网页设计是一个不断发展的领域,它反映了技术的进步、用户期望的变化以及文化潮流。随着我们迈向 2025 年,新的趋势正在涌现,这些趋势将塑造我们创建引人入胜、用户友好且视觉震撼的网站的方式。在这里,我们将深入探讨未来一年的顶级网页设计趋势和最佳实践,探究它们为何重要、有哪些关键特征,以及 Elementor 如何帮助你将这些趋势变为现实。
文章目录
微交互
微交互是指那些微妙却又极具影响力的动画或对用户操作的反馈,它们为网站注入生机,增强用户参与度。想象一下,当鼠标悬停在按钮上时,按钮会发生变化;彩色链接上会出现提示框;或者视觉元素会缓缓淡入视野。这些元素为你的网站增添个性和互动性,同时确保用户体验直观且人性化。
这一趋势反映了我们在数字世界中对即时反馈和满足感的渴望。当用户看到自己的操作(无论是提交表单还是浏览菜单)得到相关回应时,会产生一种被认可和愉悦的感觉。
使用 Elementor,你可以轻松融入微交互:
- 为元素添加入场动画和动态效果。
- 利用悬停效果和样式变换,让小部件具有交互性。
- 整合 Lottie 动画和动态标题,打造有趣且响应式的设计。
- 使用热点小部件创建交互式提示框。
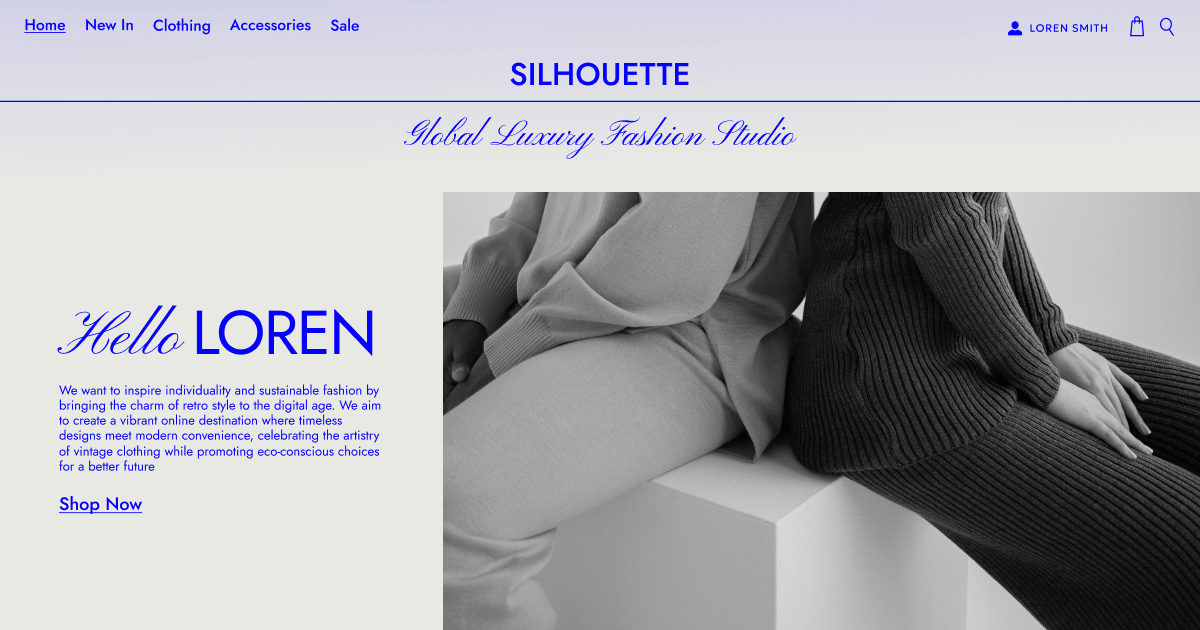
复古风格

复古风格始终在设计趋势列表中,但被视为复古的元素会随着时间而演变。随着我们逐渐远离早期的数字时代,每个十年独特的视觉语言都在重新定义什么是令人怀念且具有标志性的。
复古风格通常通过大胆的色彩、像素艺术、故障效果和霓虹色调,搭配手绘元素(如插画和手写字体),来体现某个特定时代的灵魂。当这些视觉元素与现代网络功能相融合时,我们就能获得绝佳的视觉体验。
复古风格的网站和视觉效果唤起了人们对 80 年代、90 年代和 21 世纪初美学和氛围的集体怀念。这也是对过度精致设计的一种回应,提供了一种质朴、有趣且易于产生共鸣的风格。
- 尝试使用自定义字体控制,选择大胆且独特的字体,你可以使用可变字体,随意调整字体的宽度和粗细。
- 应用背景叠加和渐变,打造复古风格的调色板。
- 使用 CSS 滤镜创建故障效果或复古氛围。
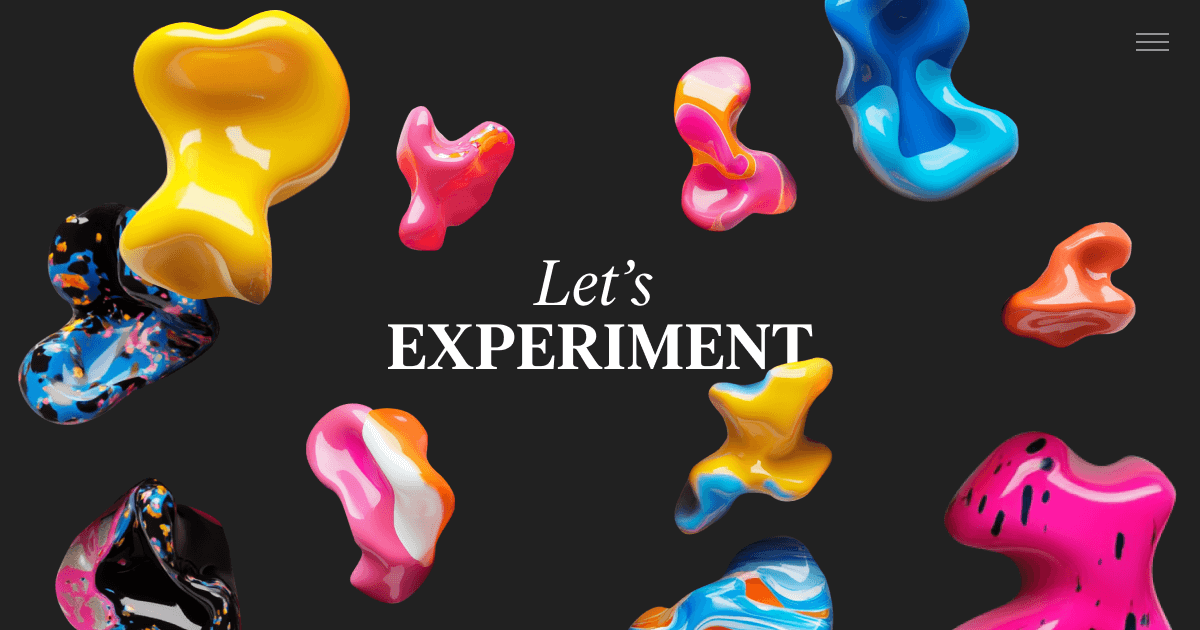
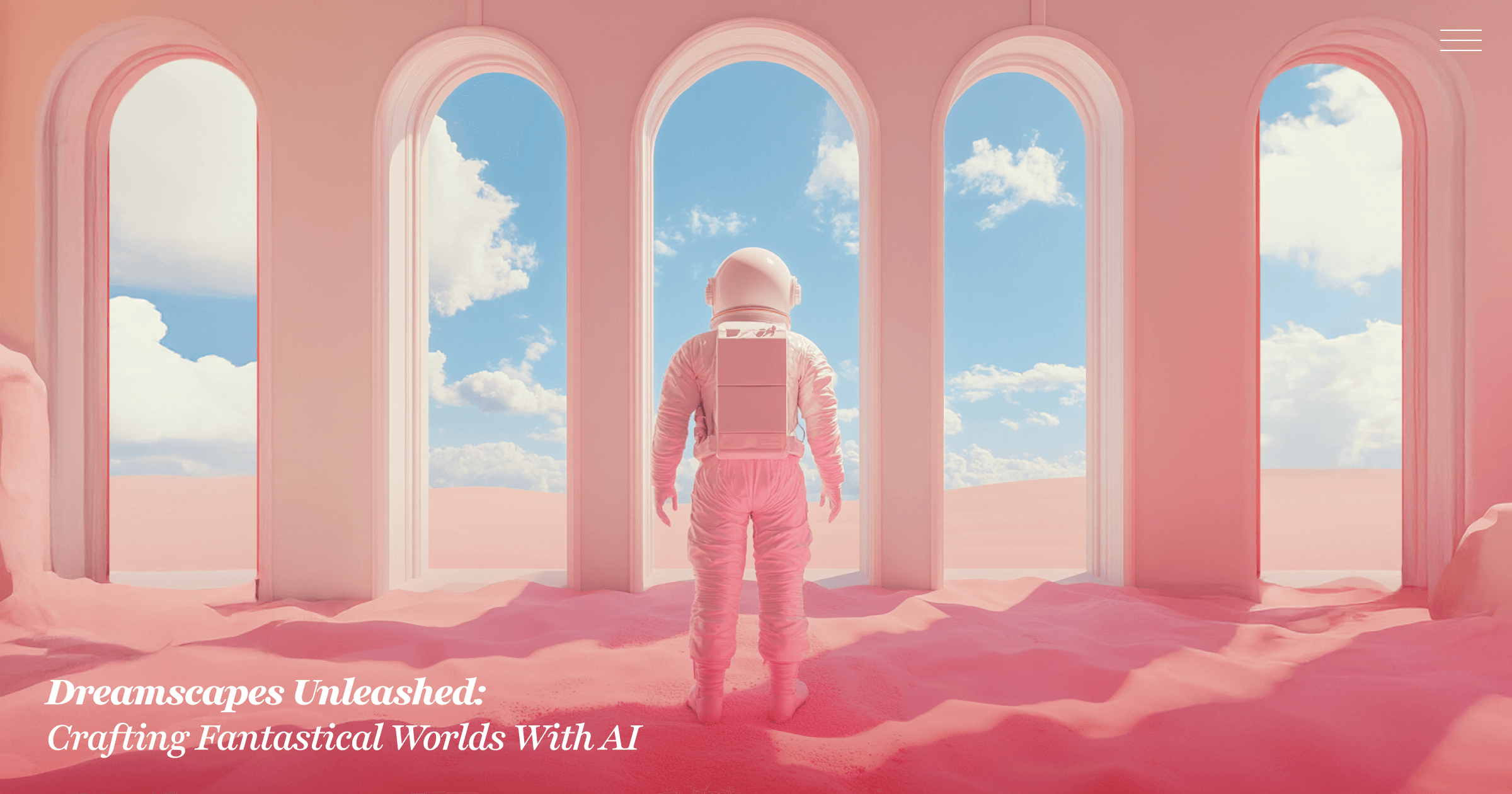
交互式 3D 元素

交互式 3D 元素增加了深度和真实感,将网站转变为沉浸式体验。无论是电商网站上的产品预览,还是落地页上的动态故事讲述,3D 设计都能吸引用户并让他们保持参与。
这一趋势是由技术进步以及类似增强现实(AR)/ 虚拟现实(VR)体验的流行所推动的。在这些体验中,数字产品更自然地融入我们的日常生活,同时消费者也越来越喜爱超逼真的数字体验。无代码平台和人工智能集成等工具,让网页设计师比以往任何时候都更容易进行 3D 创作。
- 利用 Elementor AI 图像生成器创建 3D 视觉效果和动画。
- 通过鼠标效果、3D 倾斜和变换工具增强这些元素,使其更具真实感。
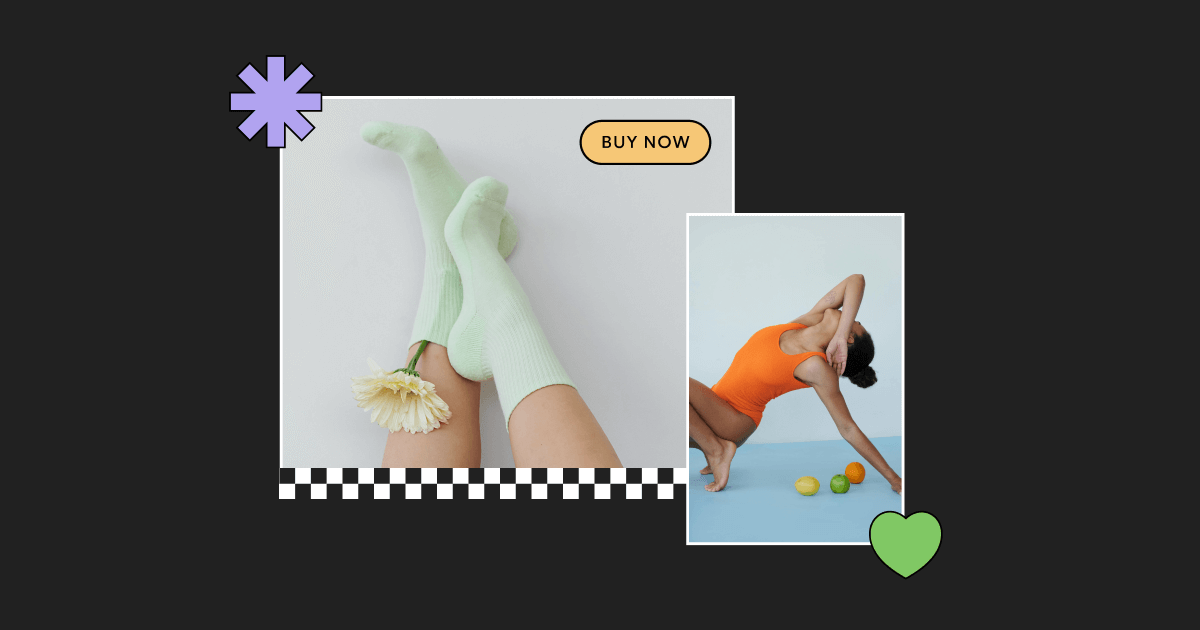
剪报风格

剪报风格的网站是不完美、真实和精心策划的创意融合。它们采用分层设计,带有扫描纹理、类似和纸胶带的横幅、贴纸、涂鸦以及不对称布局,给人一种个性化且独特的感觉。
在这个一切都基于模板的数字化优先的世界里,这一趋势与那些希望体现 DIY、手工制作或灵感板美学的品牌产生共鸣。它是对极简主义、过度精致设计的回应,提供了一种有趣且富有艺术感的替代方案。
- 应用变换功能创建不对称布局和效果。
- 使用热点、文字路径和翻转盒等小部件增强交互性。
- 使用嵌套轮播小部件设计翻页效果。
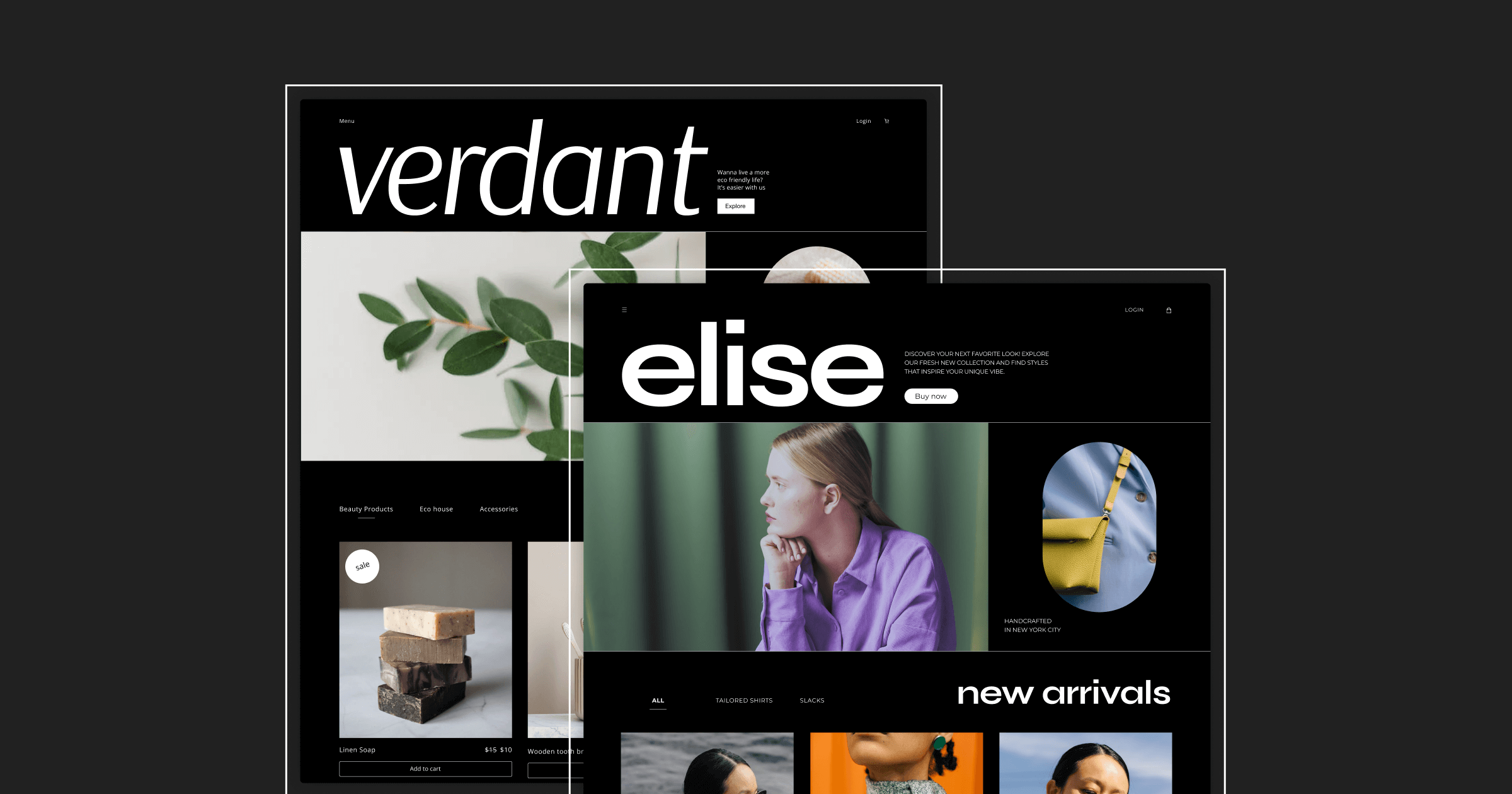
大胆的极简主义

大胆的极简主义将简洁的布局与醒目的排版相结合,创造出既简约又极具冲击力的设计。大量的留白和微妙的色彩点缀,使重点聚焦于内容的清晰呈现和视觉吸引力。
人们对简洁高效的需求日益增长,但同时也渴望引人注目的视觉效果。用户希望设计易于导航,同时又不牺牲创意。
- 利用排版控制和自定义可变字体创建引人注目的文本设计。
- 使用全局样式保持设计的一致性。
- 运用间距和布局工具打造简洁的极简主义布局。
AI 生成的图像和视频

AI 生成的视觉内容正在改变网页设计,能在瞬间提供量身定制的独特内容。这些工具对于提高设计师的工作流程效率非常有价值,能让他们在瞬间创建和编辑自己设想的视觉内容。AI 使网页设计师能够打造独特创新的品牌体验,并根据特定受众和情境调整内容。
关于 AI 是否有一天会取代设计师,目前仍有很多讨论……
需要指出的是,设计师凭借其独特的品味以及为特定主题或项目精心挑选合适视觉元素或艺术作品的能力脱颖而出。在整个职业生涯中,他们在大型项目中始终围绕一个主要主题,培养出了非凡的自我表达能力。因此,他们的作品将永远与众不同且令人瞩目。
这一趋势反映了文化对自动化和定制化的接受,使设计师能够在保持创意控制的同时更高效地工作。
- 使用 AI 图像生成器创建和编辑视觉内容。
- 利用 Elementor 的图像优化器优化资源,实现无缝集成。
- 尝试使用 AI 工具生成新的部分或处理图像。
暗黑模式

暗黑模式已经发展成为可定制、用户友好的设计,它可以减轻眼睛疲劳,并提供一种时尚的美学效果。这些高对比度的布局尤其适合在晚上浏览,因为互联网的使用高峰时段是下午 4 点到晚上 10 点,这对于世界上大多数人来说都是晚上的时间。暗黑模式的流行反映了企业对用户追求舒适和控制偏好的关注。
- 使用全局颜色和主题构建器创建暗黑调色板,打造整体主题体验。
- 通过自定义代码进行高级定制,微调暗黑模式体验。
超个性化界面

超个性化界面会根据每个用户的情况调整内容和布局,建立更深入的联系并提高可用性。从个性化推荐到动态交互,个性化设计确保用户感到被关注和重视。
这一趋势反映了流媒体等行业的发展,在这些行业中,精心策划的体验已成为常态。对于电商和内容丰富的网站来说,这一趋势尤其具有影响力。
- 集成动态内容,展示用户特定信息。
- 利用显示条件设置部分或特定网页元素,创建自定义布局或提供定制化促销。
- 使用高级弹出窗口,在适当的时候提供个性化的消息和优惠。
可访问性

可访问性不仅仅是一种趋势,更是一种必要条件,它确保网站对所有人都可用,包括残障人士。高对比度、键盘导航和 ARIA 标签只是使网站具备可访问性的几个元素。
这反映了一种文化转变,即朝着包容性发展,并遵守诸如将于 2025 年生效的《欧洲无障碍法案》等法规。
现在有一些可访问性检查工具,网页创建者可以通过这些工具了解自己的网站是否具备可访问性并符合规定。此外,在线对比度检查工具可以帮助网页创建者设置完美的调色板,在美学和可访问性之间取得平衡。
- 在撰写文案时,牢记页面层次结构,设置正确的 HTML 标签。
- 始终为图像编写替代文本和描述。
- 特别是对于带有图标且有特定功能的按钮,通过属性添加 ARIA 标签。
- 使用外部颜色对比度检查工具检查配色方案。
- 使用响应式设计工具,确保与辅助技术兼容。
可持续网页设计

可持续网页设计注重通过精简代码、优化图像和节能托管来减少对环境的影响。这一趋势与消费者对注重环保品牌和道德最佳实践日益增长的需求相契合。
Elementor 致力于我们产品和服务系列的可持续发展与维护。
- 使用 Elementor 主题构建器构建高效的布局,并采用可重复使用的设计,因为 WordPress 有一个强大的可持续发展计划。
- 使用图像优化器减小资源大小。
- 选择绿色托管提供商以尽量减少碳足迹。Elementor 托管主要基于谷歌云(Google Cloud)和 Cloudflare,这两家公司都致力于可持续发展。
结论
2025 年的网页设计趋势和最佳实践体现了创造力、技术和文化意识的融合。从微交互到可持续设计,这些趋势为打造引人入胜、包容且具有前瞻性的网站提供了无限机会。借助 Elementor,你拥有将这些趋势变为现实的工具,能够在现代网页设计领域保持领先地位。
你会在接下来的项目中融入哪种趋势呢?请在下面的评论中告诉我们!
声明:原文出自:https://elementor.com/blog/2025-web-design-trends-best-practices/,由“WordPress 建站帮(WPJZB)”翻译整理,转载请保留本声明。