访问开发人员博客。
- 巨型菜单:增强键盘导航功能,提高移动设备的可用性。
- 登录部件:屏幕阅读器现在可以读取隐藏的标签,当一个页面上有多个登录部件时,每个登录部件都有一个唯一的 ID。
- 改进的编辑器:使用键盘导航小工具面板和编辑面板。
功能与实验更新
该版本包含大量功能和实验的状态更改。有些功能在所有新网站上默认为激活状态,有些则已成为 Elementor 不可分割的一部分,不能再从功能页面激活或停用。
- 新网站的默认设置:网格容器、分类过滤器小工具、显示条件。
- 功能合并:全局风格指南、页面转换、滚动快照。
使用 Elementor 3.20,享受新的显示条件功能和改进的性能
此版本进一步增强了显示条件功能,其中包括两项新功能,可让您根据动态标签设置显示元素的附加条件,还能用 OR 连接器连接条件组。更新到 3.20 版后,您的网站在前台的 DOM 优化和后台的元素渲染改进方面的性能都将得到显著提升。