就在昨天,Elementor 开发团队公布了 Elementor 3.28 Beta 上线的消息。此版本旨在提高性能、增强用户界面交互并改进设计控件。
通过测试 Elementor 3.28 测试版并分享您对最新添加功能的印象来产生影响,其中包括:
文章目录
性能改进

Elementor 3.28 版引入了一系列性能增强功能,旨在加快您的网站速度并提高其效率。这些更新侧重于优化资源的加载和管理方式,确保您的网站以最佳性能运行,同时最大限度地缩短加载时间。
- Google Fonts 本地加载:此新功能在 3.27 版中引入,用自托管字体文件取代外部 Google Fonts CDN 请求,从而提高网站整体速度并帮助您遵守数据保护法规。Google Fonts 本地加载现已默认在新网站中启用,从而提高所有用户的性能和隐私。
- 表单字段 API 增强功能:添加了新方法来改善资源加载。
- 文本编辑器小部件样式的优化:现在有条件地加载与“Drop Cap”功能相关的样式,以减少不必要的 CSS。
- 数据绑定扩展到 HTML 属性:从 Accordion 和 Tabs 小部件开始,此功能提高了编辑器内嵌套元素的性能,专注于 CSS ID 控制,而不是在每次更改时重新加载小部件。

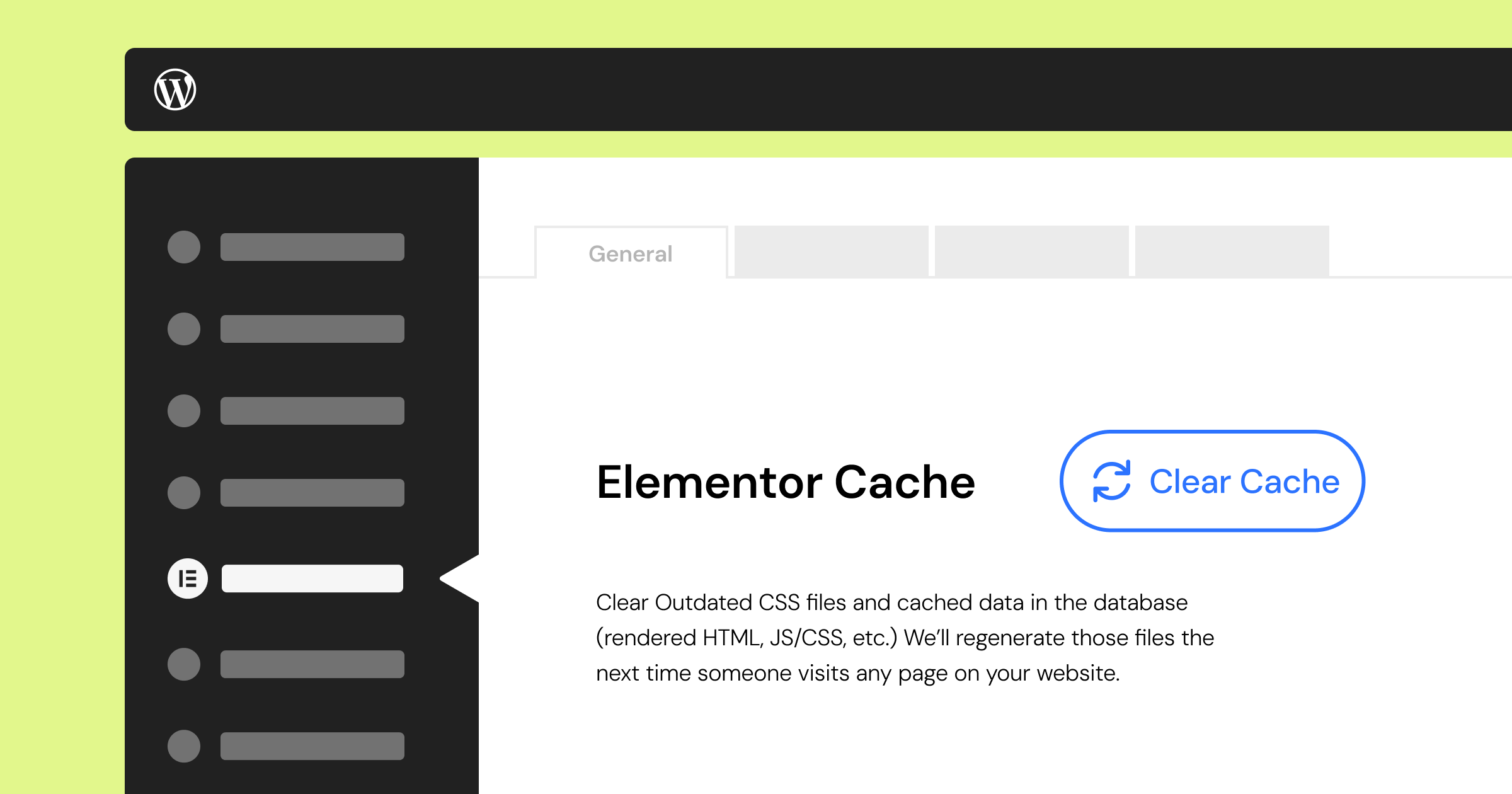
Elementor 缓存控制

作为我们致力于改善用户体验和界面清晰度的一部分,Elementor 3.28 beta 对缓存管理工具进行了重要更新。
重命名“重新生成 CSS 和数据”按钮
“重新生成 CSS 和数据”按钮(位于 Elementor -> 工具 -> 常规下)已重命名为“清除缓存”。虽然此更新主要涉及术语更新,但它提高了此功能的透明度 – 清除网站的缓存,包括 CSS 文件、已删除帖子资产的数据、元素缓存数据等。
WordPress 管理栏中新增“清除缓存”按钮
为了进一步增强可访问性和简化工作流程,WordPress 管理栏中的“使用 Elementor 编辑”下还添加了一个新的“清除缓存”按钮。此附加功能允许您直接从任何页面单击快速清除其网站的缓存,而无需导航到 Elementor 工具设置。
这些更改旨在使清除缓存数据的过程更加透明和易于访问,并反映了我们致力于使 Elementor 界面变得简单、直观并尽量减少任何潜在混淆的承诺。
小部件控制更新

此版本还包含对小部件控件的几项更新,这些更新增强了 Elementor 小部件的灵活性和功能。这些更改允许更精确地调整设计,并为您提供额外的自定义选项以满足您的设计需求。
- 号召行动、动画标题和推荐轮播:增加了实现文本阴影的功能。
- 文本编辑器:引入链接颜色控制以增强文本样式。
- 标题:现在应用焦点悬停颜色以提高可访问性和用户交互。
- 按钮:为按钮悬停添加了框阴影控制,允许您覆盖站点设置按钮区域中设置的悬停框阴影。
其他更新
作为 Elementor 3.28 的一部分。我们引入了新功能,让您的网站对所有用户来说更具包容性:
- 视频小部件:已更新以删除不支持的 YouTube“适度品牌”控制。
- 弃用着陆页功能:此功能现在将对新网站和从未使用过着陆页自定义帖子类型的用户隐藏。对于之前创建过着陆页的用户,该功能将保持可见,不会发生任何变化,确保在更新到 3.28 版后仍能继续获得支持。
- WordPress 兼容性:所需的最低 WordPress 版本已更新至 6.5,与最新的 WordPress 增强功能和安全功能保持一致。
如何安装测试版
如果您尚未在 Elementor 中启用测试版测试,请按照以下步骤操作:
- 转到 Elementor > 工具 > 版本
- 启用测试人员功能
- 转到仪表板 > 更新并更新到最新测试版。
这将使您能够设置测试新的 Elementor 3.28 测试版。
预计发布时间
2025 年 3 月 17 日(预计)
声明:原文出自:https://github.com/orgs/elementor/discussions/30415,由“WordPress 建站帮(WPJZB)”翻译整理,转载请保留本声明。