就在昨天,Elementor 开发团队公布了 Elementor 3.27 Beta 上线的消息。此版本为您带来高级布局选项、Google 字体的本地加载、性能优化、对 YouTube Shorts 的支持、可访问性增强等。
通过测试 Elementor 3.27 测试版并分享您对最新添加功能的印象来产生影响,其中包括:
文章目录
网格容器布局定制

Elementor 3.27 中的网格容器得到了重大升级,引入了高级布局定制选项,使您能够创建更动态和精确的设计。这些更新让您完全控制元素如何跨行列扩展,为基于网格的布局解锁了新的可能性。
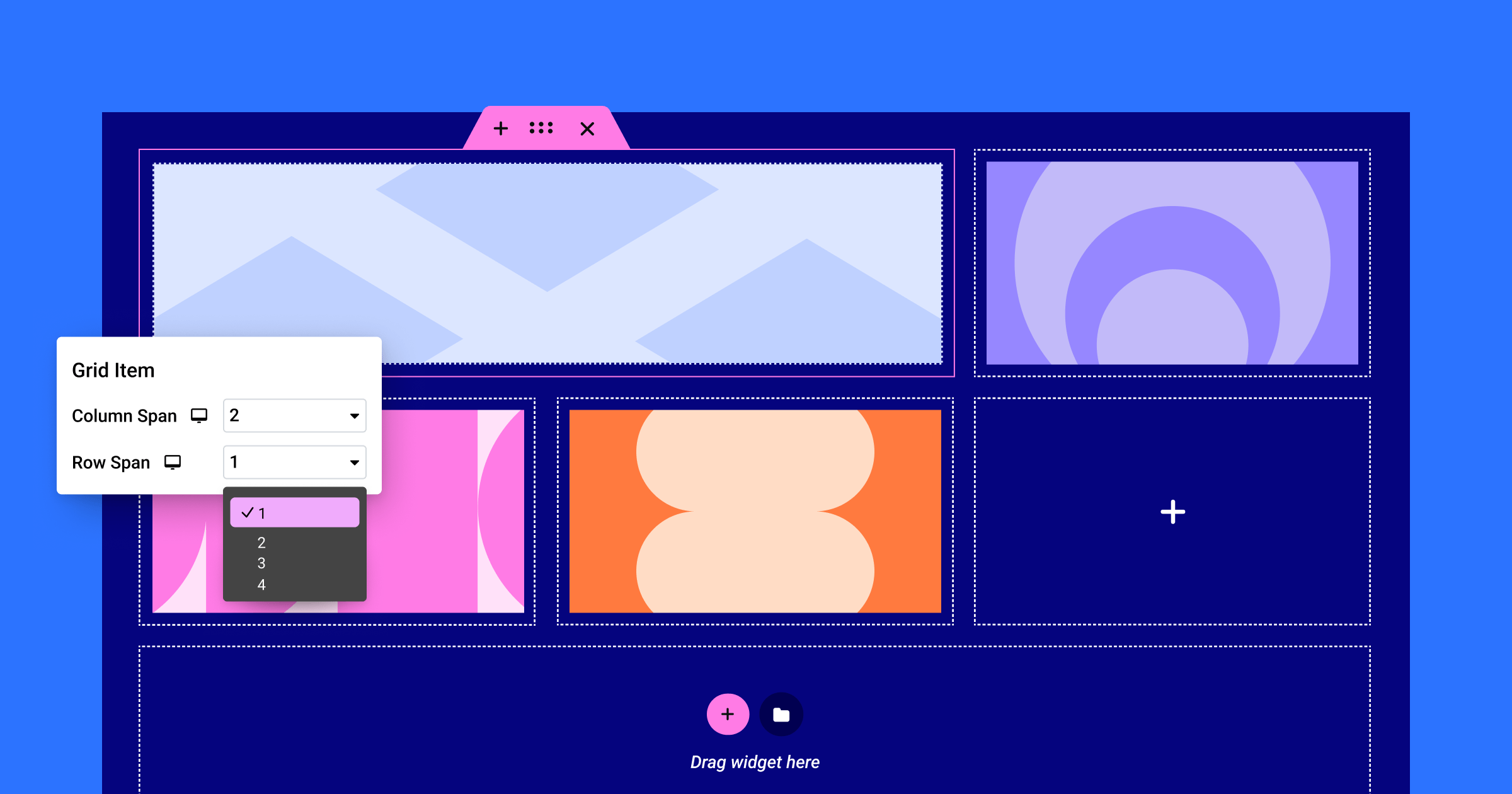
列和行跨度控制
借助新的列和行跨度控制,您可以定义一个小部件或容器在网格中占用的空间大小。这种灵活性实现了以前难以实现的复杂而有创意的布局。
- 预设选项便于快速调整:“高级” 选项卡中的新下拉菜单提供了预定义的跨度值,使您能够快速调整元素在网格中的位置和大小。这对于快速原型制作和创建视觉平衡的设计非常完美。
- 自定义输入实现精确控制:为了更精确,自定义输入字段允许您手动定义列和行的跨度值。无论您是为作品集设计复杂布局还是独特的产品网格,此功能确保您不受任何预设选项的限制。
- 上下文特定控制:跨度控制仅在相关时显示,确保界面简洁高效,并且它们无缝集成到您的设计过程中,在不增加复杂性的情况下提高生产力。
列和行跨度控制的添加代表了网格布局功能的重大飞跃。现在您可以:
- 创建视觉动态的布局,而无需依赖复杂的变通方法。
- 确保元素完美对齐,提高美观性和功能性。
- 使用直观的上下文感知工具节省时间。
如何测试
- 通过进入 WordPress 仪表板中的 Elementor 菜单→Elementor→设置→功能,激活 “容器” 功能,然后保存更改。
- 创建一个新页面并开始构建您的设计。
- 将网格容器添加到画布。
- 将任何小部件拖入网格布局,并导航到该小部件的 “高级” 选项卡。
- 在 “网格项” 下,调整列和行跨度以定义您所需的网格布局。
- 从列和行跨度的下拉菜单中选择 “自定义” 选项。
- 在显示的输入字段中,添加相关的网格属性来调整您的网格项,例如 “span 2” 或 “1/4”(使用网格中的线)。
- 验证在编辑器和前端一切按预期工作。

本地加载谷歌字体

Elementor 3.27 引入了一项新功能,允许您直接从服务器加载谷歌字体,而不是依赖外部 CDN 链接。此增强功能提高了网站性能,增强了用户隐私,并满足了我们社区的一项重要功能请求。此新功能位于 “本地加载谷歌字体” 功能下,目前处于测试版状态,默认未激活。要激活,请转到 Elementor→设置→功能,并激活 “本地加载谷歌字体”。
主要优点
- 提高性能:通过用自托管字体文件替换外部谷歌字体 CDN 请求,此功能显著减少了页面加载时间并提高了整体网站速度。字体现在直接从您的服务器提供服务,简化了加载过程。
- 增强隐私:本地托管字体确保在字体请求期间不会与谷歌共享用户数据。这提供了以隐私为重点的体验,帮助您遵守数据保护法规并满足用户对安全浏览的期望。
工作原理
- 自动下载:在保存页面时或首次页面加载期间,Elementor 检测到谷歌字体引用并将所需字体文件本地下载。
- 缓存管理:清除您网站的缓存也将删除自托管字体,并触发新的自动下载。
通过集成此功能,Elementor 继续致力于提供增强网站性能、符合隐私标准并符合现代网页构建实践的工具。
如何测试
- 转到 WordPress 仪表板,导航到 Elementor→设置→功能,并激活 “本地加载谷歌字体” 实验。保存更改。
- 创建一个新页面并使用带有排版控制的小部件(例如,标题、文本编辑器等)。
- 确保字体在编辑器和前端都正确加载。
- 可选地,在激活实验前后运行页面速度测试以比较页面加载性能。
性能优化

提高性能是 Elementor 的首要任务之一,3.27 版本通过降低网站 DOM 的复杂性进一步推进了这一目标。这些优化不仅提高了加载时间,还通过简化网站生成的代码提高了 SEO 和整体用户体验。
始终在<head>中加载样式
为了解决首次页面加载时的累积布局偏移(CLS)问题,Elementor 现在确保样式始终在<head>中加载,而不是在<body>的末尾加载。以前,如果没有缓存的资产可用,样式会在页脚加载,导致初始渲染期间的布局偏移。通过此更新,样式在加载过程中更早应用,提高了视觉稳定性,减少了 CLS,并确保即使在首次访问时也能提供更流畅的用户体验。
优化标记实验
作为优化标记实验的一部分,在 3.26 版本中,我们从几乎所有小部件中删除了一个额外的<div>,除了六个小部件。现在,在 3.27 版本中,所有 Elementor 小部件都更轻量,少了一个<div>。在 3.27 版本中优化的小部件包括:间隔、菜单、循环、目录、表单和热点。这些小部件现在都产生了更精简的 DOM 结构,确保更快的渲染和减少资源消耗。
[专业版] 搜索小部件标记改进
Elementor Pro 的搜索小部件也进行了优化,以解决以前在提交按钮文本为空时创建的冗余 HTML 元素问题。此更改消除了不必要的<span>元素,减少了 DOM 大小并提高了渲染效率。
有条件地加载 Swiper.js
在以前的版本中,Swiper.js 在所有页面上加载,无论是否需要。Elementor 3.27 根据小部件依赖关系有条件地加载脚本,减少了不必要的资产并提高了页面加载时间。
YouTube 短视频支持

在 Elementor 3.27 中,视频小部件现在完全支持嵌入 YouTube 短视频,使垂直视频内容能够无缝集成到您的设计中。这个备受期待的更新确保网站能够适应由 YouTube 短视频等平台推广的对移动友好的短视频格式日益增长的需求。
集成允许您像嵌入标准视频一样轻松嵌入 YouTube 短视频,只需粘贴 YouTube 短视频链接,然后在 “样式” 选项卡中将宽高比调整为 9:16。此增强功能支持纵向视频渲染,并通过确保移动优先的播放体验来改善访客体验。
可访问性增强

作为 Elementor 3.27 的一部分,我们引入了新功能,使您的网站对所有用户更具包容性:
- YouTube 字幕支持:为嵌入的 YouTube 视频启用默认字幕,使依赖字幕或有听力障碍的用户能够访问您的内容。
- [专业版] 一致的轮播标记:所有轮播和滑块现在遵循标准化的 HTML,以提高屏幕阅读器兼容性。
- [专业版] 搜索小部件可访问性:当提交按钮仅包含一个图标(无文本)时,现在会自动添加
aria-label="Search",确保屏幕阅读器能够正确解释该元素。 - 删除不必要的 aria-required 属性:我们从已经使用
required属性的元素中删除了不必要的aria-required属性。此调整消除了冗余并确保符合现代网页标准,为表单小部件提供了更清晰、更易于访问的代码。 - 图标框小部件中链接的描述性名称:我们解决了图标框小部件中一个常见的可访问性问题,即链接图标缺乏可识别的名称。这在像 Lighthouse 这样的工具中导致了警告,并为屏幕阅读器创建了潜在的可用性挑战。为了解决这个问题,我们为图标链接添加了
aria-label,提供了与小部件内容匹配的描述性名称。
这些改进使您的网站更易于访问,帮助您覆盖更广泛的受众并符合可访问性标准。
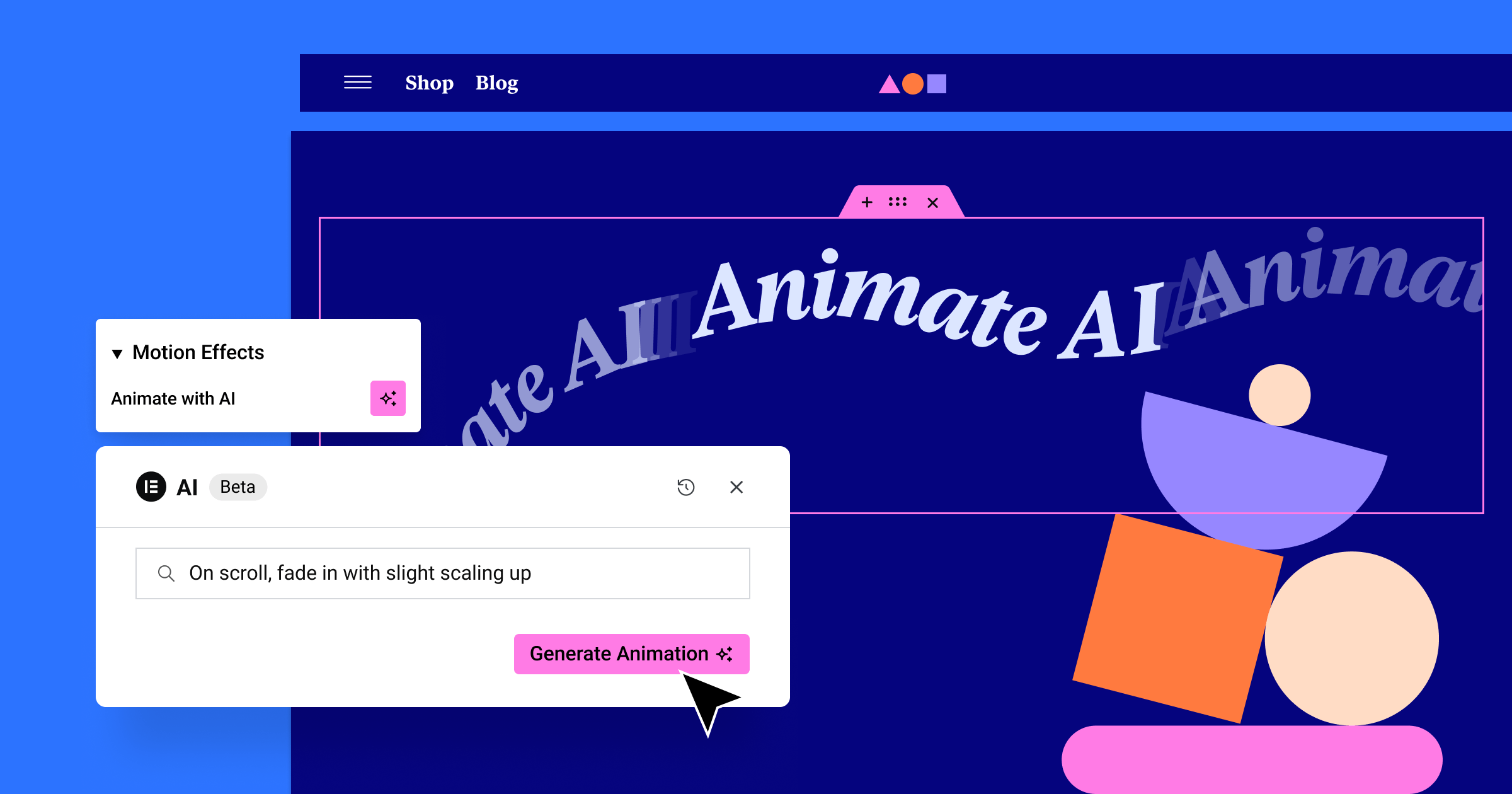
[Elementor AI] AI 动态效果

我们正在引入由 AI 辅助的动画,这是一项强大的功能,允许您通过提示轻松创建动画。为元素创建动画通常会感觉重复且耗时。我们在这里使这个过程更顺畅。只需描述您想要的动画,Elementor AI 就会为您创建它。
工作原理
- 自动下载:用纯文本描述所需的动画或动态效果(例如,“淡入”,“滚动时向左滑动”),Elementor AI 将使用 Elementor 的 JSON 格式自动应用适当的设置。
- 关键动画类型:
- 入场动画:根据您的描述生成平滑的过渡,如淡入或滑动。
- 滚动效果:添加滚动触发或鼠标跟踪效果,如 “滚动时向上移动” 或 “鼠标移动时倾斜”。自定义速度、方向和效果范围以获得定制体验。
- 悬停变换:定义悬停效果,如 “悬停时放大” 或 “悬停时旋转”,以实现引人入胜的动态交互。
通过 AI 驱动的动画,您可以更快地实现精确的动画效果,节省时间和精力,同时增强用户参与度。
如何测试
- 转到设计中任何小部件的 “高级” 选项卡。
- 在 “动态效果” 部分顶部找到 “用 AI 动画” 按钮并点击它。
- 将出现一个提示模态,要求您编写想要的动画或从建议选项中选择。
- 编写或选择动画后,点击 “生成” 让 AI 创建动画。
- 查看 AI 建议的动画更改。您可以将更改应用于小部件,或者如果需要,可以尝试另一个提示。
- 应用动画后,相关的 “动态效果” 控制将根据 AI 的建议自动配置并完全可用。
- 验证动画在编辑器和前端都按预期工作。
其他更新
- 登陆页面功能已弃用:在 3.22 版本中对新站点标记为不活动,现在在 3.27 版本中添加了弃用标签。现有页面不会受到影响,但我们建议今后避免使用它。有关弃用过程的更多详细信息将在以后的测试版中提供。
如何安装测试版
如果您尚未在 Elementor 中启用测试版测试,请按照以下步骤操作:
- 转到 Elementor > 工具 > 版本
- 启用测试人员功能
- 转到仪表板 > 更新并更新到最新测试版。
这将使您能够设置测试新的 Elementor 3.27 测试版。
预计发布时间
2025 年 1 月 20 日(预计)
声明:原文出自:https://github.com/orgs/elementor/discussions/29823,由“WordPress 建站帮(WPJZB)”翻译整理,转载请保留本声明。