不要错过那些能让网站在性能测试中表现卓越、实现闪电般快速加载的新功能。
Elementor 的过往版本在提升网站性能方面迈出了重大步伐。众多新功能从三个主要方面加速你的网站:性能指标提升、代码更简洁以及图片加载更快。虽然有些功能在你更新 Elementor 时会自动加速网站,但其他一些功能需要在 “性能” 或 “功能” 选项卡中激活。因此,务必更新到最新版本的 Elementor,并激活以下提到的功能,充分发挥你网站的潜力。
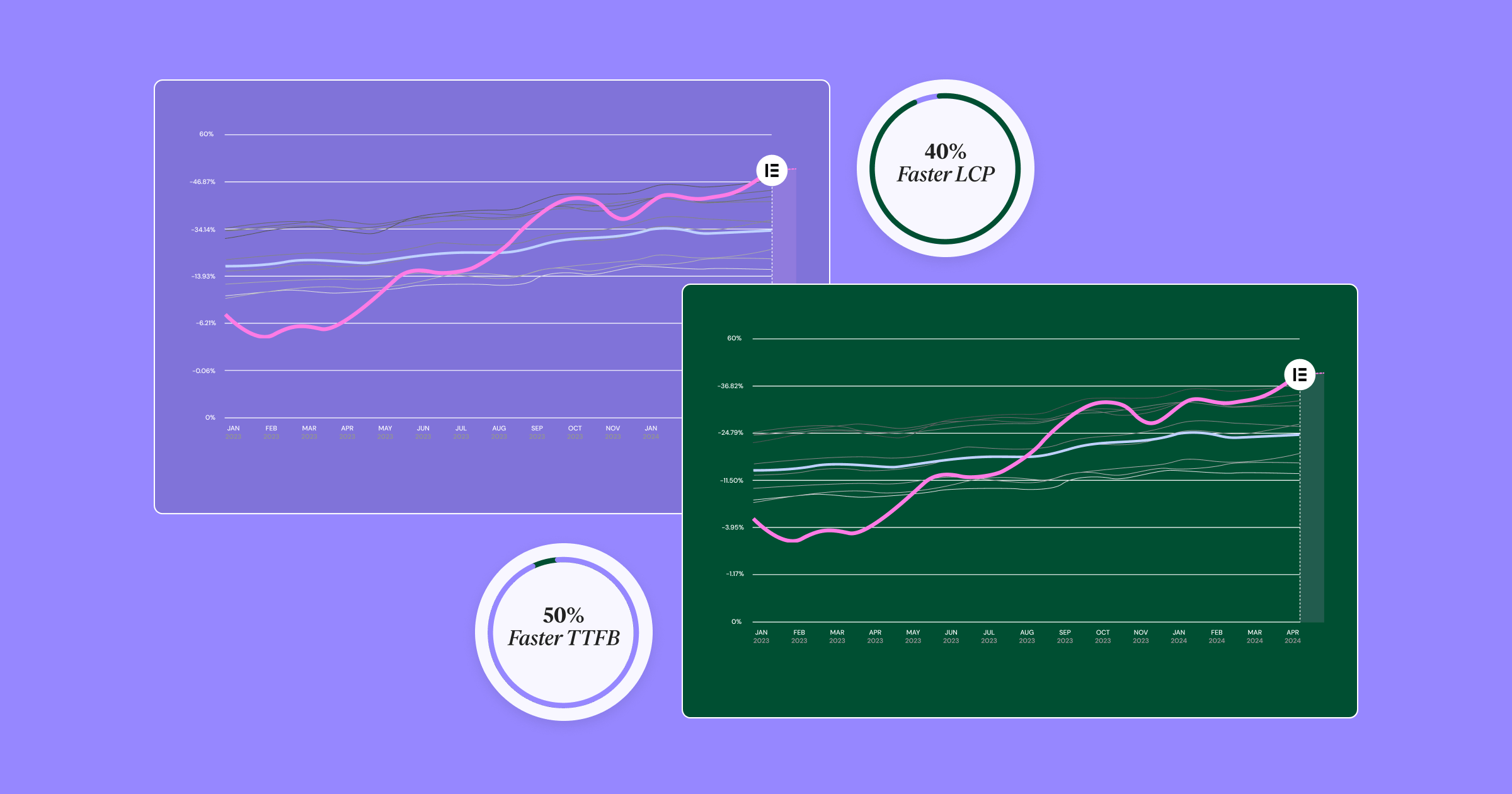
在性能测试中表现卓越

你的访客或许并不了解性能指标是什么,但他们能切实感受到加载时间的差异。内部测试将 Elementor 3.18 版本与 3.22 版本进行对比,结果显示,首字节时间(TTFB)指标平均提升了 50%。TTFB 衡量的是从访客向服务器发出请求的那一刻起,到浏览器接收到第一字节数据所需的时间。此外,我们还测得最大内容绘制(LCP)指标平均提升了 40%,该指标衡量的是页面上最大内容元素的渲染时间。
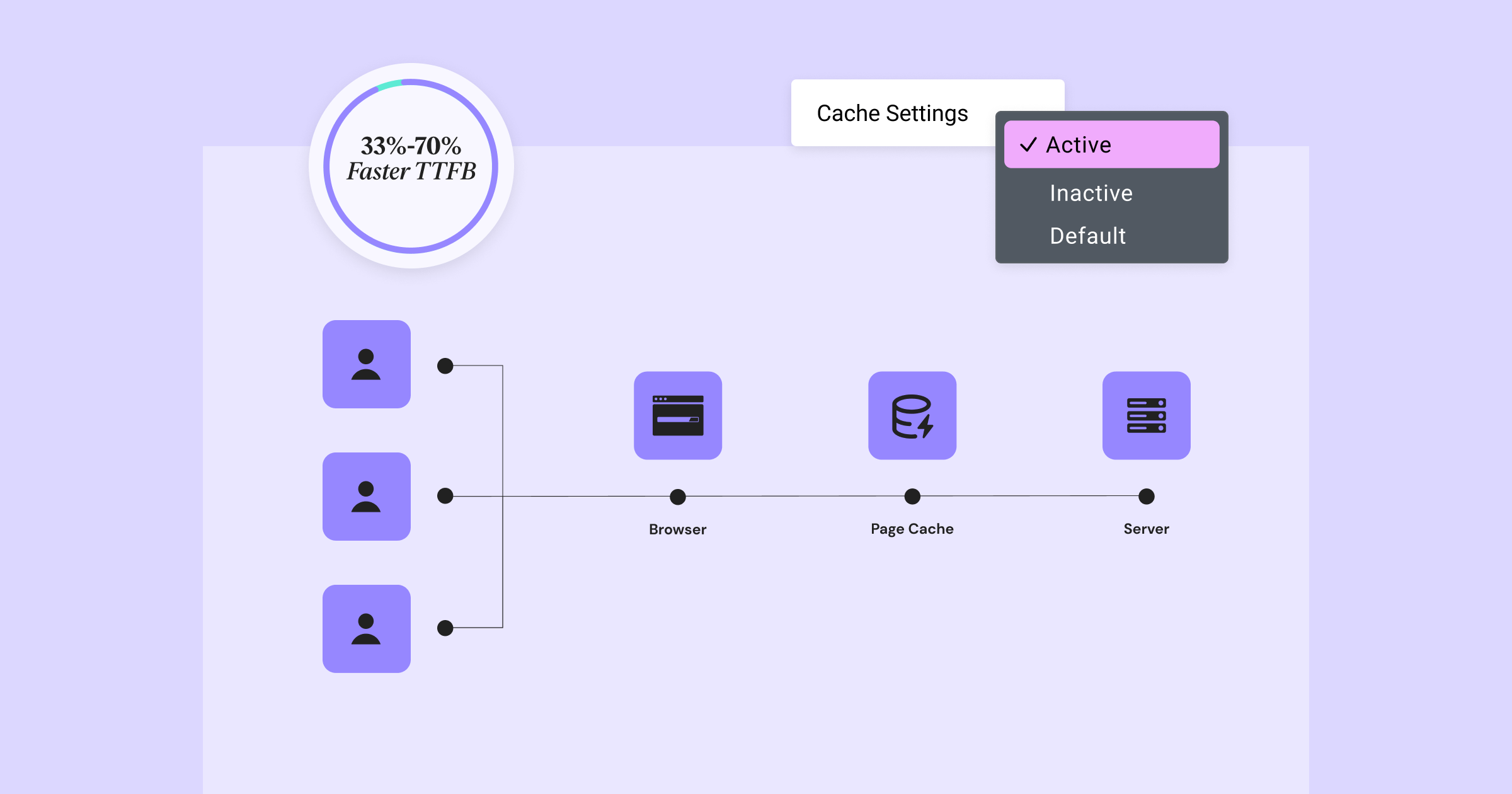
瞬间实现首字节时间优化

这些显著的提升得益于为所有 Elementor 小部件以及被定义为可缓存的第三方小部件实施的元素缓存功能,同时其渲染机制也得到了改进。元素缓存功能能够检测哪些小部件是静态的,并将其输出临时存储在页面缓存中。这样,同一服务器上的后续访客就能直接获取这些输出,从而将服务器上的小部件渲染时间缩短 99%,进而影响前端加载时间。
更新 Elementor 还通过 “优化控件加载” 功能优化了小部件的渲染机制。这一功能通过区分内容控件和样式控件,并将编辑器中使用的样式控件排除在前端渲染之外来实现,从而显著缩短了首字节时间。
要享受所有这些功能,请更新到最新版本的 Elementor,并通过以下路径激活 “优化控件加载” 功能:WordPress 仪表盘→Elementor→功能;通过以下路径激活 “元素缓存” 功能:WordPress 仪表盘→Elementor→性能。

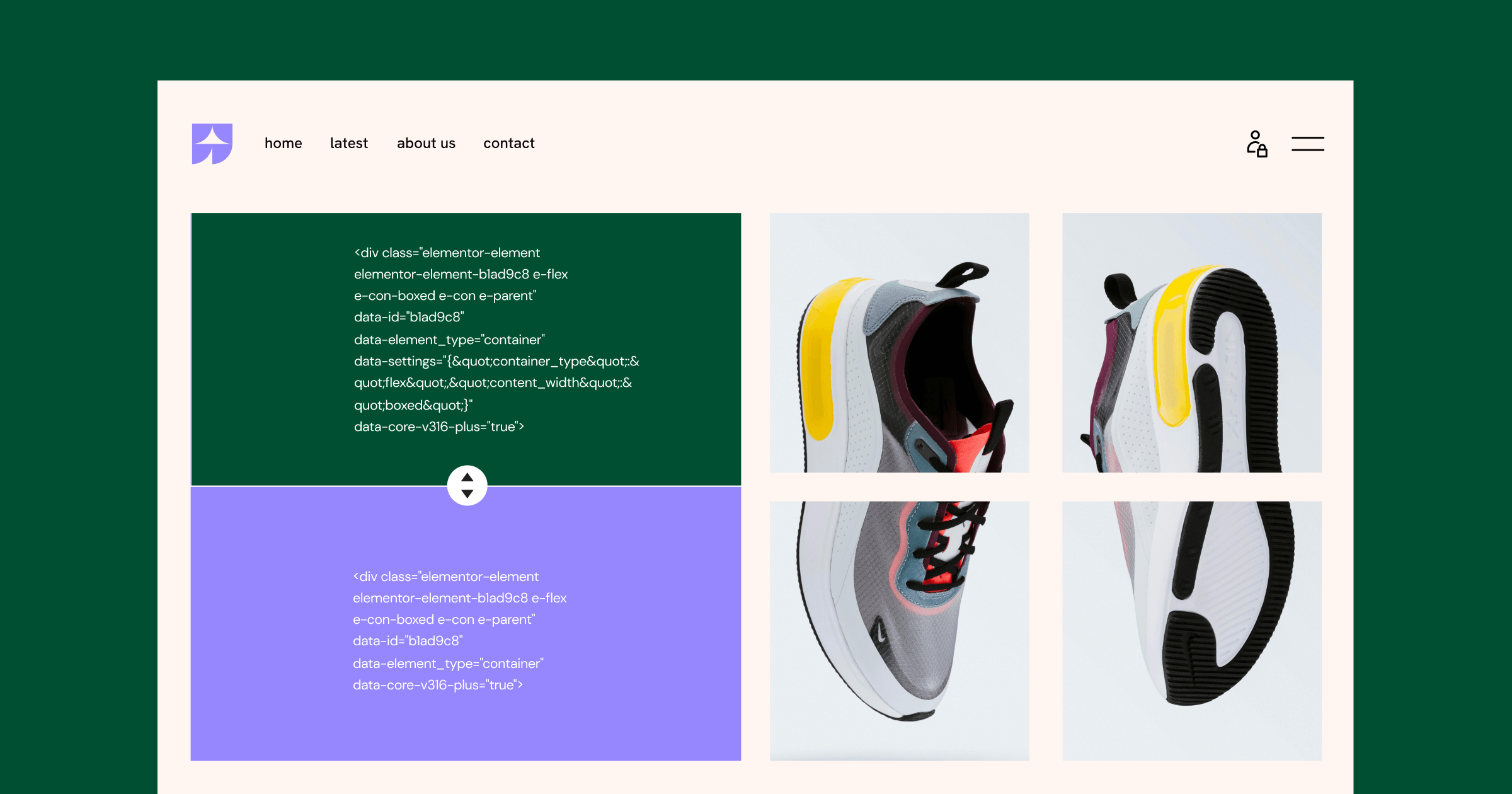
代码更简洁

你在画布上放置的每个小部件都会生成代码,这些代码决定了小部件的样式和行为。编辑器生成的代码随后会被访客的浏览器读取并渲染成你的网站。在编程领域,就像生活中常见的情况一样,少即是多。更简短、语义化且高效生成的代码能带来更流畅、更引人入胜的访客体验。这正是我们努力优化 Elementor 生成代码的原因。
Elementor 的最新版本通过剔除小部件中没有内容的部分(例如没有标题的图片框)实现了这一点。此外,当你不使用古腾堡(Gutenberg)模块时,Elementor 不会加载 WordPress 自动加载的不必要脚本和样式。Elementor 还用更现代的原生 JavaScript 替换了过时的 JavaScript 库,如 waypoint.js。此外,Flexbox 容器的 HTML 输出最多可减少 39%,网格容器的输出最多可减少 85%。
要享受所有这些功能,请更新到最新版本的 Elementor,并通过以下路径激活 “优化控件加载” 功能:WordPress 仪表盘→Elementor→功能;通过以下路径激活 “优化古腾堡加载” 功能:WordPress 仪表盘→Elementor→性能。
智能图片加载

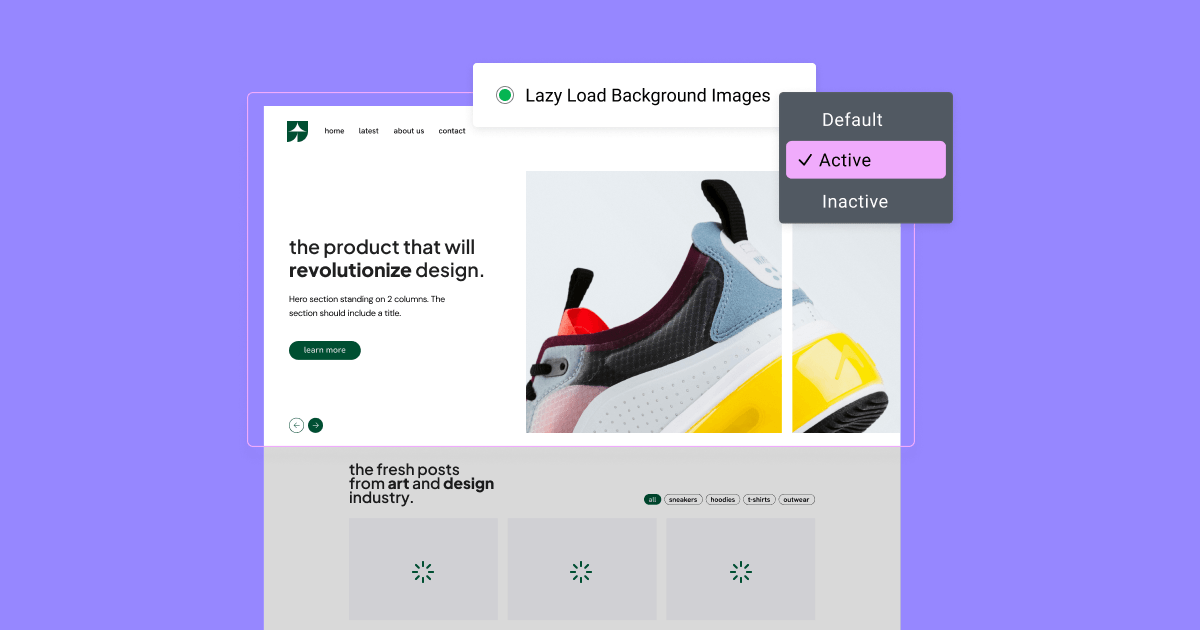
尽管图片往往是网页上最占资源的内容元素,但以图片为主的网站在性能方面并不一定就差。借助 Elementor 实施的解决方案,即使是你最引人注目的设计,也能为访客带来流畅的体验和快速的加载速度。通过实施延迟加载实现了优化图片加载,该功能优先加载访客初始视口中的图片,然后再加载页面上的其余图片。这确保了内容按正确的顺序加载。为获得最佳效果,请激活 “延迟加载背景图片” 功能,优先加载所有背景图片。
要享受所有这些功能,请更新到最新版本的 Elementor,并通过以下路径激活 “优化图片加载” 功能:WordPress 仪表盘→Elementor→性能;通过以下路径激活 “延迟加载背景图片” 功能:WordPress 仪表盘→Elementor→功能。
更快、更智能、更具吸引力 —— 立即更新
每次更新 Elementor,你的网站都会变得更快,而过去的版本更新已经实现了巨大的飞跃。通过大幅提升性能指标、优化代码以及实现智能图片加载,使用 Elementor 构建的网站能够提供流畅的访客体验,这将降低跳出率并提高参与度。以上是对近期更新的概述,未来还有更多精彩内容。请持续将你的网站更新到最新版本的 Elementor,以启用上述功能,充分发挥你网站的全部潜力。




